أساسيات المستخدم في الخارج
للكاتبة جين بورتمان /المصدر انفجن

الأهداف الحقيقية للمستخدم فى الخارج.
نمت المستخدم onboarding إلى نظام UX منفصل. هدفها هو تسهيل انتقال الزوار لأول مرة إلى عملاء موالين ومزدهرين.
عادة ما يستثمر مؤسسو الأعمال الكثير من الموارد في الحصول على عملاء جدد. إنهم يطورون ويحسنون صفحة مبيعات فاخرة ، ويديرون حملات إعلانية باهظة الثمن ، ويقومون بتسويق محتوى شاق لدفع تجارب جديدة.
ولكن بمجرد تسجيل دخول المستخدم إلى التطبيق ، غالبًا ما يتم تركه بمفرده. يبدأون الغرق بدلاً من السباحة نحو هدفهم.
في المتوسط ، ما يقرب من نصف المستخدمين لا يسجلون الدخول إلى التطبيق مرة أخرى. إن تجربتهم الأولى ليست ناجحة ، لا تنسى ، أو ممتعة بما فيه الكفاية – وهي تمر دون أن يصبحوا عملاء.
“في المتوسط ، ما يقرب من نصف المستخدمين لا يسجلون الدخول إلى التطبيق مرة أخرى.”
يمكن بسهولة تحسين هذه المقاييس الحزينة مع بعض جهود UX. وأنت الشخص الذي يمكنه تحقيق ذلك.
بماذا يهتم المستخدم؟
تعتقد أن المستخدم يهتم بتطبيقك الجميل ، أو بالمهام التي يؤدونها في تطبيقك.
لكن هذا ليس صحيحا. إن ما يشتريه المستخدم حقًا مع أي حل هو وضع واقع حقيقي حيث يشعر بالرضا
أي مستخدم يريد أن يشعر بالنجاح ، وخالية من الإجهاد ، ومريحة اجتماعيا. يسهل تطبيقك العملية فقط – إنهم يشترون ليكونوا ناجحين نتيجة لذلك.
ذات صلة: 5 دروس رئيسية لنجاح المستخدم على متن الطائرة
أي مستخدم على متن الطائرة يدور حول علم النفس: الشعور المبكر بالنجاح والإنجاز سيجعل المستخدم يعود. شعار تويتر هذا الشعور هو رباط نفسي قوي يعمل بشكل أفضل بكثير من أي تذكير بالبريد الإلكتروني.
زراعة أول فوز صغير
هدفك هو إثارة هذا الشعور الإيجابي بالإنجاز في أقرب وقت ممكن. يجب أن يحدث خلال الزيارة الأولى.
أجب عن سؤال بسيط: ماذا يفعل تطبيقك في النهاية؟ هل يرسل رسائل البريد الإلكتروني ، تشغيل الاستطلاعات ، مساعدة في كتابة الروايات؟
بعد ذلك ، خذ هذه الوظيفة الرئيسية ، وقم بتوسيعها إلى أصغر نتيجة ممكنة تعتبر نجاحًا. اجعل المستخدم يقوم بشيء ما ، ثم أظهر له الناتج الملموس. شعار الشعار ، لذلك يقولون ، “آها! فهمتك!”
في بعض الأحيان يكون الهدف الأول بعيدًا جدًا نظرًا لطبيعة التطبيق. لا تقلق – يمكنك محاكاة النتائج الناجحة من خلال تجربة اختبار تحاكي الإنتاج الحقيقي. سيكون نجاح مصطنع. لكن المرساة النفسية ستكون جيدة.
بالنسبة لتطبيق التسويق عبر البريد الإلكتروني ، سيكون أصغر فوز هو إنشاء قائمة والحصول على المشترك الأول ونشر حملة البريد الإلكتروني الأولى. لكن الاحتمالات ضئيلة أن ذلك سيحدث على الفور من تلقاء نفسه.
لذا شجع المستخدم على إضافة مشترك اختبار أول إلى القائمة ، وإطلاق حملة الاختبار الأولى. سينتج عن هذا رسالة بريد إلكتروني ملموسة للغاية تهبط على الفور في البريد الوارد.
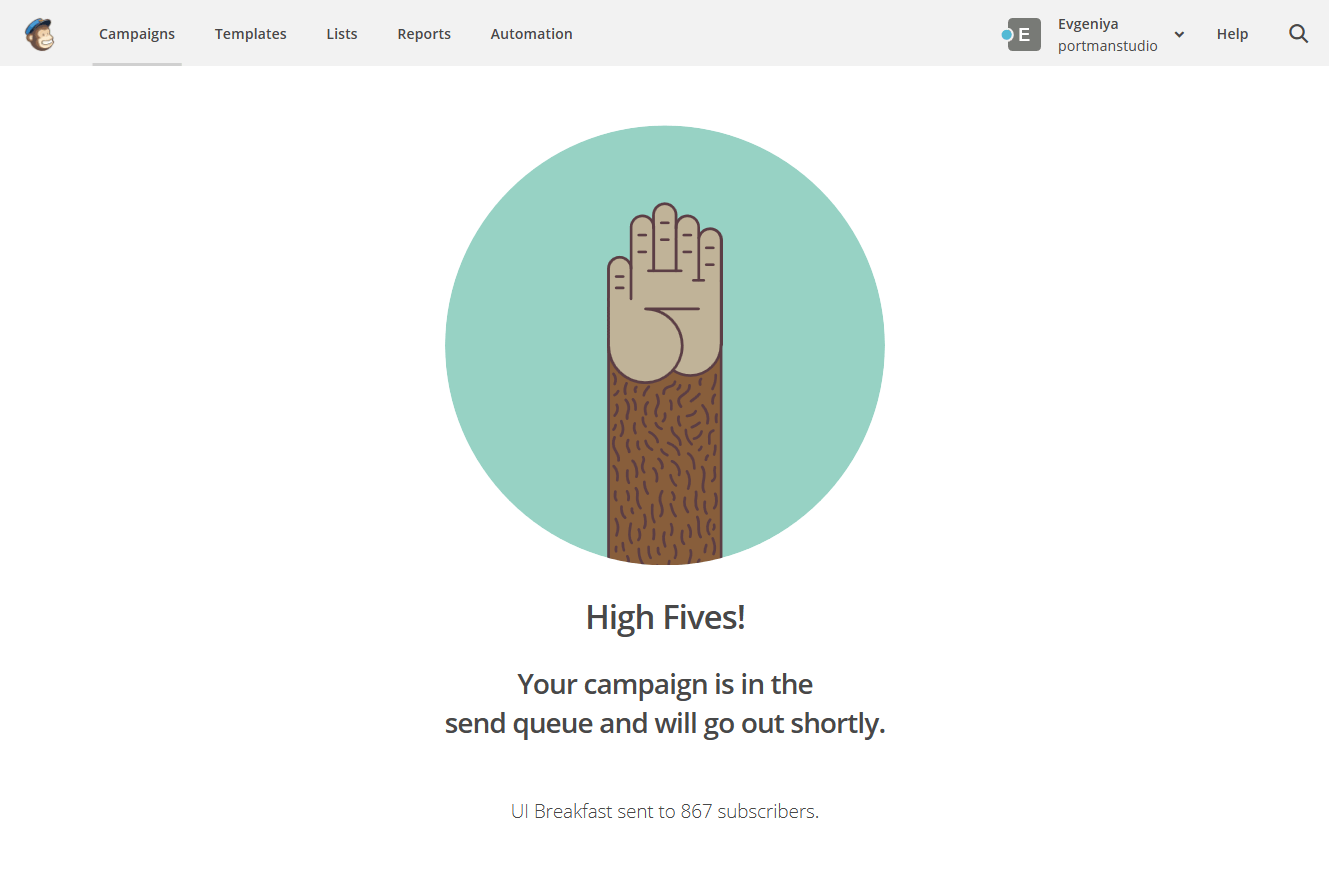
يستخدم MailChimp صوتًا مشجعًا في نسخته ، خاصةً عندما يحقق المستخدم هدفًا. فيما يلي نموذج لشاشة يعرضونها عند جدولة حملة للإرسال.

اجعل كل شيء بديهيًا
الناس سيئون بشكل طبيعي عن تذكر الأشياء. لا يعني تعليمهم اليوم أنهم سيتذكرون كيفية استخدام تطبيقك غدًا.
هدف قابلية الاستخدام الأساسي: اجعل كل شيء واضحًا للغاية ولا يتطلب أي حيل لتتذكره
من الناحية المثالية ، يجب أن تتخلص من صفحات الأسئلة الشائعة مرة واحدة وإلى الأبد. بدلاً من ذلك ، قم برش القطع المفيدة من الفحص المجهري بدقة عند الحاجة. تنفيس الشكوك وتقليل الإحباط من خلال تسميات واضحة وأيقونات واضحة وسير عمل بسيط.
“تخلص من صفحات الأسئلة الشائعة مرة واحدة وإلى الأبد.”
كن متعاطفًا واستمر في الاستماع
بغض النظر عن ما تبقى ، إنسان وتذكر أن منحنى التعلم يمكن أن يكون حادًا لأي شخص.
استخدم لغة صديقة لها صدى لدى جمهورك. تخيلهم أثناء تصميم تطبيق. تخيل أن المستخدم يفتح تطبيقك لأول مرة.
للقيام بذلك ، ستحتاج إلى جمع أكبر قدر ممكن من المعلومات حول المستخدم. هل تطوير العملاء وبحوث المستخدم. تحدث إلى الآفاق واحصل على تعليقات من العملاء الحاليين.
الوحي يمكن أن يكون فتح العين. لا تتوقع أبدًا أن يكون عيب UX البسيط مشكلة كبيرة ما لم تتحدث مع المستخدمين الفعليين. أنت أيضا تريد أن تعرف ما الذي يجعلهم مستيقظين في الليل. يجب أن يجعل تطبيقك حياتهم أسهل.
مجموعة متنوعة من تقنيات onboarding
في العام الماضي ، شرعت في قراءة كتاب رائع صديقي صامويل هوليك. إنه استشاري مشهور UX يركز على الليزر في موضوع المستخدم على متن الطائرة. لقد فعلت بعضًا من قبل ، لكنني لم أعتبر نفسي أبدًا خبيرًا حقيقيًا. لذلك كنت أتطلع إلى قائمة صموئيل الفائقة من المعالجات والجولات.
ذات صلة: كيفية التعامل مع المستخدم على متن الطائرة – محادثة مع صموئيل هوليك
لدهشتي ، لم أجد أي شيء. لا المعالجات ، لا عرض الشرائح ، لا جولات واجهة المستخدم.
“لقد أصبحت هذه الشياطين الصغيرة للأسف مرتبطة بعمق مع المستخدم على متن الطائرة ، إلى درجة أن العديد من الشركات قد توصلت إلى الاعتقاد بأن هذه التقنية واجهة المستخدم هو على متن الطائرة. هذا غير صحيح. ومن المفارقات أيضًا أن هذا مؤشر قوي على أن التجربة الداخلية قد تم تناولها كفكرة لاحقة “.
صمويل هوليك ، عناصر المستخدم على متن الطائرة
التخلي عن الشرائح الهوى
إليك ما لا يجب عليك فعله بالنسبة إلى المستخدم على متن الطائرة:
- عرض الشرائح التمهيدية
- المعالجات
- علامات المدرب
- جولات واجهة المستخدم
كمستخدمين ، لا يمكننا الانتظار للحصول على أيدينا على المنتج الفعلي. لا يمكننا الانتظار لرؤية واجهة المستخدم وبدء اللعب بها. في حين أن هذه المعلومات المصممة بشكل جيد تزعجنا وتمنع الوصول إليها.
تخيل نفسك الذهاب إلى صالة رياضية جديدة. أنت تقف هناك بشكل محرج في ملابسك في الشارع ، ويظهر لك مندوب مبيعات مهذب. هل تستمع إليها بعناية ، أم تفضل تغيير ملابسك الجديدة تمامًا وتجربة تلك الإهليلجية اللامعة؟
بصفتنا مصممين ، ننسى أحيانًا استخدام تطبيق لأول مرة. نحن نحب إضافة شرائح عرض يتوهم. معظم العملاء يحبونهم أيضًا وهذا أمر مفهوم. من لا يحب عرضًا جميلًا لمنتجه؟
“إن تجربة التشغيل الأول ليست المكان المناسب لأي تصميم عرض”.
كانت هناك نقطة في تجربتي الشخصية عندما تم نقل هذا إلى أقصى الحدود: قامت وكالتنا ببناء برامج للمسؤولين الحكوميين ، وكان مجرد توضيح قابليتها للاستخدام أكثر أهمية من قابلية الاستخدام نفسها.
استخدمنا هذه الزخرفة على متن الطائرة لإظهار أننا نهتم بالمستخدم. في حين أن المواعيد النهائية كانت ضيقة لدرجة أننا لم نتمكن من القيام بما هو مطلوب فعلاً: إعادة بناء واجهة المستخدم نفسها.
لا تسمح بحدوث ذلك مع منتجك. لا تعد تجربة التشغيل الأول المكان المناسب لأي عرض تصميمي.
بدلاً من ذلك ، يجب أن نركز على جعل واجهة المستخدم نفسها بديهية قدر الإمكان مثل LogoTwitter Logo ، وتوجيه المستخدم بمهارة إلى تعلم ذلك بمفرده.
تتحلل جولة مقدمة الخاص بك
تحليل أي جولة تمهيدية الكلاسيكية ، وستجد أن الرسائل هناك تنقسم إلى فئتين:
- رسائل توضح مواقف معقدة حقًا
- الرسائل التي يتم الضغط عليها فقط لقول شيء أو إضافة اهتمام مرئي
من الناحية المثالية ، تريد التخلص من الاثنين معا. ملاحظات مثل “إدخال عنوان البريد الإلكتروني الخاص بك هنا” التي تشير إلى نموذج البريد الإلكتروني ليست ضرورية على الإطلاق ويجب تجريدها دون ندم.
هل الرسائل القليلة المتبقية توضح شيئًا معقدًا بالفعل في واجهة المستخدم الخاصة بك؟ حسنًا ، لا ينبغي أن يكون هناك في المقام الأول. العودة إلى مرحلة بناء واجهة المستخدم وقضاء بضع ساعات إضافية لتوضيح الأشياء.
يمكن تحسين الكثير من المواقف المربكة ببعض الأفكار الإضافية:
- تلميع المجهري (تسميات الأزرار ، أسماء الإجراءات)
- إضافة تسميات إلى رموز مربكة ، أو استبدال الرموز مع تسميات نصية بالكامل
- تأكد من أن سير العمل خطي وشفاف. تقسيم السيناريوهات المعقدة إلى إجراءات أكثر وضوحا.
تحسين تدفق الإعداد
حتى إذا كنت تتخلص من رسائل التدريب في الزيارة الأولى ، فلا يزال هناك مجموعة من الخطوات التي تؤدي إلى أول فوز صغير.
انهم جميعا يبدو لا مفر منه في لمحة. ومع ذلك ، يستغرق بعض الوقت لمراجعة هذه الخطوات. على الأرجح ، يمكن حذف بعضها أو تأجيلها ، مثل إعطاء اسم للمشروع أو العميل ، والتحقق من عنوان البريد الإلكتروني ، إلخ.
صمم الألواح الفارغة بعناية
لائحة فارغة هي كيف تبدو واجهة المستخدم الخاصة بك عندما لا يوجد محتوى بعد. تريد تصميم العناصر النائبة لملء مساحات المحتوى الفارغة. يجب أن تكون جذابة بصريا وتحتوي على تلميحات أو أفكار للمستخدم.
يمكن أن تكون أزرار الحث على الشراء في ألواح فارغة خادعة إلى حد ما. بالطبع ، يشجعون المستخدم على تنفيذ هذا الإجراء الأول ، مثل إضافة عميلهم الأول أو إنشاء مشروعهم الأول.
ومع ذلك ، هذا ليس ما تريد فعله حقًا. تريد تعليم المستخدم كيفية تنفيذ نفس الإجراء باستخدام عناصر تحكم واجهة المستخدم العادية. في المرة القادمة ، سيتعين عليهم القيام بذلك بأنفسهم لأن القائمة الفارغة لن تكون متوفرة بعد الآن.
ذات صلة: هل هذه النقاط الاحتكاكية الكامنة في التطبيق الخاص بك؟
لا تنسَ لوحات المعلومات والرسوم البيانية والمخططات ، فهي فارغة أيضًا أثناء الزيارة الأولى. من المغري أن تملأ بها عينة من المحتوى ، ولكن هذا مسار مظلل. نموذج المحتوى الخاص بك يمكن أن يكون مربكا للمستخدم. أفضل خيار لك هو تقديم المشورة الودية والتعليمية.
استخدام المحتوى كبرنامج تعليمي
يخدم المحتوى كبرنامج تعليمي نفس الأهداف: إنه يملأ المساحة الفارغة ويعلم المستخدم. لكن في هذه الحالة ، لا نخدع أي شخص. يحصل المستخدم على اللعب مع نموذج مشروع مليء بالمحتوى الغني والملاحظات التعليمية والنصائح.
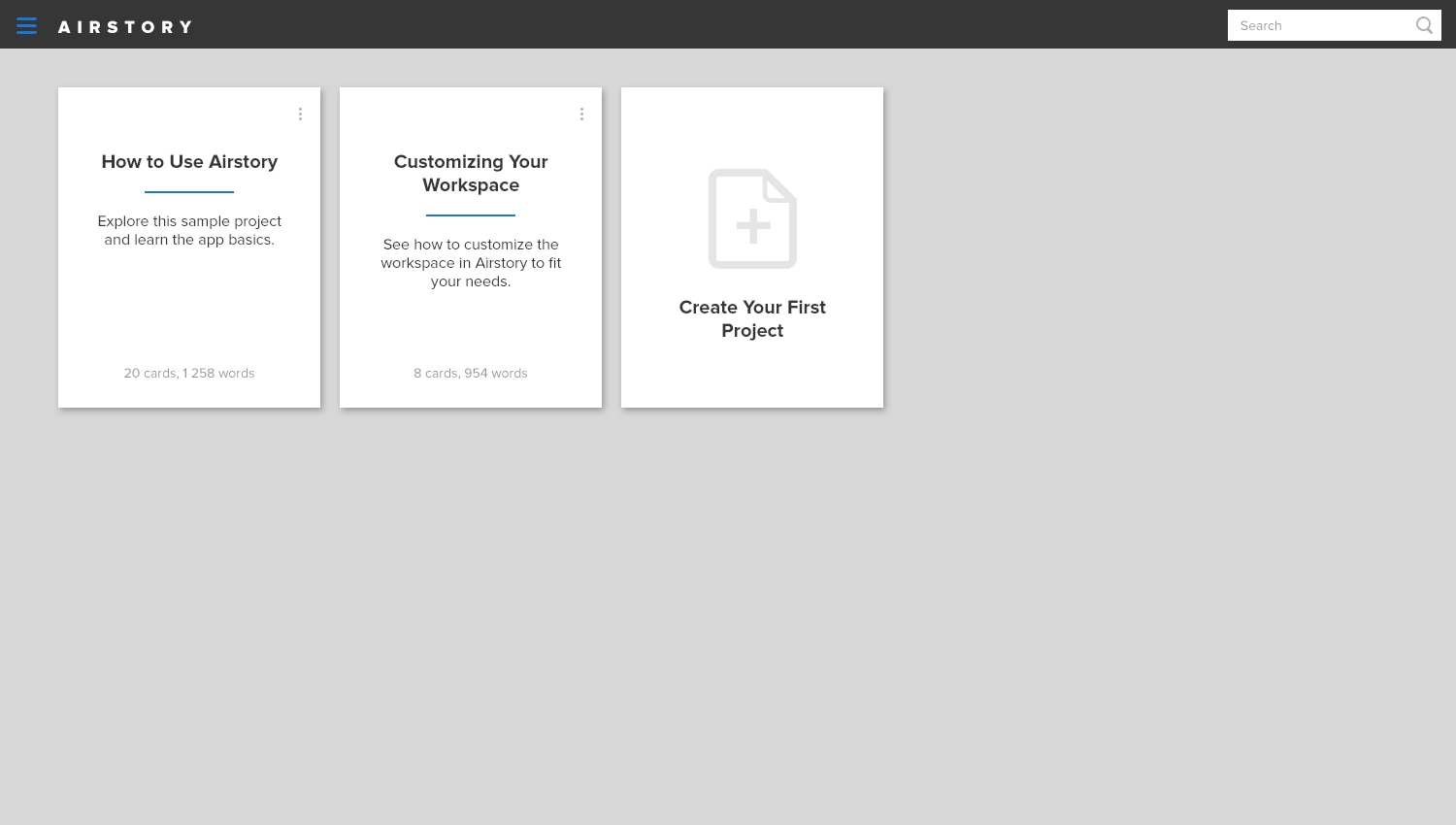
في Airstory ، يحصل المستخدم على 2 مشاريع نموذج للعب بها. يتضمن كل منها نصيحة ودية ، وهي منظمة مثل مشروع مستخدم عاد

Gamify
يمكنك تدليل التجربة باستخدام الرغبة الإنسانية الطبيعية لإنجاز الأشياء والتنافس مع الآخرين. إليك ما يمكنك القيام به هنا:
- عرض المتصدرين ، عشرات ، والشارات
- استخدم المعالجات التي تعزز سلسلة من الأهداف داخل التطبيق
- فتح بعض الامتيازات ممتعة كما يحقق المستخدمون هذه الأهداف
امنح المستخدمين رصيدًا كبيرًا من التقدم المحرز مقدمًا. من الأرجح أن يستكمل الأشخاص شيئًا تم تنفيذه بالفعل بنسبة 60٪. شعار تويتر. يمكن أن تتكون نسبة 60٪ الأولية هذه من شيء بسيط مثل “تسجيل الدخول والتسجيل وإدخال اسمك”.
خطة رسائل البريد الإلكتروني لدورة الحياة
التذكيرات هي أداة قوية تجعل المستخدم يتذكر ويعود إلى التطبيق. على الرغم من أن تسلسل البريد الإلكتروني ليس موضوعًا على وجه التحديد لتصميم واجهة المستخدم ، إلا أنه يجب عليك وضع هذا السيناريو في الاعتبار أثناء تطوير استراتيجيتك الداخلية.
هدفك هو تضمين أكبر عدد ممكن من المكاسب في الزيارة الأولى من أجل التباهي بهذه الإنجازات في تذكيرات البريد الإلكتروني القادمة.
كن مهذبا وودود
من السهل جدًا إحباط شخص ما بعبارة غير مبالية. تخيل سماع شيء مثل “ليس لديك أي أصدقاء.” لا تقل ذلك.
“لا تنس أن تشيد بإنجازات المستخدم”.
تويتر الشعار
بدلاً من ذلك ، أخبر المستخدم كم سيكون رائعًا في وقت لاحق مع الأصدقاء في المكان ، وقدم تلميحًا حول كيفية الحصول عليها.
دائما استخدام ودية ، وتشجيع الرسائل. ولا تنسَ الثناء على إنجازات المستخدم.
تابع القراءة
تريد معرفة المزيد؟ احصل على الدورة التدريبية الكاملة لتصميم واجهة المستخدم الخاصة بـ Jane Portman في صندوق الوارد الخاص بك عن طريق الاشتراك هنا.