3 مخاطر للمستخدم ينبغى على كل مصمم تجنبهم
للكاتبة كريستال هيجينز /المصدر انفجن

هل سبق لك أن تساءلت عن السبب في أن التجربة الخارجية تعمل بشكل جيد في منتج آخر ، ولكن هناك طريقة مماثلة لا تعمل في منتجك؟
يمكن أن يحدث هذا عندما نعيد استخدام أنماط الواجهة دون فهم ما إذا كانت تعالج المفاهيم التعليمية الأساسية أو تقوضها. بينما تتغير مكونات واجهة المستخدم غالبًا ، نادراً ما تتغير المفاهيم التي تقوم عليها الخيارات الجيدة والسيئة. عدم فهم هذه المفاهيم يمكن أن يعني تجربة مستخدم غير ناجحة.
دعونا نناقش:
- الاخطاء الشائعة التى يقع فيها المستخدم
- تناقض المستخدم النشط
- تداخل المهام المزدوج
- تحميل امامي
- كيفية تجنبه مع خيارات التصميم الجيد
1. تناقض المستخدم النشط
تم تقديم “تناقض المستخدم النشط” لأول مرة في دراسة أجرتها ماري بيث روسون وجون كارول ، باحثان في IBM ، في الثمانينيات. أثناء مراقبة المستخدمين الجدد لبرنامج النشر المكتبي ، ظهر سلوك غير متوقع: نادراً ما كان هؤلاء المستخدمون يقرؤون أدلة المستخدم الخاصة به. بدلاً من ذلك ، فإن هؤلاء “المستخدمين النشطين” سيغتنمون حقًا في استخدام البرنامج لتجربته – حتى لو كان ذلك يعني الوقوع في أخطاء يمكن تجنبها والوقوع في طريق مسدود.
(قم بتدفقات التدفقات الداخلية في InVision Freehand لتسهيل التعاون.)
على الرغم من أن الباحثين كانوا يعلمون أن المستخدمين الجدد سيحصلون على قيمة أكبر من البرنامج إذا أخذوا الوقت الكافي لقراءة دليل المستخدم ، إلا أنهم لم يتمكنوا من تصميم هذه “الحالة المثالية” – لم يكن فقط الطريقة التي يتصرف بها معظم الأشخاص. أراد المستخدمون الجدد البدء والقيام بشيء ذي معنى ، وليس إضاعة الوقت في قراءة الدليل. هذه هي مفارقة المستخدم النشط.
إن معرفة أن العديد من المستخدمين يرغبون في تعلم منتج ما بنشاط أثناء استخدامه ، يعني أنه لا يمكننا الاعتماد على المحتوى السلبي مثل الشرائح التمهيدية أو مقاطع الفيديو التعليمية. بدلاً من ذلك ، نحتاج إلى احتضان توجيه المستخدمين أثناء تفاعلهم مع منتجاتنا ، ومنحهم ما يحتاجون إليه من خلال الممارسة.

كيفية تجنب تناقض المستخدم النشط
لمعالجة تناقض المستخدم النشط ، يجب أن ندمج التوجيه في سياق رحلة المستخدم. حيث يسمح هذا للمستخدمين الجدد بالتعلم وفقًا لسرعة استخدامهم للمنتج ، دون إثقال كاهلهم بمعلومات غير ملائمة.
الاستفادة من التخلف عن السداد
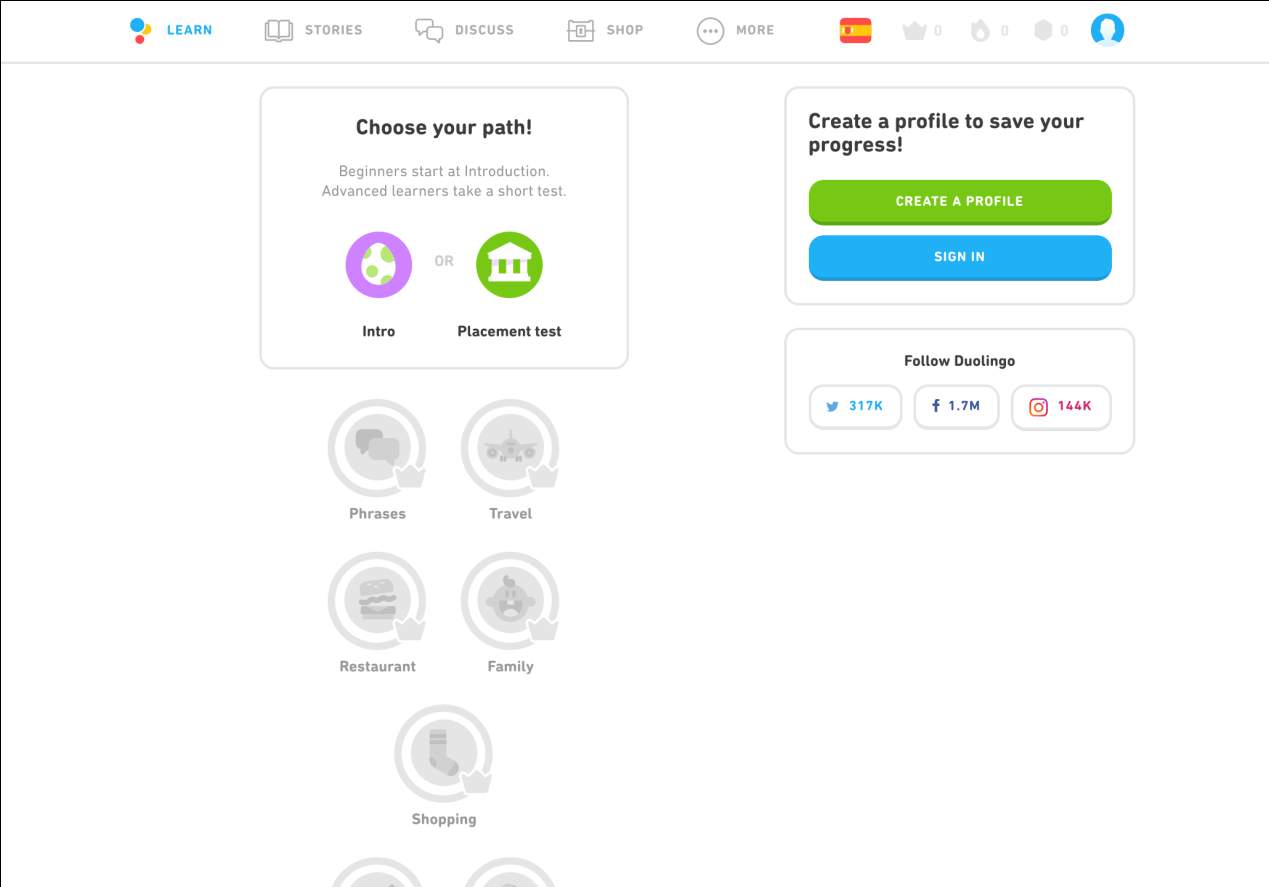
وجود افتراضيات كبيرة هي طريقة بسيطة ولكنها قوية لاستيعاب المستخدمين الجدد. على سبيل المثال ، يستخدم Duolingo ، وهو منتج لتعلم اللغة ، الحالة الافتراضية لموقعه لمساعدة المستخدمين على البدء. يرى المستخدم أنه بإمكانه إجراء اختبار تحديد اللغة ، أو الحصول على درس اللغة الأولى على الفور.

من خلال المشاركة في اختبار اللغة العملي ، يمكن للمستخدمين الجدد تجربة أساسيات كيفية عمل Duolingo بسرعة ، مع إحراز تقدم أيضًا نحو تحقيق أهداف التعلم الخاصة بهم. هذا أكثر نشاطًا من جعل هؤلاء المستخدمين ، الذين يتوقون لتعلم لغة جديدة ، يقرؤون حول كيفية عمله في النص أو الفيديو.
ضع التعليم في سياق الاستخدام
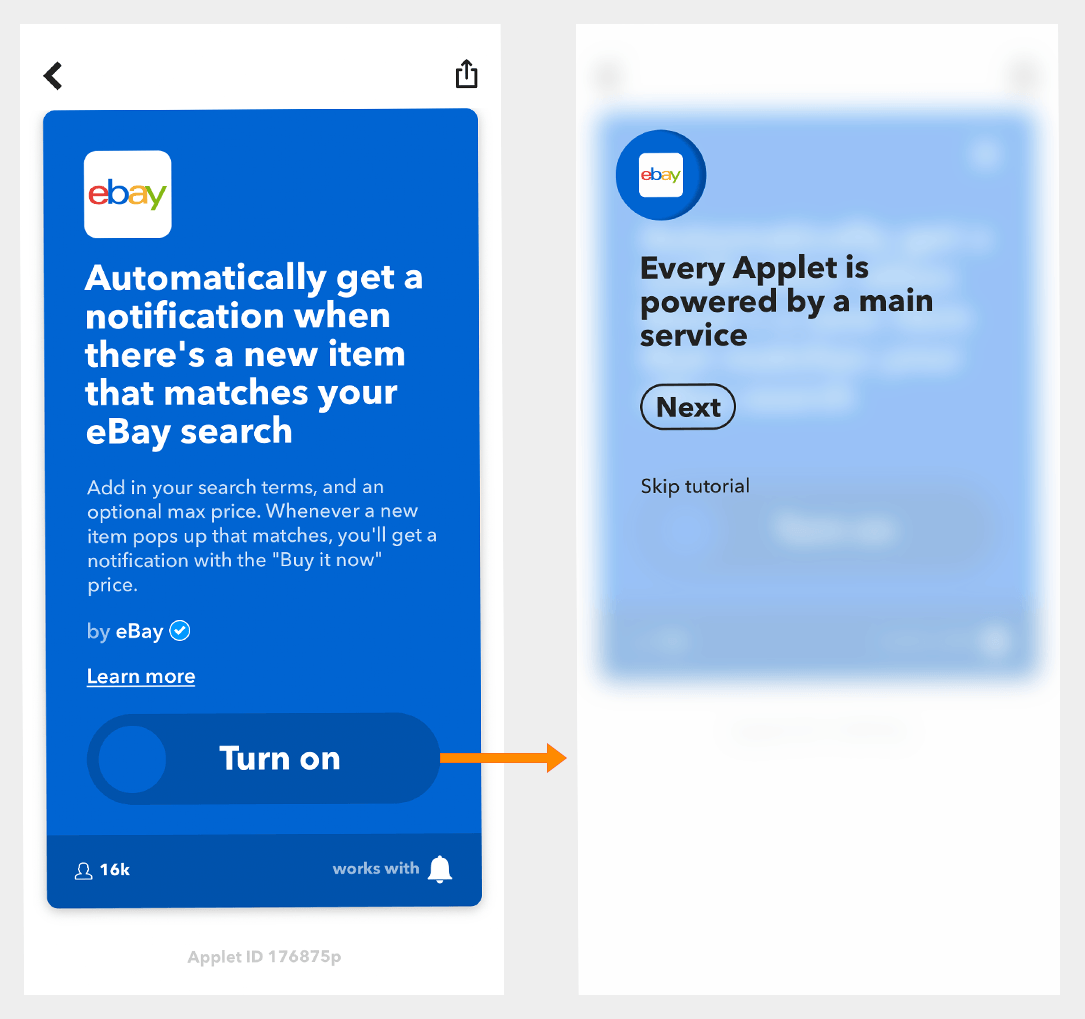
هناك طريقة أخرى لتوفير تجربة تفاعلية على متن الطائرة وهي الحصول على التعليم أثناء قيام المستخدمين بمهمة في منتجك. يتيح IFTTT ، وهو تطبيق يسمح للأشخاص باستخدام “تطبيقات صغيرة” لتوصيل أجهزة مختلفة ، للمستخدمين الجدد العثور على تطبيق صغير يهتمون به قبل شرح كيفية عمله.
في المثال أدناه ، وجد المستخدم برنامجًا صغيرًا في تطبيق IFTTT يسمح له بالحصول على إشعار من موقع eBay عندما يطابق عنصر ما عملية بحث محفوظة. إذا قام المستخدم بتشغيله ، فإن IFTTT يستخدم تلك اللحظة للتعرّف على كيفية عمل التطبيق الصغير.

تجنب مفارقة المستخدم النشط عن طريق استيعاب المستخدمين أثناء استخدامهم لمنتجك. إن الطريقة الأكثر تفاعلية والمدمجة تعني أنك لن تضطر إلى استثمار المزيد من الوقت والجهد في البرامج التعليمية ومقاطع الفيديو المستقلة.
2. تداخل المهام الثنائى
“تداخل المهام الثنائى” هو ظاهرة يتجاهل فيها الأشخاص التنبيهات والإعلانات والرسائل الأخرى التي تنبثق أو تعيق مهمة الشخص الحالية. يتحدث الجزء “المزدوج” من تداخل المهام المزدوجة عن فكرة أن شخصًا ما يحتاج إلى التعامل مع شيئين في آن واحد.
على سبيل المثال ، في دراسة واحدة بعنوان “أضرار أكثر من جيدة؟ كيف يمكن للرسائل التي تقاطعنا أن تجعلنا مستضعفين ، “تعاون باحثو جامعة بريغهام يونغ مع مهندسين في فريق Google Chrome لمعرفة كيفية تفاعل الناس مع حوارات الأمان. لقد وجدوا أن 74٪ من الأشخاص الذين شملتهم الدراسة تجاهلوا رسائل الأمان التي ظهرت عندما كانوا في طريقهم لإغلاق نافذة صفحة ويب ، بينما تجاهلت نسبة أكبر الرسائل إذا كانوا يشاهدون مقطع فيديو أو ينقلون معلومات. على هذا النحو ، من المحتمل أن يتم تجاهل مربعات حوار الأمان التي ظهرت أثناء هذه المهام.
من ناحية أخرى ، وجد هؤلاء الباحثون أن عرض رسائل الأمان أثناء فترات التوقف الطبيعية ، مثلما كان المستخدم ينتظر مقطع فيديو للمعالجة ، قلل من عدد المشاركين الذين تجاهلوا الرسائل بنسبة تصل إلى 50٪.
عندما نصمم onboarding ، فإن غريزتنا هي جعل المعلومات التمهيدية مرئية قدر الإمكان. لسوء الحظ ، فإننا نميل إلى التقصير في الحلول التي يتم مقاطعتها وتجاهلها: مستخدمون جدد ينتقلون بسرعة عبر عروض الشرائح التمهيدية التي تبدأ عند فتح تطبيق جديد ؛ يغلق زوار الموقع الجدد مقاطع الفيديو الترحيبية التي يتم تشغيلها تلقائيًا ؛ والمستخدمون الحاليون يرفضون مربعات حوار الميزات الجديدة التي تقاطع روتينهم المعتاد.
على الرغم من أن الانقطاعات تبدو الطريقة المثلى لضمان رؤية المستخدمين الجدد لمعلومات مهمة ، إلا أن مفهوم التداخل المزدوج للمهام يثبت أنه يتم تجاهل هذه النوافذ المنبثقة في كثير من الأحيان.
كيفية تجنب تداخل المهام المزدوج
في دراسة “أكثر ضررًا من الخير؟” ، أظهر الباحثون أن الرسائل المهمة من المرجح أن يتم الانتباه إليها خلال فترات توقف طبيعية. هذا هو المكان الذي يجب أن نبدأ فيه عند النظر في رسائلنا. لتجنب إثارة تداخل المهام المزدوجة ، يتعين علينا أن نتنبه إلى متى وأين نوفر التوجيه الداخلي.
ضع الرسائل التعليمية بعد أن يكمل المستخدم إجراءً ما
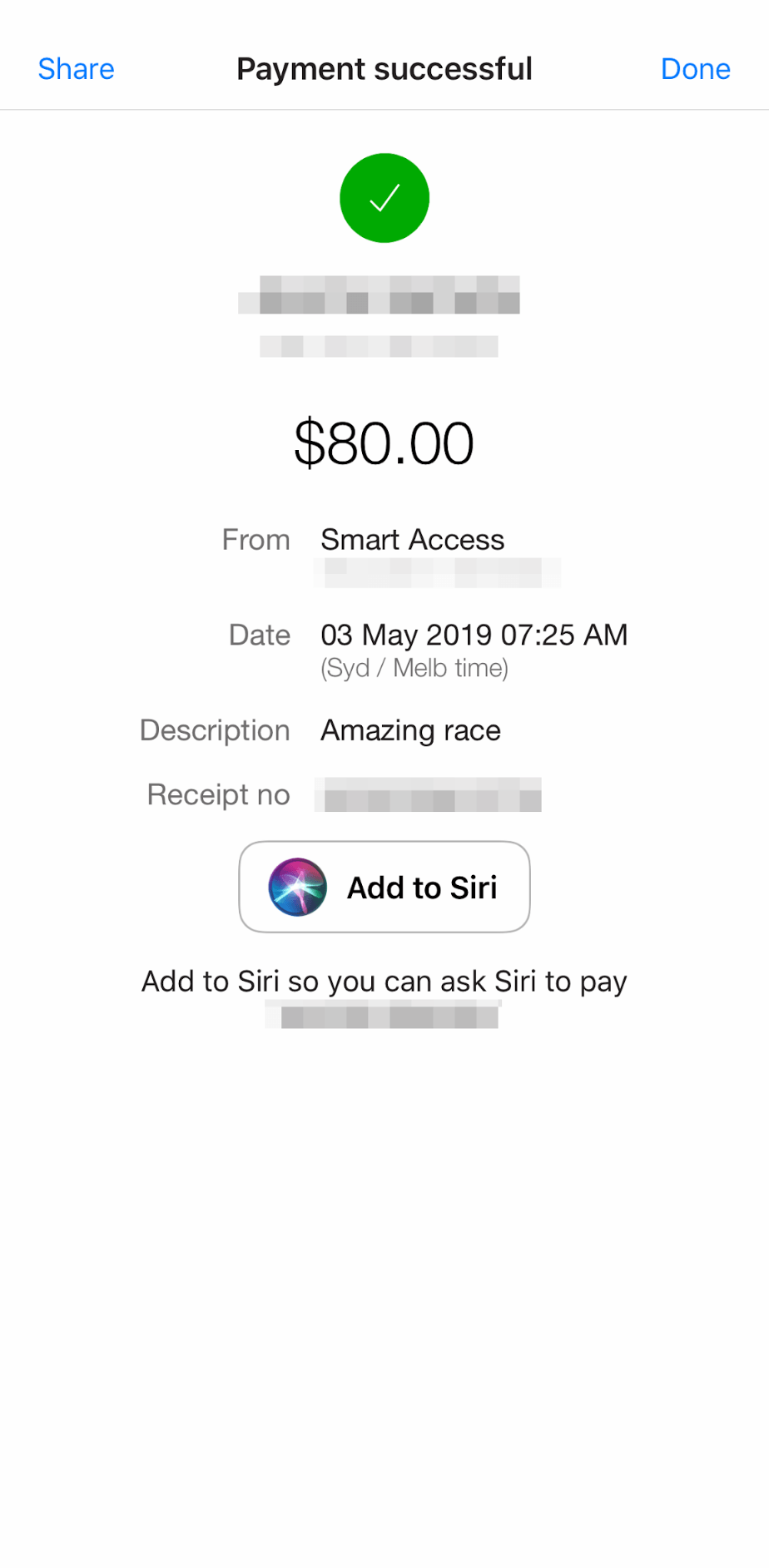
على سبيل المثال ، ينتظر بنك الكومنولث الأسترالي إلى أن يقوم المستخدمون بسداد دفعة لمطالبتهم بإعداد اختصارات Siri.

اختر الرسائل في الخط بدلاً من الاغطية الكثيرة
يمكن للطريقة التي تستخدمها لعرض المعلومات أن تسهم أيضًا في المقاطعة المتصورة لها. تعتبر التراكبات شائعة في عملية استخدام المستخدم ، ولكنها تتعطل بشكل طبيعي لأنها تظهر أعلى الواجهة. بدلاً من استخدام تراكب لتقديم ميزات أو معلومات جديدة ، يمكن بدلاً من ذلك تقديم التوجيه بما يتماشى مع الحالة الطبيعية للمنتج.
فيما يلي مثال للإرشادات المضمنة من Instagram ، عندما يقدم ميزات Stories جديدة. لا يقاطع التطبيق المستخدم بمربع حوار إعلان ، لكنه يضيف قصة “جديدة” متضمنة مع غيرها من القصص. عند المشاهدة ، يقوم المستخدم بالتنقل عبر هذه الميزات الجديدة.

تجنب تداخل المهام المزدوجة من خلال تقديم الرسائل عند نقاط التوقف الطبيعية وعدم الاعتماد بشكل كبير على التراكبات. سيضمن هذا للمستخدمين الجدد رؤية الرسائل المهمة دون تجاهلها.
3. التحميل الامامى
التحميل الأمامي هو عندما يتم تقديم جميع التعليمات والخطوات لتعلم مفهوم جديد في بداية تجربة التعلم. يحدث التحميل الأمامي في العديد من الصناعات: في مجال الأعمال التجارية ، قد تقوم الشركة بتحميل جميع شروط الاتفاق المحتملة في عقد لتفادي الخلافات في الطريق ، وقد يتم تحميل الانتخابات التمهيدية في بداية دورة الانتخابات لتسريع عملية اختيار المرشحين . بينما يمكن أن يكون التحميل الأمامي مفيدًا في الأعمال والانتخابات ، إلا أنه لا يساعد الأشخاص على تعلم أشياء جديدة ، مثل المنتجات.
فكر في الطريقة التي يتعلم بها شخص ما ركوب الدراجة: فهي لا تقفز على دراجة عادية وتبدأ في حركة المرور المزدحمة. بدلاً من ذلك ، يبدأون بعجلات التدريب وفي المناطق الآمنة حتى يتمكنوا من التخرج إلى المزيد من الألعاب الصعبة.
يفترض العديد من المصممين أن توفير كل ما هو على متن الطائرة في وقت واحد يكفي لضمان إتقان المستخدمين الجدد لمنتجهم. لسوء الحظ ، قد يؤدي ذلك إلى ترك المستخدمين غارقين ، وبدون دعم لاحقًا.
كيفية تجنب التحميل الأمامي
لتجنب التحميل الأمامي ، يجب علينا تقسيم المهام التي نريد من المستخدمين الجدد إتقانها وتطبيق التعليم لهذه المهام بشكل تدريجي ، على فترات زمنية. في الفصل الدراسي ، تصف السقالات التعليمية كيف يمكن للمدرسين مساعدة الطلاب على إتقان المفاهيم من خلال توفير الدعم على مراحل. وفي منشور يحمل عنوان “يجب أن تموت نماذج التسجيل” ، يتحدث Luke Wroblewski عن استخدام نهج “المشاركة التدريجية” المشابه لكسر تدفقات تسجيل الاشتراك بشكل فعال إلى أجزاء تساعد المستخدمين على فهم قيمة ملء هذه النماذج.
في كلتا الحالتين ، فإن النصيحة هي نفسها: لإلحاق المستخدمين الجدد بفعالية ، نحتاج إلى تقديم الإرشادات بشكل تدريجي ، وليس جميعها مرة واحدة.
تقسيم أنشطة الإعداد الحرجة إلى 3 أجزاء
تحديد إجراءات الإعداد الحرجة التي تحتاج إلى مستخدمين جدد لإتقانها. بعد ذلك ، قم بتقسيم كل من هذه الإجراءات إلى ثلاثة أجزاء: المشغل والنشاط والمتابعة. إن تطبيق التعليم على كل جزء من هذه الأجزاء يخلق تدفقًا داخليًا تدريجيًا وداعمًا.
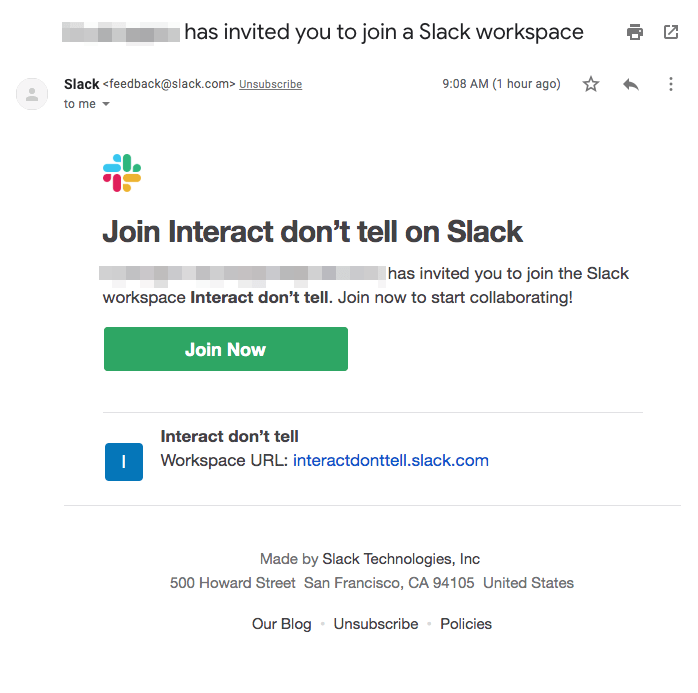
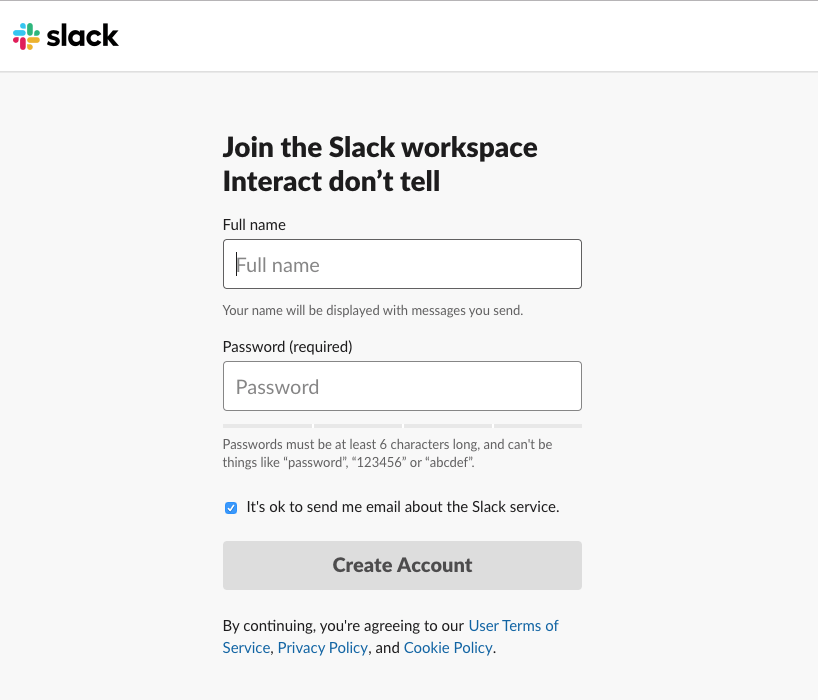
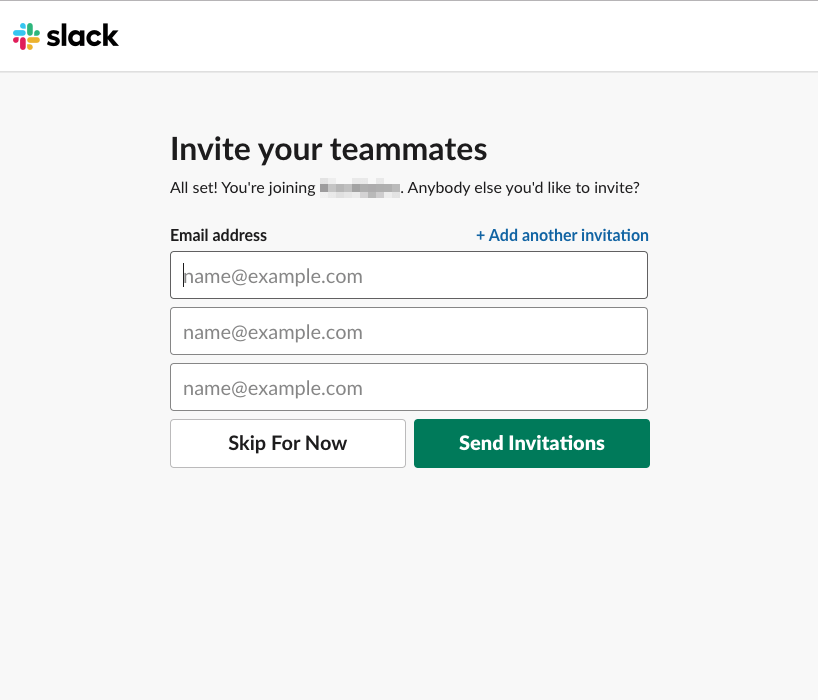
يوضح المثال التالي لتدفق “إنشاء حساب” من Slack كيفية كسر التوجيهات في حالات التشغيل والنشاط والمتابعة بطريقة بسيطة ولكنها فعالة.

أولاً ، نرى الإرشادات التي تؤدي إلى تدفق إنشاء حساب مستخدم جديد. ويأتي في شكل رسالة بريد إلكتروني دعوة من زميل للانضمام إلى مساحة العمل. توضح الارشادات هنا بشكل دقيق قيمة الانضمام ، وتعيين التوقعات بأن تدفق الاشتراك سيكون التالي.
عندما ينقر المستخدم على “انضم الان” ، تتم إعادة توجيهه إلى نموذج الاشتراك على موقع سلاك ، والذي يمثل حالة نشاط إجراء إنشاء الحساب. تؤكد الإرشادات في هذه الحالة من جديد اسم مساحة العمل التي ينضمون إليها وتوجه المستخدم خلال المهمة ، مع الاستفادة بشكل أساسي من النص التلميح الموجود أسفل كل حقل من حقول النموذج.

النقر على “إنشاء حساب” يكمل الإجراء وينقل المستخدم إلى حالة المتابعة. توفر رسالة التأكيد لحظة تأمل وجيزة ، بينما يُطلب من المستخدم اتخاذ الخطوة التالية من خلال دعوة المزيد من الزملاء.
\

تقديم ميزات جديدة من خلال تقسيمها
تطبيق الإرشادات في الخطوات لا يكون فعالًا في تدفقات الإعداد والتسجيل. يمكن أن يساعد أيضًا المستخدمين على الميزات.
على سبيل المثال ، يستخدم Twitter إرشادات التشغيل والنشاط والمتابعة لتقديم ميزة كاميرا داخل التطبيق. يظهر توجيه الزناد في شكل تلميح أداة يوضح الوظيفة الجديدة أثناء تدفق سقسقة الإنشاء. يرشدهم توجيه النشاط إلى المهام الفرعية المتمثلة في تمكين أذونات النظام والتقاط صورة. كما يقوم دليل المتابعة بإعادة توجيه المستخدم إلى ساحة Twitter الخاصة بهم بعد النشر ، مما يسمح له بمشاهدة منشوراته الأخيرة ومواصلة استكشاف التطبيق.

للحصول على معلومات أكثر تعمقًا عن هذه الاستراتيجية وغيرها ، تفضل بزيارة https://www.kryshiggins.com/long-term-guidance/
يساعدنا فهم الاحطاء الشائعة في التصميم الداخلي ، مثل تناقض المستخدم النشط وتداخل المهام المزدوجة والتحميل الأمامي ، على اتخاذ خيارات أفضل لتجنبها. يمكن أن تؤدي معالجة حتى واحد من هذه المزالق الثلاثة إلى تجربة داخلية أكثر فاعلية للمستخدمين لديك وللمنتج الخاص بك.
ميزة الصورة بواسطة ميكايلا بارنتي.
للكاتبة كريستال هيجينز /المصدر انفجن