أفضل 10 مشاركات من داخل تصميم 2019
للكاتتبة شاينا هودكينز /المصدر انفجن

كان 2019 عامًا جيدًا لـ InVision — ومجتمع التصميم ككل. أصدرنا تقارير حول اتجاهات التوظيف ، موهبة التصميم ، ونضج التصميم ؛ الحلقات الإذاعية التي تضم قادة التصميم الرئيسيين ؛ كتيبات (بتنسيقات PDF والكتاب الإلكتروني وكتاب مسموع!) ؛ ومجموعات واجهة المستخدم. وبالطبع ، مجموعة كاملة من مشاركات المدونة.
خلال السنة الماضية ، قمنا بتغطية UX (البحث ، الكتابة ، العملية ، سمها ما شئت) ، أنظمة التصميم ، الرسوم المتحركة ، إمكانية الوصول — القائمة تطول وتطول. نظرًا لوجود الكثير من الأشياء الجيدة للفرز ، فقد اعتقدنا أنه سيكون من الجيد تجميع أفضل ما في الأمر: ما الذي صدى حقًا معك ، أيها القراء. هنا ، أفضل 10 مشاركات تمت مشاركتها والأكثر قراءةً والأكثر إقبالًا عليها منذ عام 2019. هل لديك مفضل ليس مدرجًا في القائمة؟ اتبعنا على تويتر
10. The 8 most important UI animations of all time

الرسوم المتحركة 8 أهم واجهة المستخدم في كل العصور.
الرسوم المتحركة لواجهة المستخدم هي رف التوابل لمصمم المنتج الرقمي: يمكن أن يبرز المبلغ المناسب أفضل الصفات ، على الفور ينقل الأفكار المعقدة والجديدة.
يغوص هذا بأثر رجعي في الرسوم المتحركة الثمانية التي حددت الأيام الأولى لتصميم الإنترنت والويب. إنها الأساس الذي لا نزال نشعر به اليوم.
9. 10 pros and cons of the hamburger menu (with examples)

10 إيجابيات وسلبيات قائمة همبرغر (مع أمثلة)
قائمة الهامبرغر هي عنصر التنقل الذي تجده على مواقع الويب والتطبيقات والبرامج … لكنها متورطة في جدل. بالنسبة للبعض ، يعتبر الهامبرغر جزءًا أساسيًا من مجموعة أدوات المصمم. بالنسبة للآخرين ، إنها نتيجة ثانوية مربكة لهندسة المعلومات السيئة. مهما كان رأيك ، إليك 10 إيجابيات وسلبيات لمساعدتك في التوصل إلى أفضل حل للتصميم.
(هل ترغب في الحصول على أفضل مشاركات 2020 في صندوق الوارد الخاص بك كل أسبوع؟ اشترك في ملخص البريد الإلكتروني الأسبوعي لدينا.)
8. How to make your first wireframe (+ video!)

افتح MacBook على طاولة الماهوجني بجانب دفتر ملاحظات مفتوح مع قلم في الأعلى ، وسماعات أذن ، وكاميرا.
كيف تصنع أول إطار سلكي (+ فيديو!).
سواء أكنت مستخدمًا جديدًا لتصميم تجربة المستخدم أو كنت نشطًا في هذا المجال لسنوات ، لم يسمع عنك بالاطارات السلكية – وهي خطوة أساسية في ترجمة فكرة المنتج الرقمي إلى حقيقة واقعة.
ولكن من أين تتلاءم عملية إنشاء الأسلاك مع عملية تصميم المنتج؟ إذا لم تقم بذلك من قبل ، فكيف تعرف ماذا تفعل ، وأين تفعل ذلك ، وما هي الخطوات التي يجب اتخاذها؟ وما الفرق بين الرسم والإطار السلكي؟ ماذا عن نماذج بالحجم الطبيعي أو النماذج؟
اقرأ هذا المنشور لتتعمق في تعريف إطارات الأسلاك (وليس كذلك) وكيفية إنشاء واحدة ومتى يتم استخدامها.
7. Smart Home: A digital UI kit for the physical world

المنزل الذكي: مجموعة UI رقمية للعالم المادي
هيا بنا جسدي. تحتوي مجموعة UI المجانية هذه على كل ما تحتاجه لإدارة الأجهزة الذكية لعميلك (الافتراضي) ، مثل الحرارة ، الأضواء ، وغيرها من الأجهزة التي تصنع منزلاً عصريًا متصلاً.
6. Seriously, you need to start documenting your UX work

امرأة شقراء في نظارات ترتدي الأعمال عارضة “بنطلون وزرة أسفل زر يجلس على الأرض القراءة من جهاز الكمبيوتر المحمول لها
على محمل الجد ، تحتاج إلى بدء توثيق عمل UX الخاص بك
الذاكرة شيء هش ولا ننصح بالاعتماد عليه لتذكر التفاصيل المعقدة للمشاريع السابقة. في UX ، لا يوجد أبدًا مسار خطي من بداية المشروع إلى النواتج النهائية. إنها رحلة ملتوية وهذه التفاصيل – التحديات ولحظات الاستراحة – هي بالضبط ما يريده مستخدمي محفظة UX.
قابل صديقك الجديد: يوميات المشروع الوظيفي. هذا هو المكان الذي ستخزن فيه كل هذه المخططات ، والكشف ، والخبرة.
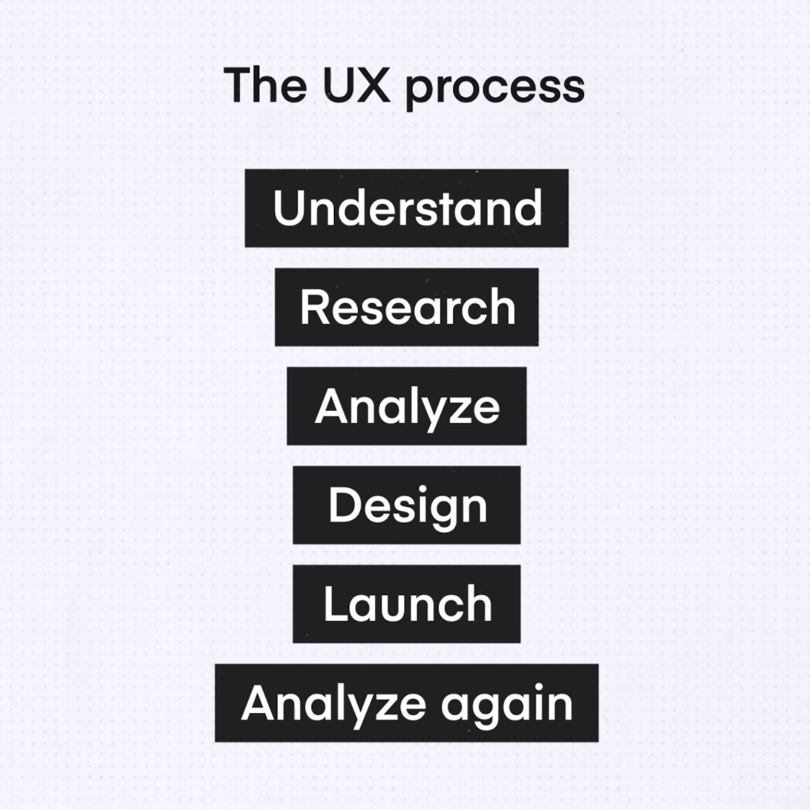
5. The UX design process in 6 stages (+ video!)

عملية تصميم UX في 6 مراحل (+ فيديو!)
إن اتباع عملية تصميم UX لا يمنح المستخدمين تجربة بديهية وممتعة فحسب – بل يمثل فرصة للمصممين للتكرار وتحسين تصميماتهم. يشرح هذا المنشور معنى UX ، وكيفية تقسيم عملية التصميم ، وكيف يمكنك تطبيق هذه الطريقة على مشروعك التالي.
4. دليل شامل لتصميم النظم

دليل شامل لتصميم النظم
تزداد شعبية أنظمة التصميم ، لذلك – لا سيما في عام 2020 – يحتاج كل مصمم جيد إلى بعض فهم نظام التصميم في صندوق أدواته. يتم تغطية أي شيء تساءلت يومًا عن أنظمة التصميم في هذا المنشور ، من التاريخ ، إلى سبب أهميته ، وكيفية بناء منشأتك الخاصة.

اقرأ التقرير
3. Velocity UI kit + design system

شاشات بيضاء بأحجام مختلفة على خلفية زرقاء ملكية
طقم تصميم نظام السرعة UI +
Meet Velocity ، طقم UI مجاني ونظام تصميم متكامل لشركة سيارات ذاتية القيادة. الاقتراض ، ريمكس ، وإعادة صنع التطبيق الخاص بك.
هذه المجموعة مصممة بشكل مستجيب هي كاملة
حزمة e ، مثالية لإنشاء تطبيقات SaaS أو بدء تشغيل نظام التصميم التالي.
2. 10 examples of great logo designs

10 أمثلة لتصاميم شعار كبير
التاريخ هو أعظم معلم لدينا. يفحص هذا المنشور أكبر عدد من الزيارات (الشعار) في كل العصور — طريقة إنشائها وتحولها وحتى مقدار ما دفعه المصمم. تساءلت يوما ما هي أهم عناصر شعار كبير؟ اقرأ وتعلم.
1. 5 trends UX designers should know for 2020
“صمم مستقبلك” مكتوب بجميع القبعات في أضواء النيون على خلفية جدار من الطوب.

a href = “https://www.invisionapp.com/inside-design/2020-design-trends/”> 5
اتجاهات يجب على مصممي UX معرفتها لعام 2020
المعرفة قوة. بينما نتقاضى رسومًا حتى عام 2020 ، كلما عرفت أكثر ، كلما كانت الاستعداد أفضل لك. يتحرك التصميم بسرعة بعد كل شيء ، ويصبح جزءًا أكثر أهمية من هيكل الأعمال.
للبقاء في صدارة المنافسة ، يشارك هذا المنشور الاتجاهات الخمسة التي نتوقع أن نراها في عام 2020 بالإضافة إلى نصائح عملية لتطبيق هذه الاتجاهات.