بنية المعلومات: التعريف والنصائح وأفضل الممارسات
للكاتب تونى هو تران /المصدر انفيزين

بنية المعلومات (IA) هي كيفية قيام المستخدمين بجمع المعلومات من المنتج الخاص بك.
تخيل أنك تبحث عن كتاب جديد من مؤلفك المفضل. في الشارع الخاص بك هناك اثنين من المكتبات.
يبدو المرء وكأنه قنبلة انفجرت بداخلها. الكتب منتشرة في كل مكان ولا يوجد أي مكان للعاملين فيها. تجد رواية خيال علمي تجلس بجوار كتاب طبخ ، وتجد قاموسًا بجوار رواية Harry Potter.
إنه عشوائي وفوضوي – مما يجعل من الصعب عليك العثور على الكتاب الذي تحتاجه.
محل بيع الكتب الثاني هو عكس ذلك. الكتب منظمة تنظيماً جيداً. أنه يحتوي على أقسام تحمل علامات واضحة للخيال ، وغير الخيالي ، وكتب الأطفال ، وأكثر من ذلك. عندما تدخل ، تعرف غريزي إلى أين تذهب للعثور على ما تبحث عنه – لكنك حتى لا تلاحظ ذلك.
هذه هي قوة بنية المعلومات الجيدة. عندما يتم تطبيقه مع بعض أفضل الممارسات القوية ، فلن تلاحظ وجودها.
دعنا نذهب إلى:
- ما هي بنية المعلومات؟
- ما أهمية بنية المعلومات؟
- 8 مبادئ هندسة المعلومات
- كيف تبدأ مع بنية المعلومات
ما هي بنية المعلومات؟
بنية المعلومات هي كل الطرق التي يتم بها تنظيم المحتوى الخاص بك وعرضه على المستخدم الخاص بك.
من الصعب جدا الظفر.
تشتمل بنية المعلومات على العديد من الجوانب المختلفة لتجربة المستخدم. يمكن للمرء أن يجد أمثلة على ذلك كله ، من المنتجات الرقمية مثل المواقع الإلكترونية والبرمجيات إلى أماكن العالم الحقيقي مثل المكتبات ومحلات البقالة.
إليك تعريفًا رائعًا من معهد هندسة المعلومات ، وهو مؤسسة غير ربحية مخصصة للمساعدة في تحسين وديمقراطية IA:
“بنية المعلومات تتعلق بمساعدة الناس على فهم محيطهم والعثور على ما يبحثون عنه ، في العالم الحقيقي وكذلك عبر الإنترنت.”
على موقع الويب الخاص بك ، يشير إلى تصميم وتخطيط صفحاتك التي يستخدمها المستخدمون للعثور على المحتوى الذي يبحثون عنه.
المحتوى يتضمن:
- وظائف بلوق
- الصفحات المقصودة
- دراسات الحالة
- صفحات بيضاء
- الرسوم البيانية
… و اكثر!
ما أهمية بنية المعلومات؟
كمصمم ، يعد فهم بنية المعلومات مهارة لا تقدر بثمن تحتاجها إذا كنت تريد أن تجعل UX من منتجاتك الرقمية سلسة وسهلة الاستخدام.
“عندما يتم تأكيد تنبؤات المستخدمين بشأن تجربة ما ، فإنهم راضون وسعداء بتجربتهم”.
يقول بيتر مورفيل ، مستشار إمكانية البحث وقائد الفكر في هندسة المعلومات ، إن بنية المعلومات تتجاوز قابلية الاستخدام البسيطة – إنها تتعلق أيضًا بتحسين خصائص UX مثل إمكانية الوصول والمصداقية.
ويقترح على المصممين أن يعتبروا أنفسهم أيضًا “مهندسين للتفاهم”.
يقول مورفيل: “نحن نساعد مستخدمينا على فهم مكان وجودهم وما وجدوه وماذا يتوقعون وماذا يوجد حولنا”. “نحن نساعد عملائنا على فهم ما هو ممكن”.
[استخدم Freehand لتوضيح بنية معلومات المشروع.]
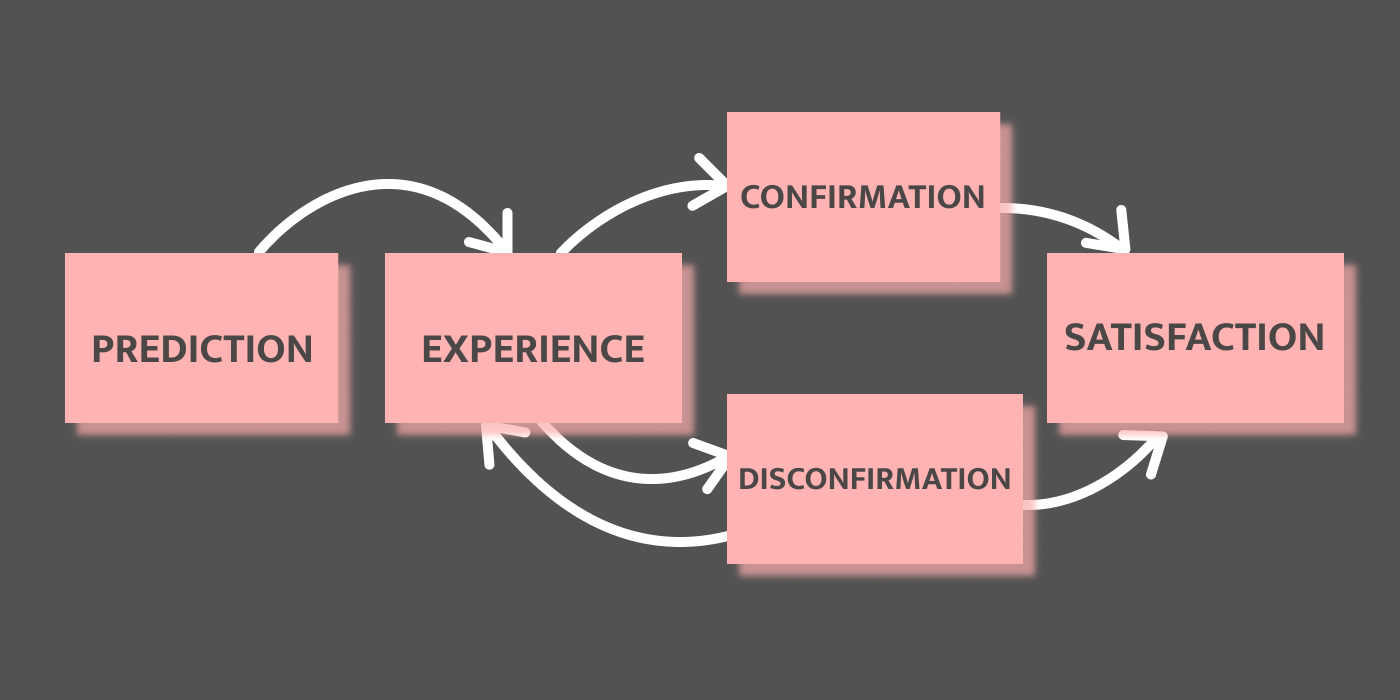
فكر في نظرية تأكيد التوقع ، والتي تشرح الطريقة المعتادة التي يتوقع من المستخدمين من خلالها تجربة موقع الويب الخاص بك.

مصدر
عندما يتم تأكيد تنبؤات المستخدمين بشأن تجربة ما ، فإنهم راضون وسعداء بتجربتهم.
ومع ذلك ، إذا لم يتم تأكيد تنبؤهم بتجربة ما ، فسيتم تعطيل تدفقهم. ليست كل الاضطرابات سيئة. على سبيل المثال ، يمكن أن تتفوق التجربة من توقعات المستخدمين.
ولكن إذا كان أداءه ضعيفًا ، فلن يكون المستخدم راضيًا عن التجربة.
سجل
للبقاء حتى الآن على آخر أخبار المصمم
البريد الإلكتروني
عنوان البريد الإلكتروني…
قراءة سياسة الخصوصية
تتعلق بنية المعلومات إما بتأكيد التنبؤات الخاصة بالمستخدمين أو – بشكل مثالي -. عندما تفعل ذلك ، فسوف تترك المستخدمين لديك أكثر ارتياحًا وأكثر استخدامًا لمنتجك الرقمي كثيرًا.
خمس طرق لتحسين بنية المعلومات الخاصة بك
الآن دعونا نلقي نظرة على بعض أفضل الممارسات التي يجب توظيفها عند إنشاء بنية معلومات جيدة لموقع الويب الخاص بك.
1. تجاوز حدود الإطارات
في كتابه “نظام هندسة المعلومات” ، كتب مورفيل:
“في عصر من تجارب القنوات المتقاطعة وأنظمة خدمة المنتجات ، من المنطقي بدرجة أقل تصميم خرائط مواقع وإطارات سلكية دون تحديد رحلة العميل ونمذجة ديناميكيات المواقع وتحليل التأثيرات على العمليات التجارية والحوافز والمخطط التنظيمي “.
عندما يتعلق الأمر بالتصميم من أجل تجربة المستخدمين الكاملة ، فأنت بحاجة إلى القيام بأكثر من مجرد إعداد إطار سلكي. يلزمك الغوص عميقًا في رحلتهم لفهم ماهية المستخدمين لديك – والأهم من ذلك – سبب وجودهم على موقع الويب الخاص بك.
لذلك ، ستحتاج إلى عملية تصميم UX متينة. للمساعدة ، تحقق من هذا الفيديو الممتع الذي أنشأناه جميعًا حول هذا الموضوع:
إذا كنت بحاجة إلى الغوص أعمق ، تحقق من مقالتنا على المراحل الست من عملية تصميم UX.
2. تحقق من التحيزات الخاصة بك
كما هو الحال مع تصميم جميع الأشياء ، من المهم أن تتحدى دائمًا افتراضاتك.
إحدى المشكلات التي تحدث غالبًا مع التحيزات هي رؤية الأنماط التي لا توجد بالفعل. ولخص المصمم بريثي شريا
بشكل جيد في مقال عن بنية المعلومات:
“غالبًا ما نذهب إلى هذه المعتقدات الخاطئة من أجل إرضاء آرائنا الشخصية كمصممين. نعتقد أننا نعرف أفضل ، وأحيانًا نعلم. في بعض الأحيان لا نفعل ذلك.
إذا كانت المعتقدات صحيحة دائمًا ، فسنكون قادرين على التنبؤ بسلوكيات مستخدمينا طوال الوقت الذي كانوا فيه على مواقعنا.
هذا لا يحدث على الإطلاق ، أليس كذلك؟ وبالتالي فإن الحل هو الاعتماد على الأبحاث والتفسيرات على المعتقدات “.
بدلاً من متابعة الأنماط التي تراها والأفكار المسبقة لما يريده المستخدم ، انتقل إلى البحث والبيانات. اسمح لهم بإرشادك عند إنشاء بنية معلومات موقع الويب الخاص بك.
3. معرفة مبادئ هندسة المعلومات
في عام 2010 ، حدد دان براون ، مؤسس شركة Eight Shapes للتصميم ومهندس المعلومات (وليس مؤلف الإثارة الأكثر مبيعًا) ، ثمانية مبادئ توجيهية لتصميم بنية المعلومات.
المبادئ هي:
- مبدأ الأشياء. المحتوى الموجود على موقعك هو “شيء حي ، يتنفس”. هذا يعني أن لديهم خصائص مختلفة تجعلها فريدة وقابلة للتغيير في أي لحظة.
- مبدأ الخيارات. يجب أن تعطي صفحاتك خيارات مفيدة للمستخدمين. يجب أن تكون الخيارات مركّزة ، وأن تزود المستخدمين بما يحتاجون إليه بالضبط – وفقط ذلك. أي شيء آخر غير ذي صلة.
- مبدأ الكشف. يجب أن تحتوي صفحاتك على معلومات كافية فقط للمستخدمين لفهم ما سيحصلون عليه إذا استمروا في التنقل في موقعك. على سبيل المثال ، إذا كان لديك مدونة ، فأنت لا تريد تقديم كل منشور مدون بالكامل في صفحتك الرئيسية.
- مبدأ النماذج. أظهر أمثلة على نوع المحتوى الذي سيحصل عليه المستخدمون في كل فئة تقدمونها. على سبيل المثال ، إذا كان لديك موقع لتدفق الموسيقى ، فقد يكون لديك فئات تقرأ: “Jazz (Miles Davis ، John Coltrane)” و “Classic Rock (The Beatles ، Jimi Hendrix)”. يساعد هذا المستخدم على فهم ما سيحصل عليه.
- مبدأ الأبواب الأمامية. لا تفترض أن المستخدمين سيصلون إلى موقعك عبر الصفحة الرئيسية. يجب أن تعمل كل صفحة على تأقلم القارئ على موقع الويب الخاص بك.
- مبدأ التصنيف المتعدد. سيكون لدى المستخدمين طرق مختلفة للعثور على المحتوى على موقع الويب الخاص بك. كمصمم ، تحتاج إلى استيعابهم. على سبيل المثال ، قد يبحث المستخدمون عن أنواع عريضة على أحد مواقع بث الموسيقى (مثل موسيقى الجاز) بينما قد يبحث الآخرون عن فنانين محددين للأغاني (مثل My Favorite Things by John Coltrane).
- مبدأ الملاحة المركزة. لا تقدم كل المحتوى الخاص بك على موقع الويب الخاص بك. إنها طريقة رائعة لتطغى على المستخدم وتوقف تشغيله. بدلاً من ذلك ، امنحهم طرقًا مركزة للتنقل إلى أصول المحتوى المختلفة التي قد تكون لديك.
- مبدأ النمو. المحتوى الخاص بك سوف ينمو ويتوسع كما يفعل عملك. يجب أن تكون مستعدة بنية المعلومات الخاصة بك لهذا حتما.
دع هذه المبادئ توجه عملية بناء بنية المعلومات الخاصة بك. للحصول على شرح أكثر تفصيلاً لجميع الثمانية ، تأكد من قراءة تفاصيل براون عنها هنا.
4. تذكر أهدافك
كما هو الحال مع الكثير من عملية التصميم ، يجب عليك دائمًا أن تضع أهدافك في الاعتبار. يجب أن يكون كل قرار تتخذه متفقًا معهم من أجل إنشاء أفضل منتج للمستخدمين.
هذا يعني التأكد من أنه يتماشى مع علامتك التجارية وبالطريقة التي تريد أن يراها المستخدمون لديك.
قال الباحث UX جاريد Spool أنه أفضل:
“يجب عرض كل جزء من المحتوى ، سواء كان موجودًا أو جديدًا ، من خلال مرشح بنية رسالتك. عليك أن تسأل نفسك ، this هل هذا يدعم علامتي التجارية؟ هل تنقل الصفات المناسبة إلى جمهوري؟ إذا كان الجواب نعم ، فأنت تدرجه “.
مع العلم بذلك ، سوف تكون قادرًا على اتخاذ قرارات بشأن ما يجب تضمينه – والأهم من ذلك – ما لا يجب تضمينه في بنية المعلومات الخاصة بك.
هذا يساعدك على تجنب أن تصبح متدفقًا.
ما هو المحتجز؟ إنه جزء من “مكتنز المعلومات” ، في اشارة الى المصمم الذي لا يريد التخلص من أي جزء من المحتوى لأنك ، بعد كل شيء ، صنعته وقد تحتاجه في يوم من الأيام.

مصدر
هذه مغالطة – يجب عليك تحديها مثل أي من تحيزاتك الأخرى.
5. مسمار التسلسل الهرمي البصري
التسلسل الهرمي المرئي لموقع الويب الخاص بك هو كيفية ترتيب عناصر التصميم الخاصة بك على الصفحة.
مثل أي تسلسل هرمي ، ستقوم بترتيب العناصر حسب الأهمية – عادة ، مع العناصر الأكثر أهمية أولاً حيث تراه العين بشكل طبيعي.
[استخدم InVision Freehand لتنظيم أفكارك وعناصرك.]
على سبيل المثال ، يقرأ معظم الغربيين من أعلى إلى أسفل ، من اليسار إلى اليمين. هذا يجعل تخطيطات موقع الويب مثل نمط F- الشكل أو Z- الشكل تحظى بشعبية كبيرة.
إليك خريطة حرارة حيث يبحث المستخدمون عادة عن نتائج Google:

الحرارة على شكل F.
لاحظ كيف يشبه F؟ هناك سبب لذلك!
بدلاً من ذلك ، هناك أيضًا نموذج على شكل حرف Z لمواقع الويب ذات المحتوى الأقل.

Z- شكل الحرارة.
لمعرفة المزيد حول هذا الموضوع ، تحقق من مقالاتنا حول موضوع التصميم والتسلسل الهرمي المرئي أدناه:
- تعريف التصميم: التسلسل الهرمي البصري
- 10 تصاميم موقع لمشروع التصميم الخاص بك المقبل
دعنا نساعد
تساعد منصة التصميم التعاوني لـ InVision فريقك على إنشاء بنية معلومات رائعة لموقع الويب الخاص بك.
التقط صورًا لمنتجك باستخدام إطارات سلكية مرفوعة.
أنشئ رسومًا متحركة وتفاعلات متناهية الصغر في Studio للحصول على عرض تفاعلي حقيقي للشاشات التي يراها المستخدمون.
والراحة مع العلم أن Inspect تضمن عمليات تسليم مثالية للبكسل من التصميم إلى التطوير.