الأقسام السبعة التي تحتاجها في اقتراح تصميم موقع الويب الخاص بك للفوز بزبائن + قالب مجاني
للكاتب ارون بيشيل /المصدر انفجن

كتابة مقترحات تصميم الويب هي عملية شاقة ورتيبة. إنه كثير من العمل الذي ، في النهاية ، قد لا يختفي كثيرًا.
أنت ، مثل معظم التصميمات ، ربما تفضل قضاء بعض الوقت في العمل الفعلي بدلاً من دفع التوقعات عبر قنوات المبيعات. لكن إذا لم تأخذ الوقت الكافي للعمل على مقترحاتك ، فستكون أنت وعملك في مأزق.
كمصمم ماهر ، فأنت أكثر من قادر على تصميم مواقع الويب – لكن ما مدى رغبتك في بيعها؟ هل تفوز بأكبر قدر من العمل؟
يمكن أن يكون اقتراح مشروعك عاملاً فاعلًا في مشاريع تصميم الهبوط ، لذلك فإن إتقان المركبة أمر بالغ الأهمية. في هذا المنشور ، سنعرض لك الأقسام الثمانية التي يجب أن يتضمنها كل اقتراح تصميم موقع ، ونمنحك نموذجًا مجانيًا يمكنك استخدامه لبدء الفوز بمزيد من العمل اليوم.
دعنا نذهب إلى:
- وضع مقدمة خاصة بك
- تقديم المشكلة التي يجري حلها
- شرح الحل الخاص بك
- إعطاء نظرة عامة على المشروع
- تحديد العملية الخاصة بك
- شرح الخطوات التالية
- تسليم التكلفة
- نصائح وحيل لتقديم الاقتراح الخاص بك
1. تقديم نفسك
من المفترض أن تساعد مقترحات المشاريع العملاء على فهم ما يذهبون إليه ، وليس إهمالهم بالتفاصيل.
(ضع اقتراحك باستخدام InVision Freehand.)
يجب أن تعكس مقدمتك (باستخفاف) المحادثات التي كان يجب أن تجريها بالفعل بشأن احتياجات العميل. أجزاء من المعلومات التي قد ترغب في تضمينها هي:
- اسم العميل
- عنوان المشروع (المشكلة التي يجري حلها)
- اسم وعنوان جهة الاتصال الخاصة بك
- اسمك وعنوانك
- تاريخ تقديم
إليك مثال لقسم مقدمة جيد:

الشعار ، اسم المشروع ، اسم العميل ، اسم المصمم ، التاريخ. تحقق ، تحقق ، تحقق.
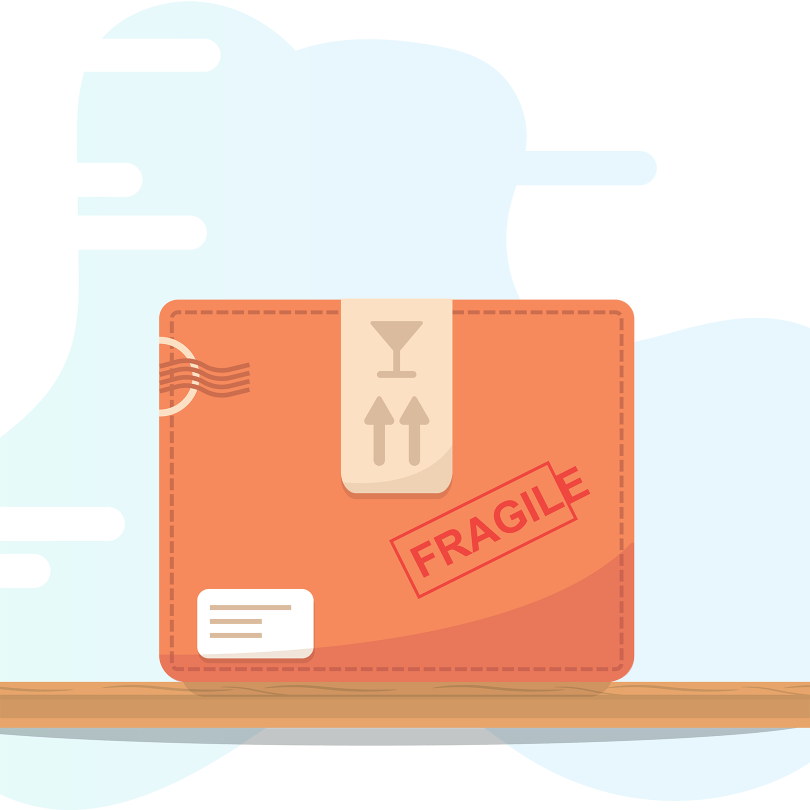
2. نظرة عامة على المشكلة
بعد تقديم نفسك لهذا الاحتمال ، فإن العنصر الأول الذي يتبع اقتراح تصميم الويب الناجح هو نظرة عامة على المشكلة. يجب على العميل قراءة هذا ومعرفة:
- هناك مشكلة أو فرصة لأعمالهم لا يستفيدون منها.
- لديك فهم كامل وعميق لمشاكلهم واحتياجاتهم.
سيساعدك فهم المشكلات الأساسية التي يواجهها عميلك على تحديد مسؤولياتك ونطاق المشروع. القيام بذلك يعطي العميل سببًا لإيمانك وعملك.
أفضل مقترحات تصميم المواقع الإلكترونية هي التي تضع احتياجات العميل وضرورياته في دائرة الضوء وتجعل الإحساس محتملاً ويعتقد أنه يمكنك حل مشاكلهم. فمثلا:

اظهر الاحتمال الذي يهمك.
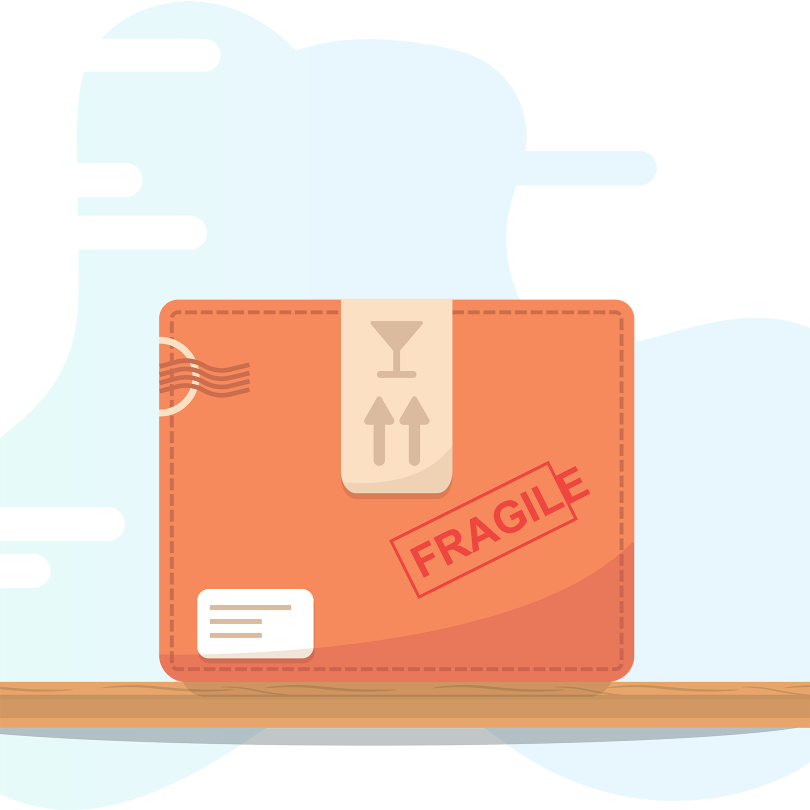
3. نظرة عامة على الحل
بعد قضاء بعض الوقت في البحث عن تاريخ الشركة والتحدث إلى أصحاب المصلحة ، يجب أن تفهم مشكلتهم وتبدأ في صياغة حل. تقع على عاتقك مسؤولية شرح الفوائد التجارية لممارسة التصميم الخاصة بك.
(راجع نموذج نضج تصميم InVision)
باستخدام لغة العمل لتوضيح تأثير التصميم الإيجابي على مشاكلهم ، ستضع نفسك كشخص أساسي في قيادة نجاح أعمالهم في المستقبل. على سبيل المثال ، يمكنك إظهار القيمة من خلال شرح كيف يمكن للتصميم الجديد زيادة الإيرادات وتحسين علامتها التجارية.
نصيحة: عند تقديم أفكارك والحلول المحتملة ، حاول أن تتوقع المحادثات التي يحتمل أن تحدث في داخل منظمتهم ، ما هي اللغة التي يستخدمونها ، واجعل قسم الحلول الخاص بك يقدم نظرة عميقة على معرفتك بمشكلتهم. العودة إلى مثالنا السابق:

يوضح هذا القسم القدرة على فهم مشاكل الاحتمال مع تلبية جميع احتياجاتهم.
4. التسليمات
هذا هو المكان الذي ستحتاج فيه إلى تحديد بالضبط ما ستقوم بتسليمه كجزء من المشروع.
هذا قسم مهم ، ولكنه أكثر بالنسبة إلى ما تستبعده أكثر مما تتضمنه. تعد Scope creep مشكلة شائعة في تصميم موقع الويب ، خاصةً إذا كنت تعمل مع شركات صغيرة تفتقر إلى الخبرة نسبيًا ، ولا يمكن منعها من خلال تحديد أهداف وتوقعات واضحة.
على سبيل المثال ، قد توافق على تصميم موقع ويب لهم ولكنك تدرك أنه ليس لديهم شعار. ماذا تعمل؟ تحتاج إلى وضع شعار على موقعه على الويب ، فهل تصممه؟
إليك مثال على ذلك:

يبقيه واضح والبقاء دفعت.
5. نظرة عامة على العملية
بمجرد تحديد المشكلة ، والحل ، والتسليمات بوضوح ، سيأخذ القسم التالي خطوات عميقة في التنفيذ ويوضح كيف ستقوم بإنشاء موقع على شبكة الإنترنت وحل مشكلة العميل.
في هذا القسم ، ستحتاج إلى:
- حدد الخطوات المختلفة في العملية
- حدد جدولًا زمنيًا أساسيًا ، لذلك يعرف العميل متى يتوقع كل تسليم
- حدد توقعاتك من العميل حتى يعرفوا ما يجب عليهم فعله ومتى يساعدون المشروع على البقاء على المسار الصحيح
تبدو عملية تصميم وبناء موقع ويب مختلفة لكل عميل وتعتمد على العديد من العوامل المختلفة. إن أسوأ شيء يمكنك القيام به هو تفويتك على خطوة خاصة بالعميل في المخطط التفصيلي لديك وإعادة ضبط توقعاتها في منتصف المشروع – وفقدان الوقت والمال حتماً.
لمساعدتك على تجنب ذلك ، إليك قائمة بالخطوات النموذجية في عملية تطوير موقع الويب التي تقوم بزيارتها
قرحة النظر:
- البحث (المستخدمين ، المنافسين ، إلخ)
- Wireframing
- خرائط
- التصميمات الأولية بالإضافة إلى أي تنقيحات
- تطوير
- إعداد وتكوين CMS
- اختبار و QA على المتصفحات والأجهزة
- تدريب
فيما يلي مثال على قسم العملية الشاملة:

لا تترك أي أسئلة بدون إجابة ولا توجد أي عملية غير مفسرة.
6. التكلفة
غالبًا ما يكون هذا القسم الأخير هو المكان الذي يتم فيه الفوز باقتراح تصميم الويب أو فقده.
قبل أن تبدأ في العمل على اقتراحك ، اسأل عميلك عن الميزانية الإجمالية. على الرغم من أن هذا يمكن أن يكون مخيفًا ، فقد تشعر بأنك تتعدى على بعض الخطوط ، إلا أنك لست كذلك. ليس من غير المألوف أن يكون هناك احتمال للتوجه إلى العروض مع تحديد شخصية محددة مسبقًا.
(قم بتبسيط عمل العميل باستخدام InVision Craft.)
مناقشة ميزانية الاحتمال في العلن قبل إنشاء الاقتراح هو سيناريو إيجابي لكليهما. ستساعدهم هذه المحادثة على تطوير ميزانية للمشروع ، كما ستتيح لك معرفة ما إذا كان المشروع ذا جدوى مالية لك أم لا قبل أن تقوم بعمل شاق لتطوير اقتراح.
على الرغم من أنك قد تكون عرافًا وتخمين ميزانيتك ، إلا أنه في أكثر الأحيان سوف تتخطى حدودك وتخرج عن الركض تمامًا. أو ستقلل من قيمة نفسك بشدة بحيث تترك وراءك الكثير من المال.
بمجرد حصولك على ميزانية العميل ، يجب أن يقدم اقتراح تصميم الويب الخاص بك توزيع التكاليف بطريقة واضحة ومستساغة لآفاقك.
من المفيد غالبًا إعادة ربطها بالعملية التي ستخوضها (خاصةً إذا كنت تفرض رسومًا بالساعة أو رسوم مشروع تستند إلى ساعات). هذا يجعل من السهل حقًا على الآفاق فهم كيفية توحيد الجوانب المختلفة للمشروع لتشكيل التكلفة الإجمالية.
إليك مثال على ذلك:

الحصول على أموالك الصحيحة.
يمكنك استخدام أدوات مثل InVision Studio أو InDesign أو حتى Photoshop لتقليد جداول التسعير اللطيفة مثل ما سبق ، أو يمكنك إنشاء واحد أكثر أساسية في Word أو محرّر مستندات Google إذا كان هذا هو المكان الذي تكتب فيه اقتراحك.
بدلاً من ذلك ، فإن أدوات العروض المخصصة مثل Qwilr تجعل من السهل إنشاء تخطيطات تسعير جميلة مثل هذا. يمكنك أيضًا جعل أقسام معينة أو عناصر سطر اختيارية حتى يتسنى للاحتمال الخاص بك تحديد ما إذا كانوا يريدون تلك الزيادة الإضافية (مثل التقديم إلى محركات البحث) ، والتي يمكن أن تساعدك في توفير مبلغ إضافي قليلاً في كل مشروع.
7. دعوة إلى العمل
الآن وقد أصبحت جميع المعلومات موجودة ، بما في ذلك النواتج ، والعملية ، والتكاليف ، فقد حان الوقت لحث احتمال اتخاذ الخطوات التالية: قبول اقتراحك وبدء المشروع ، ر.
من الناحية المثالية ، سترغب في منحهم طريقة لقبول الاقتراح وتوقيعه على الفور. إذا كنت ترسل الاقتراح الخاص بك كملف PDF أو Word أو Google Doc ، فقد يكون هذا صعبًا بعض الشيء نظرًا لعدم امتلاكه بالفعل لميزات قبول أو توقيع مضمنة.
لحل هذه المشكلة ، يمكنك القيام بأي مما يلي:
- اطلب من الاحتمال أن يرسل لك رسالة بريد إلكتروني تفيد بشيء مثل “الرجاء المتابعة”
- رابط إلى العقد (أو اتفاقية ملزمة أخرى) في أداة مثل Docusign ، والتي تمنحهم القدرة على القبول والتوقيع.
بدلاً من ذلك ، إذا كنت تستخدم أداة اقتراح مخصصة ، فستسمح لاحتمالك بقبول الاقتراح وتوقيعه من هناك مباشرةً.
إليك مثال على ذلك:

اجعل الخطوات التالية واضحة باستخدام CTA مرئي.
مهما فعلت ، لا تجبر عميلك المحتمل على طباعة الاقتراح الخاص بك وتوقيعه ومسحه ضوئيًا وإرساله مرة أخرى. هذا يستغرق وقتًا طويلاً ، خاصةً إذا لم يكن لدى شخص ما إمكانية الوصول الفوري إلى الطابعة ، ويظهر البحث أنه يزيد بشكل كبير من الوقت الذي يستغرقه لتوقيع المستندات.
(بالإضافة إلى أنها ليست صديقة للبيئة.)
نصائح المكافأة
أرسل اقتراحك كصفحة ويب
إذا كنت ترسل مقترحاتك بتنسيق مستند مثل PDF ، فقد تكون مخطئًا. بعد كل شيء ، تم اختراع ملف PDF في نفس العقد مع Palm Pilot ، ولا يمكنني أن أتخيل أنك تستخدم Palm Pilot بعد الآن.
عن طريق إرسال الاقتراح الخاص بك كصفحة ويب بدلاً من ملف PDF ، يمكنك الحصول على الفوائد التالية:
- الاستجابة: صفحات الويب سريعة الاستجابة ، مما يعني أنها تبدو رائعة على جميع أجهزة سطح المكتب والكمبيوتر اللوحي والأجهزة المحمولة. مع فتح معظم رسائل البريد الإلكتروني على الأجهزة المحمولة هذه الأيام ، فإنك تضمن أن العملاء المتوقعين لديك يتمتعون بتجربة رائعة مع اقتراحك.
- الأمان: لا يمكن حماية صفحات الويب بكلمة مرور فحسب ، بل يمكنك أيضًا إضافة حدود زمنية تضمن عدم إمكانية عرض مقترحاتك بعد تاريخ معين ، وكذلك حدود العرض ، بحيث يمكن عرضها فقط بعدد معين من المرات. يمكنك حتى أن تطلب من الآفاق تسجيل الدخول باستخدام عنوان البريد الإلكتروني للعمل الخاص بهم قبل عرض الصفحة للتأكد من أن الأشخاص المناسبين فقط يراها.
- التفاعل: يمكن أن تحتوي صفحات الويب على محتوى تفاعلي مثل الفيديو ، والصوت ، والخرائط ، والنماذج ، وجداول البيانات ، ونماذج InVision وأكثر مدمجة فيها. يمكنك حتى إضافة أشياء مثل الآلات الحاسبة للتسعير التي تتيح للاحتمالات أن ترى كيف سيبدو التسعير عندما يضيفون هذه الزيادة الإضافية.
- قابلية التتبع: يمكن تتبع كل تفاعل تقوم به العملاء المتوقعون مع صفحة ويب ، حتى تتمكن من رؤية وقت عرضها
اقتراحك ، إلى متى ، ما المحتوى الذي يشاهدونه ، ومن أين يشاهدون منه ، وأكثر من ذلك.
إمكانية الوصول: نظرًا لأن صفحات الويب تستخدم ترميز HTML واضحًا ، فإن أدوات الوصول مثل قارئات الشاشة قادرة على معرفة المحتوى الموجود على الصفحة – مما يعني أن 50 مليون أمريكي ممن لديهم إعاقة لن يواجهوا أي مشكلة في الوصول إلى المقترحات والمستندات الخاصة بك (وقد فزت “) ر تتعارض مع مكتب الحقوق المدنية).
قابلية التعديل: على عكس ملف PDF ، يمكن تحرير صفحات الويب في أي وقت ، حتى بعد إرسالها إلى الموقع المحتمل. لذا ، إذا اكتشفت أنك قمت بخطأ مطبعي ، فيمكنك الدخول بسرعة وتغييره قبل أن يلاحظ أي شخص.
أدوات مثل Qwilr تجعل من السهل إنشاء مقترحاتك وغيرها من وثائق المبيعات والتسويق كصفحات ويب. يمكنك استخدام واجهة WYSIWYG لإضافة نص وصور ومقاطع فيديو ونماذج أولية إلى الاقتراح الخاص بك وعند الانتهاء ، يمكنك ببساطة إرسال رابط إلى عميلك المحتمل بدلاً من إرفاق ملف PDF.
ابدأ بالقالب
تمامًا مثل مجموعات UI وموضوعات CMS تمنحك بداية مهمة في تصميم وبناء المواقع ، فهناك بعض القوالب الرائعة لتصميم مواقع الويب هناك ، مثل هذا القالب من Qwilr ، والتي يمكن أن تمنحك بداية قوية في إنشاء اقتراح رائع.
أنها تأتي مع محتوى مكتوب مسبقًا مثل الأقسام المذكورة أعلاه ، صور جميلة ، جداول التسعير وأكثر من ذلك ، ويمكن أن تقلل إلى حد كبير مقدار الوقت الذي يستغرقه لإنشاء المقترحات وإرسالها.
(راجع نموذج الاقتراح هنا.)
إعادة تدوير أفضل محتوى لديك
من المحتمل أنك ستكتب العديد من مقترحات تصميم مواقع الويب على مدار حياتك المهنية ، وليس من المنطقي أن تبدأ من الصفر في كل مرة.
لذلك أوصي بإجراء واحد أو أكثر من الإجراءات التالية:
- احفظ الاقتراحات التي تريدها في مكان مخصص: إذا كنت قد أنشأت اقتراحًا تعتقد أنه جيد ، فاحفظه في مكان مخصص بدلاً من تركه في عمق Google Drive أو Dropbox غير المنظمين. بهذه الطريقة ، عندما تحتاج إلى إنشاء اقتراح آخر ، يمكنك العودة إليه بسهولة ، وإجراء بعض التعديلات ، وإرساله.
- احفظ الأقسام التي لا تغيرها كثيرًا: هناك أقسام معينة من مقترحات تصميم موقع الويب لا تتغير كثيرًا من اقتراح إلى آخر. تعتبر أمثلة مثل “من نحن” و “فريقنا” أمثلة رائعة ، وحتى قسم “التكاليف” يمكن أن يكون متشابهًا إلى حد كبير إذا كنت تنفذ أنواعًا مماثلة من المشاريع مرارًا وتكرارًا. لذا ، قم بعمل ملف تمرير سريع (حتى لو كان موجودًا في مستند Google أو مستند Word فقط) حيث يمكنك إسقاط بعض من هذا المحتوى القابل لإعادة الاستخدام ، وبعد ذلك يمكنك نسخه ولصقه بسهولة في مقترحات جديدة في المستقبل.
فز بالطلب
يمكن أن تكون كتابة المقترحات الفائزة لتصميم المواقع الإلكترونية استنزافًا للوقت والموارد ، فلا شك. ولكن إذا بدأت بالتفكير في مقترحاتك كما لو كنت مستخدمًا نهائيًا وقمت بتحسين تجربة المستخدم الفعلية للتنقيب عن مبيعاتك ، يمكنك تحويل جهودك إلى قناة مبيعات قوية.
مع القليل من الوقت والإبداع ، يمكن أن يؤدي تجديد مقترحات تصميم الويب إلى تحسين معدل الإغلاق بشكل كبير. جدد مستنداتك اليوم بالأقسام التي ناقشناها أعلاه وابدأ إغلاق الصفقات! لبدء الاستخدام ، إليك رابط لقالب اقتراح تصميم موقع مجاني.