10 نصائح لتصميم صفحة تسجيل الدخول مذهلة
للكاتب تونى هو تران /المصدر انفجن

يعد تصميم صفحات ogin جزءًا أساسيًا من رحلة UX لموقعك. التصميم الجيد يساعد في توجيه الزوار إلى موقع الويب الخاص بك وتحويل الزوار الجدد إلى عملاء متوقعين. كما يوفر للمستخدمين العائدين طريقة سهلة لتسجيل الدخول إلى موقع الويب الخاص بك.
تريد أن تكون سلسة وجذابة وسهلة الاستخدام.
نريد المساعدة. دعونا نتعرف على أفضل النصائح وأفضل الممارسات لصياغة تصميم جيد لصفحة تسجيل الدخول – وتمنحك الكثير من الأمثلة الرائعة التي تلهمك.
10 نصائح تصميم صفحة تسجيل الدخول والأمثلة
لقد قمنا بتضمين ما يجب عليك وما يجب ألا تفعله عندما يتعلق الأمر بتصميم صفحات شعارك.
لن تنطبق جميع النصائح والأمثلة على موقع الويب الخاص بك. الحيلة هي اختيار ما يناسبك.
نصيحة 1. اجعلها واضحة
لا تريد أن تجعل المستخدم يبحث عن منطقة تسجيل الدخول. كلما طالت مدة نظرهم ، زاد إحباطهم. وكلما زاد إحباطهم ، قل احتمال وصولهم إلى تسجيل الدخول.
مثال رائع هو صفحة تسجيل الدخول إلى Gmail.

صفحة تسجيل الدخول إلى Gmail.
كل شيء هو الجبهة والوسط. أنت تعرف بالضبط المكان الذي تحتاج إلى تسجيل الدخول فيه وما ستضعه في الحقول ، وإذا لم يكن لديك حساب في Gmail ، فإنه يتيح لك إنشاء حساب بسهولة عن طريق النقر على “إنشاء حساب”.
اجعل منطقة تسجيل الدخول الخاصة بك واضحة لتسهيل تسجيل الدخول للمستخدم.
نصيحة 2. استخدام تسجيل الدخول الاجتماعي
أصبح تسجيل الدخول الاجتماعي هو الطريقة التي يسجل بها المستخدمون الدخول إلى حساباتهم على الويب.
في الواقع ، يقول 88٪ من المستخدمين أنهم استخدموا معلومات تسجيل الدخول الاجتماعية (المصدر) ، ويقول 86٪ من المستخدمين أنهم قد أزعجتهم الحاجة إلى إنشاء حسابات جديدة على مواقع الويب (المصدر).
ولسبب وجيه. إنشاء حسابات متعددة لمواقع الويب المختلفة يستغرق وقتًا طويلاً ومربكًا. من الصعب تذكر مجموعة من كلمات المرور وأسماء المستخدمين المختلفة.
يمر تسجيل الدخول الاجتماعي بكل ذلك من خلال السماح للمستخدمين بإنشاء حساب باستخدام معلومات من أحد حسابات وسائل التواصل الاجتماعي الخاصة بهم.
إليك مثال رائع من المتوسط. تتيح منصة التدوين للمستخدمين تسجيل الدخول باستخدام Twitter أو Facebook أو Google.
صفحة تسجيل الدخول المتوسطة.
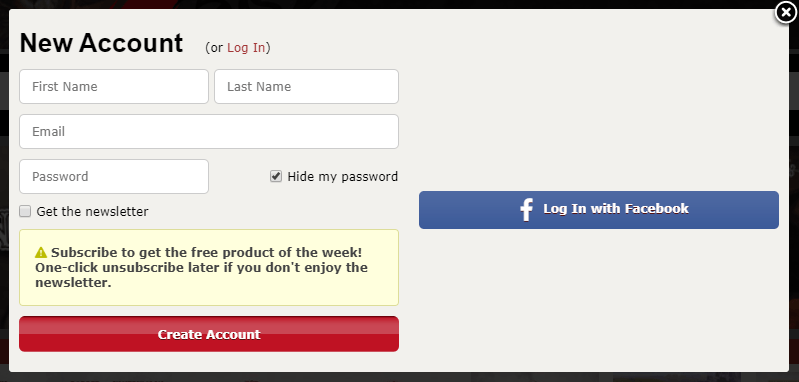
لا يقدم البعض سوى منصة اجتماعية واحدة ، مثل متجر آر بي جي التابع لجهاز DMG:

صفحة تسجيل دخول نقابة بلدية دبي.
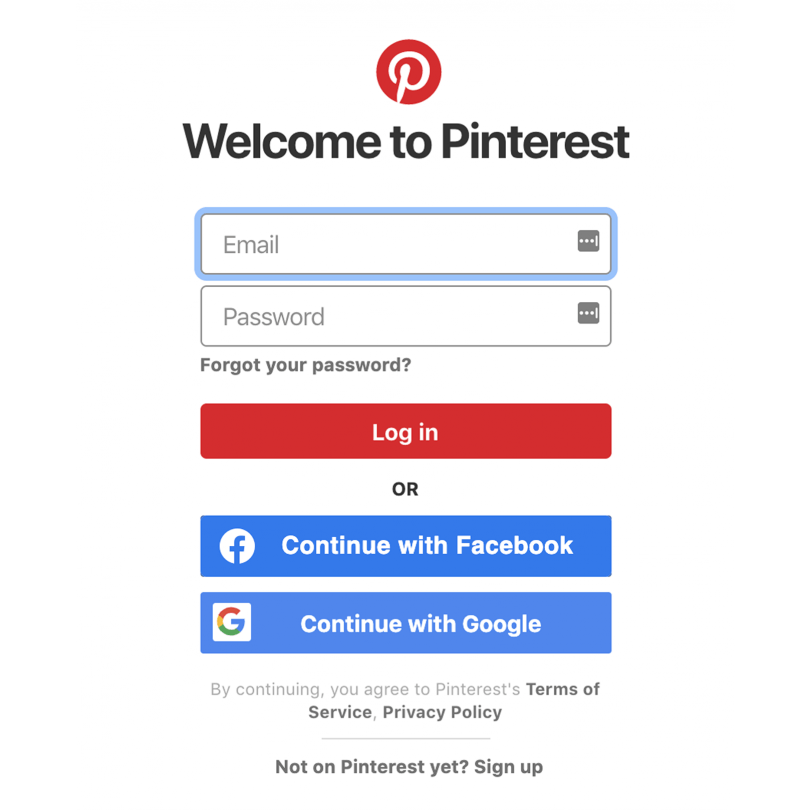
هناك حتى مواقع التواصل الاجتماعي التي تسمح لك باستخدام تسجيل الدخول الاجتماعي:

شاشة تسجيل دخول Pinterest
تسجيل الدخول الاجتماعي يخلق تصميم صفحة تسجيل دخول سهلة وبديهية للمستخدم الخاص بك.
تريد المزيد من الوظائف مثل هذا في صندوق الوارد الخاص بك؟ اشترك في ملخصنا الأسبوعي.
نصيحة 3. KISS (اجعلها بسيطة ، غبية)
يجب أن تكون صفحة تسجيل الدخول بسيطة ومباشرة للمستخدمين.
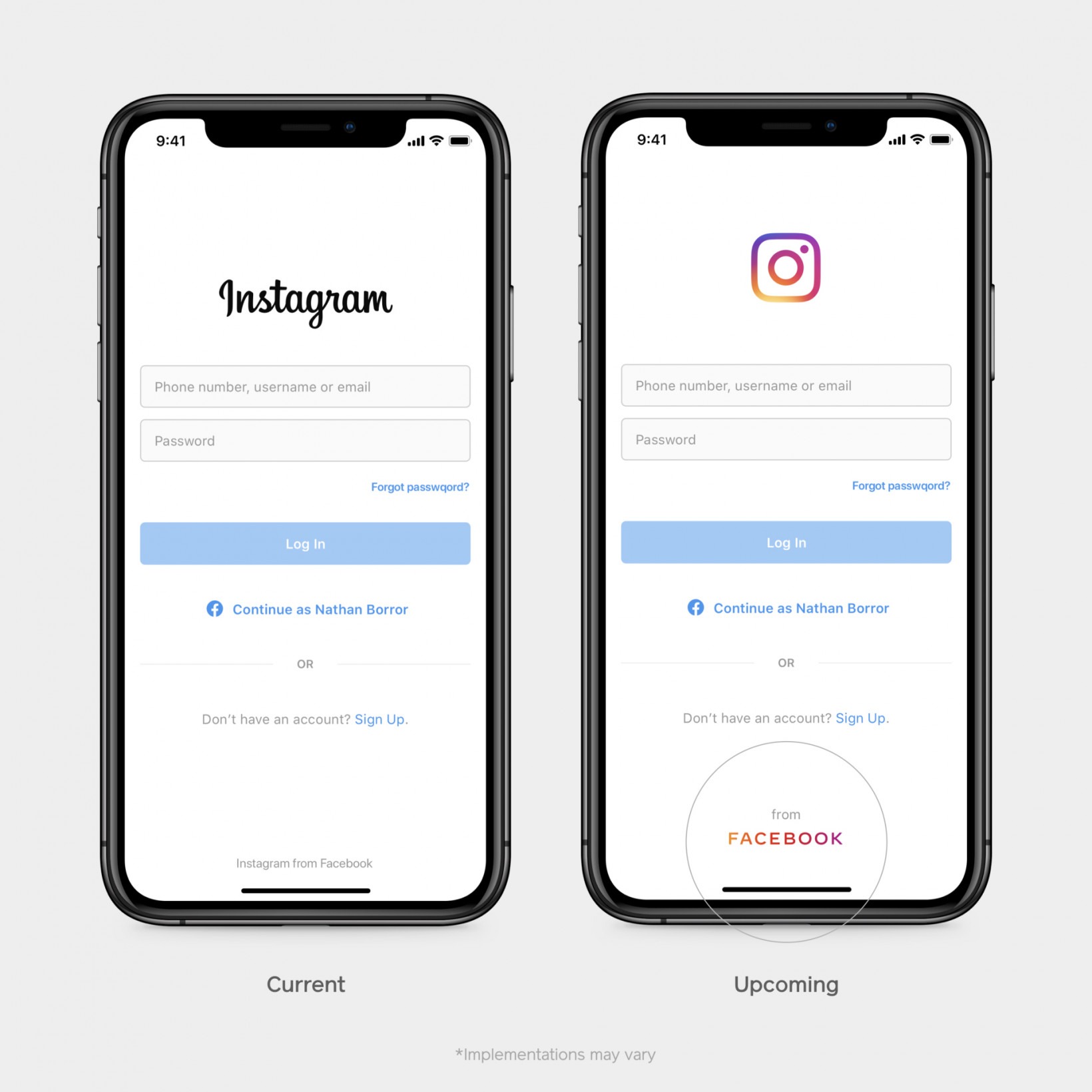
على سبيل المثال ، تحقق من تصميم صفحة تسجيل الدخول في Instagram:

تم إعادة تصميم صفحة تسجيل الدخول الخاصة بـ Instagram.
حقلان للإدخال إلى جانب خيار تسجيل الدخول باستخدام Facebook. إنها بسيطة وفعالة وتوفر تجربة رائعة لمستخدميها.
لذلك عند إنشاء تصميم صفحة تسجيل الدخول الخاصة بك ، ضع في اعتبارك أنك تريد قبلة: اجعلها بسيطة ، غبية.
نصيحة 4. التمييز بين الاشتراك وتسجيل الدخول
إذا أتى أحد المستخدمين إلى موقع الويب الخاص بك للتسجيل – أو إذا كان سيعود لتسجيل الدخول – فأنت تريد أن يكون واضحًا في المكان الذي يذهبون إليه.
ساعدهم بجعل حقل تسجيل الدخول مختلفًا عن حقل التسجيل الخاص بك.
مثال رائع هو Facebook.

صفحة تسجيل الدخول على Facebook.
لاحظ كيف يكون مجال التسجيل في المقدمة والوسط. يمكن للمستخدمين الجدد التسجيل مباشرة على الصفحة ، بينما يمكن للمستخدمين العائدين استخدام الحقول الموجودة في أعلى اليمين لتسجيل الدخول. انظر كيف يتم تمييز قسم “تسجيل الدخول” بحد أزرق غامق ، منفصل تمامًا عن بقية الصفحة؟
إن استخدام ألوان وتخطيطات ونسخ مختلفة هي طرق سهلة لجعل حقول تسجيل الدخول متميزة عن حقول التسجيل. لا يجب أن يكون معقدًا.
إليك مثال من Dribbble عن تغيير بسيط يصنع الفارق.

صفحة دريبل لتسجيل الدخول.
مرة أخرى ، يجعل استخدام الحدود فرقًا دقيقًا ولكنه مفيد.
نصيحة 5. تخطي اسم المستخدم
احفظ على المستخدم الصداع المتمثل في الحاجة إلى الخروج وتذكر اسم مستخدم لموقع الويب الخاص بك. بدلاً من ذلك ، اطلب منهم التسجيل باستخدام عنوان البريد الإلكتروني أو رقم الهاتف.
هل يريد المستخدم حقًا التوصل إلى اسم مستخدم؟ أم أنها مجرد عمل روتيني آخر لهم في رحلة للتسجيل والدخول إلى موقع الويب الخاص بك؟
يتيح موقع LinkedIn للمستخدمين فرصة تسجيل الدخول باستخدام رقم هاتفهم أو عنوان بريدهم الإلكتروني.

صفحة تسجيل الدخول إلى LinkedIn.
هذا أمر عظيم أيضًا لأن المستخدمين قد ينسون عنوان البريد الإلكتروني الذي استخدموه لتسجيل الدخول إلى موقع الويب الخاص بك. امنحهم خيار استخدام رقم هواتفهم وسيكون لديهم طريقة سهلة لتسجيل الدخول.
نصيحة 6. تبين لهم كلمة المرور
إن منح المستخدمين خيار رؤية كلمة المرور الخاصة بهم أثناء الكتابة يجعلهم قادرين على تسجيل الدخول بسهولة إلى موقع الويب الخاص بك في المحاولة الأولى — بدلاً من القيام بمجموعة من المحاولات التي بها أخطاء مطبعية.
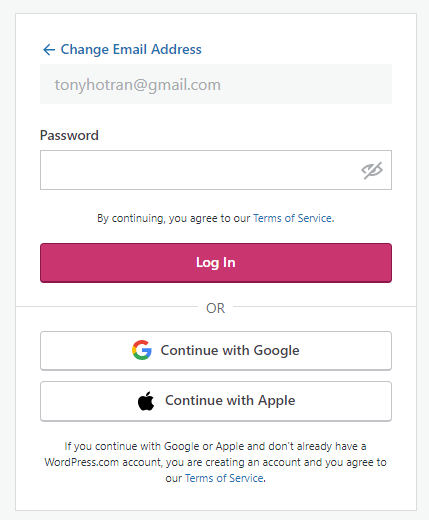
يتيح WordPress للمستخدمين رؤية كلمة المرور الخاصة بهم أثناء كتابتها. كل ما على المستخدمين فعله هو النقر على أيقونة العين في حقل كلمة المرور وسيتمكنون من رؤيتها.

وورد صفحة تسجيل الدخول.
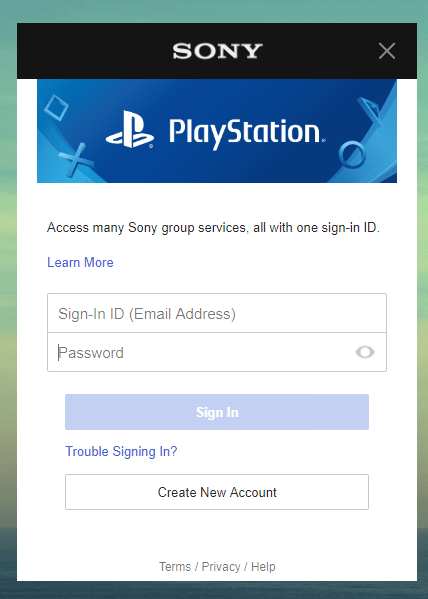
تفعل Sony نفس الشيء مع تصميم صفحة تسجيل الدخول الخاصة بـ Playstation Network.

صفحة تسجيل الدخول إلى شبكة PlayStation Sony.
بدلاً من ذلك ، يمكنك تضمين مربع اختيار “إظهار كلمة المرور” يحقق الهدف نفسه.
المصدر: FourthBottle
نصيحة 7.تذكر المستخدمين الخاصين بك
هل هناك أي شيء أكثر إحباطًا من العودة إلى موقع ويب قمت بتسجيل الدخول إليه مسبقًا فقط لتجد أنك بحاجة إلى تسجيل الدخول مرة أخرى؟
عندما يعود المستخدم إلى موقع الويب الخاص بك ، تأكد من تسجيل الدخول بالفعل أو أن هناك حقولًا معدة مسبقًا لسهولة تسجيل الدخول.
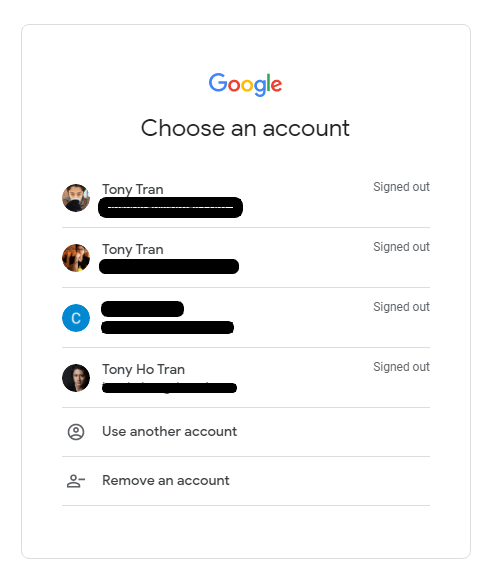
جوجل يقوم بعمل ممتاز من هذا. كلما احتاج المستخدمون إلى تسجيل الدخول مرة أخرى إلى YouTube أو Gmail أو Google Drive أو أي علامة تجارية أخرى لشركة Google ، يتم تذكر معلوماتهم بما يتيح عملية تسجيل دخول سهلة.

شاشة “اختيار حساب” في Gmail.
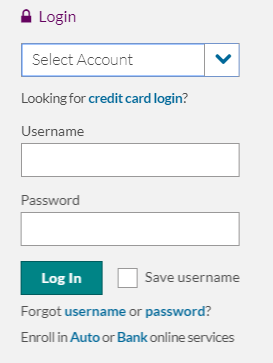
يسمح Ally Bank للمستخدمين بالتحقق من مربع “حفظ اسم المستخدم” الذي يسمح للموقع بتعبئة اسم المستخدم الخاص بهم بمجرد وصولهم إلى الموقع. هذه طريقة رائعة أخرى لتذكر المستخدمين.

صفحة تسجيل دخول Ally Bank.

أحيانًا ما ينسى المستخدمون معلومات تسجيل الدخول الخاصة بهم. عندما يحدث ذلك ، اجعل عملية الاسترداد غير مؤلمة قدر الإمكان.
يتضمن بنك تشيس زرًا في الأسفل في حالة نسيان المستخدمين لاسم المستخدم وكلمة المرور.

تشيس بنك صفحة تسجيل الدخول.
يتضمن موقع I-Pass الخاص بـ Illinois Tollway أيضًا رابطين منفصلين إذا نسي المستخدمون اسم المستخدم أو كلمة المرور الخاصة بهم.

صفحة تسجيل دخول I-Pass من إلينوي تولواي.
تقوم Evernote بشيء ذكي باستخدام أدواتهم وتتيح للمستخدم معرفة المدة التي غيروا بها كلمة المرور الخاصة بهم.

صفحة تسجيل الدخول إلى Evernote.
يمكن لهذه الخطوة الصغيرة أن تمنع ذكريات المستخدمين وتساعدهم على تذكر كلمة المرور الخاصة بهم.
اجعل من الواضح أين يجب على المستخدمين الانتقال إذا نسوا معلومات تسجيل الدخول الخاصة بهم. ستجعل الموقف المحبط أقل إحباطًا – وسيحبك مستخدميك.
نصيحة 9. دع المستخدمين يعرفون أن أقفال قبعاتهم في وضع التشغيل
لقد كنا جميعًا هناك: كتابة كلمة مرورك المحبطة وإعادة كتابتها دون جدوى ، فقط لتجد أنك تركت أغلقتك مغلقة طوال الوقت.
منع حدوث هذا الموقف من خلال تحذير المستخدم الخاص بك على قفل قبعاته عند القيام بذلك.
مثال رائع على ذلك يأتي من ووردبريس. يظهر رمز تحذير أحمر صغير عند تشغيل قفل قبعات المستخدم.

يتيح لك WordPress معرفة وقت تشغيل قفل الأحرف الاستهلالية أثناء محاولة تسجيل الدخول. المصدر: Jaspreet Chahal
يمنح متصفح Microsoft’s Edge المستخدمين أيضًا خيار تشغيل الإشعارات عندما يكون قفل الحروف في وضع التشغيل أثناء الكتابة.

المصدر: discourse.wicg.io
نصيحة 10. تسجيل الدخول دون كلمة مرور
امنح مستخدمي هاتفك المحمول فرصة تسجيل الدخول دون الحاجة إلى تذكر كلمة المرور الخاصة بهم أو إدخالها.
على سبيل المثال ، يسمح بنك Charles Schwab Bank للمستخدمين بتسجيل الدخول باستخدام ماسح البصمات على هواتفهم.

صفحات تسجيل دخول بنك تشارلز شواب. المصدر: تشارلز شواب
وبالمثل ، يتيح Ally Bank لمستخدمي iOS استخدام معرف الوجه الخاص بهم لتسجيل الدخول إلى حساباتهم.
صفحة تسجيل دخول Ally. المصدر: iOS App Store
نصيحة إضافية: اجعل تصميم صفحة تسجيل الدخول الخاصة بك مذهلاً باستخدام InVision
لجعل تصميم صفحة تسجيل الدخول متميزًا ، تحتاج إلى الأدوات الصحيحة.
لحسن الحظ ، نحن هنا للمساعدة.
اشترك للحصول على حساب مجاني في InVision اليوم وقم بإنشاء أول تصميم لصفحة تسجيل الدخول الخاصة بك.