5 أساسيات لقالب المستخدم (persona template) الخاص بمشروعك (مع أمثلة)
للكاتب تونى هو تران /المصدر انفجن

يساعدك قالب شخصية مستخدم Agood في الحصول على فكرة كاملة عن هوية السوق المستهدف وكيف يمكن أن يساعدهم التصميم أو المنتج أو الخدمات.
إليك ما قد يبدو عليه البعض:

ذلك لأنهم يساعدونك في التعرف على:
- المستخدم الخاص بك
- من هم
- ماذا يحبون
- ما هي نقاط آلامهم
بمجرد أن تكون لديك فكرة جيدة عن هوية المستخدم الخاص بك ، ستتمكن من تصميم التصميم الخاص بك تمامًا وفقًا لاحتياجاته.
بينما يمكنك إنشاء منتج بدون منتج ، إلا أنه صعب.
إنه يشبه القيادة إلى وجهة بدون خريطة أو GPS. بالتأكيد ، ربما يمكنك إجراؤها هناك ، لكن من المرجح أكثر أن تفعل ذلك إذا كنت تعرف الاتجاهات.
لهذا السبب نرغب في تفصيل قالب شخصية المستخدم بالضبط ونمنحك العناصر الدقيقة التي تحتاج إلى تضمينها – مع الكثير من الأمثلة ، بالطبع.
دعنا نقفز
- ما هو قالب شخصية المستخدم؟
- 5 أساسيات لقالب شخصية مستخدم جيد
- 7 قوالب شخصية كبيرة للمستخدم
ما هي شخصية المستخدم؟
شخصية المستخدم هي تمثيل للمستخدم المستهدف.
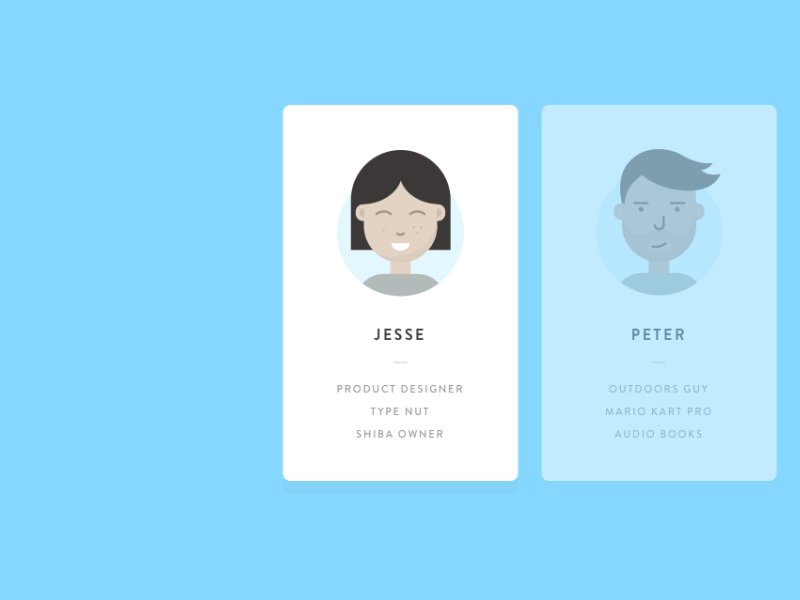
مثل هذا واحد هنا:

Via Ofer Ariel on Dribbble
شخصيات المستخدمين هي ملفات تعريف لعميلك المثالي. يستخدمه المصممون للمساعدة في فهم عدد من الأشياء المتعلقة بعملائهم ، بما في ذلك:
- الأهداف
- خلفية
- عمر
- جنس
- السلوكيات
- عادات الانفاق
- نقاط الألم
- الاحتياجات
وبمجرد حصولك على شخصية مستخدم جديدة ، يمكنك استخدامها لتوجيه جميع قرارات التصميم الخاصة بك. في النهاية ، يساعدك هذا في إنشاء منتجات وتصميمات تبيع نفسها ، لأنها تلبي احتياجات المستخدم المستهدفة بدقة.
يأتي ذلك مع تحذير واحد كبير ، على الرغم من أن: إنشاء شخصية مستخدم ليس عذراً لتجنب التحدث مع المستخدمين الفعليين.
سأقول ذلك مرة أخرى:
إنشاء شخصية المستخدم ليس عذرا لتجنب التحدث مع المستخدمين الفعليين.
أكبر مصممي الأخطاء يمكن أن يرتكبوها عند صياغة شخصيات المستخدمين لديهم هو الأمر برمته – وهذا خطأ يحدث غالبًا.
صرّح كريس ثيلويل ، مدير تصميم المنتجات في EY-Seren ، مقالًا لـ InVision أثناء تأجيله اعتمادًا على الاعتماد المفرط على شخصيات المستخدمين:
“من تجربتي في العمل مع العديد من الفرق والعديد من المنتجات الرقمية ، تعلمت أنه لا يحب الجميع إجراء أبحاث المستخدم. قد يكون السبب في ذلك أنهم “يعرفون فقط” ما يريده العميل ، أو أنهم خائفون مما قد يكتشفونه ، أو أنهم لا يرون القيمة فقط.
“يجب أن تؤثر نقاط الألم لدى المستخدمين المستهدفين في قرارات التصميم الخاصة بك أكثر من أي شيء آخر.”
[…] بمجرد أن يكون للفرق شخصية ، يصبح ذلك عذرًا – لعدم التحدث مع المستخدمين – كانوا يبحثون عنه. إن امتلاك شخصية ليس بديلاً عن بحث المستخدم مع المستخدمين الفعليين. “
في صميم المشكلة ، تتمثل الفكرة في أن العديد من شخصيات المستخدمين تخلق مجموعة من الافتراضات التي لا يمكن تحديها والتي سيصممها المصممون كحقيقة عن المستخدمين.
وعندما لا تتحدى الافتراضات الخاصة بك ، فإنك تفوت معرفة المستخدمين لديك وماذا يريدون من منتجك.
طريقة أفضل لإنشاء شخصيات المستخدم
كيف يمكننا حل مشكلة شخصيات المستخدم “المزيفة”؟ تتحدث مع عملائك.
هذا يعني قضاء معظم وقتك في إجراء بحث مستخدم ذكي.
وضع لورا كلاين ، مؤلف كتاب UX لـ Lean Startups ، أفضل ما يلي:
“نحن لا نقابل 100 شخص فقط ثم نبدأ التصميم. نأخذ هذه المعرفة ونكثفها في صورة لعميلنا المثالي.
في بعض الأحيان نقوم بتحويلها إلى عدة أشخاص مختلفين ذوي احتياجات مختلفة إذا كان لدينا مجموعات مختلفة من العملاء ، ولكن إنتاج تصميم متماسك للعديد من أنواع المستخدمين المختلفة يتطلب منا دمج الأشخاص في مجموعات تعكس من هم وكيف يستخدمون منتجاتنا. ”
“تتيح شخصيات المستخدمين الفرصة لك وللفريقك للتعرف على المستخدم المستهدف الخاص بك ، ويمكنهم المساعدة في إرشاد عملية التصميم وتوجيهها عندما تتذكر أن تدمج أبحاث المستخدم الشاملة.”
لمساعدتك ، تأكد من مراجعة مواردنا في إجراء البحوث أدناه:
- What is user research?
- Your team needs to make user research a habit
- 4 types of research methods all designers should know
- How to do user research with kids
من خلال إنشاء شخصيات المستخدم الخاصة بك بهذه الطريقة ، يمكنك التحول من شخصيات المستخدم المليئة بافتراضات لا يمكن تحديها بافتراض يستند إلى الواقع. (ويمكنك استخدام InVision Freehand لإنشاء القالب).
من خلال ذلك ، دعونا نلقي نظرة على العناصر الأساسية التي تحتاجها لإنشاء قالب شخصية المستخدم الخاص بك – مع الكثير من الأمثلة.
5 أساسيات لقالب شخصية مستخدم جيد
فيما يلي العناصر الأساسية الخمسة لقالب شخصية المستخدم التي ستساعدك على سحق مشروع التصميم التالي.
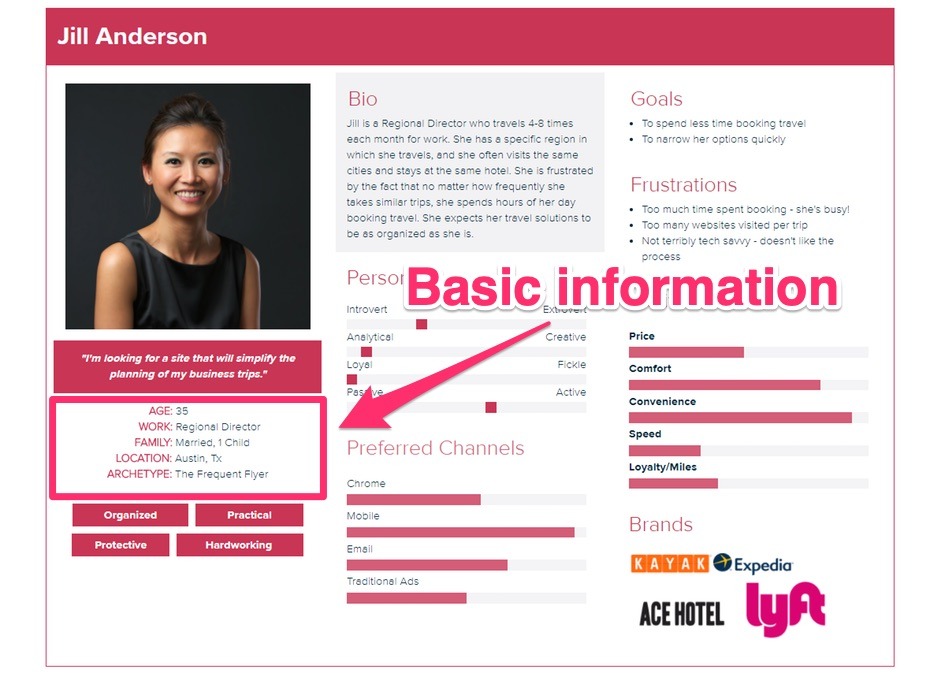
1. الضروريات العارية

يجب أن يشتمل قالب المستخدم الخاص بك دائمًا على منطقة للحصول على معلومات أساسية حول المستخدم.
تتضمن هذه المعلومات أشياء مثل:
- صورة شخصية
- الاسم الاول والثاني
- العمر
- الجنس
- اين يسكنون
- المسمى الوظيفي
- الحالة الاجتماعية
- عدد الاطفال
- نسخة أصلية (المزيد عن هذا لاحقًا)
- سيرة ذاتية قصيرة
- خريطة الشخصية
ستكون هذه هي البيانات السكانية الأساسية عن المستخدم الخاص بك ، إلى جانب مقتطف حيوي قصير. الهدف هو أن نقدم لك لمحة سريعة عن من هم.
بالطبع لا تحاول التقاط المعلومات الخاصة بكل مستخدم على الإطلاق هنا. سيكون ذلك مستحيلاً! أنت تحاول فقط تجميع نموذج أصلي لمستخدم نموذجي.
لهذا السبب يجب عليك أيضًا تضمين نظرة عامة للمستخدم في قسم المعلومات الأساسية أيضًا ، مثل الاسم المستعار. كيف تصف المستخدم الخاص بك؟
إذا وجدت أن جمهورك المستهدف من العاملين النشطين الذين يحاولون إلقاء نظرة على موقع الويب الخاص بك خلال فترات التعطل النادرة ، فقد تسميهم “متصفح مشغول”.
أو ، إذا كنت تستهدف تصميمات شابة لا تزال في المدرسة ، فقد يكون لديك “طالب الفن”.
كل ما يعمل طالما أنه يلتقط النموذج الأصلي الخاص بك.
2. الصور

Source: Dani Guerrato
يمكن للصور أن تحكي قصصًا أكبر من أي كمية نسخ. بمجرد أن تعطي شخصيتك وجها ، فإنك أنسنة لهم. يمنحك هذا فكرة أفضل بكثير عن كيفية تأثير تصميمك ومنتجاتك على حياة هذا الشخص.
حاول التقاط عمر المستخدم ونوعه وشخصيته في الصورة. هل هم رجل أعمال يجلس في مقهى يعمل على الكمبيوتر المحمول؟ أم أنها أكثر من مجرد تنفيذ C-Suite ex-suit and tie؟
يعد Unsplash مكانًا رائعًا للعثور على صور مجانية لشخصية المستخدم الخاصة بك. يمكنك ببساطة البحث عن “persona” أو الواصفات التي تلائم شخصية المستخدم الخاصة بك والعثور على الصور التي تحتاجها.
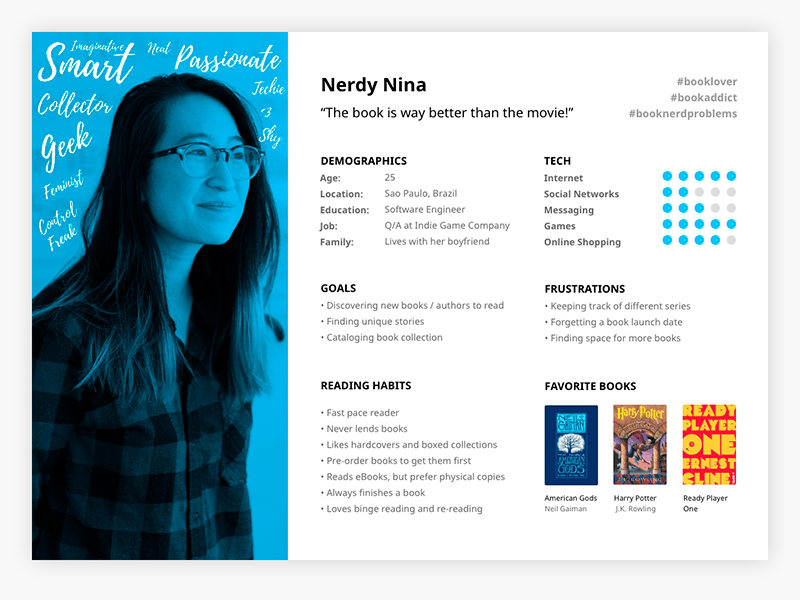
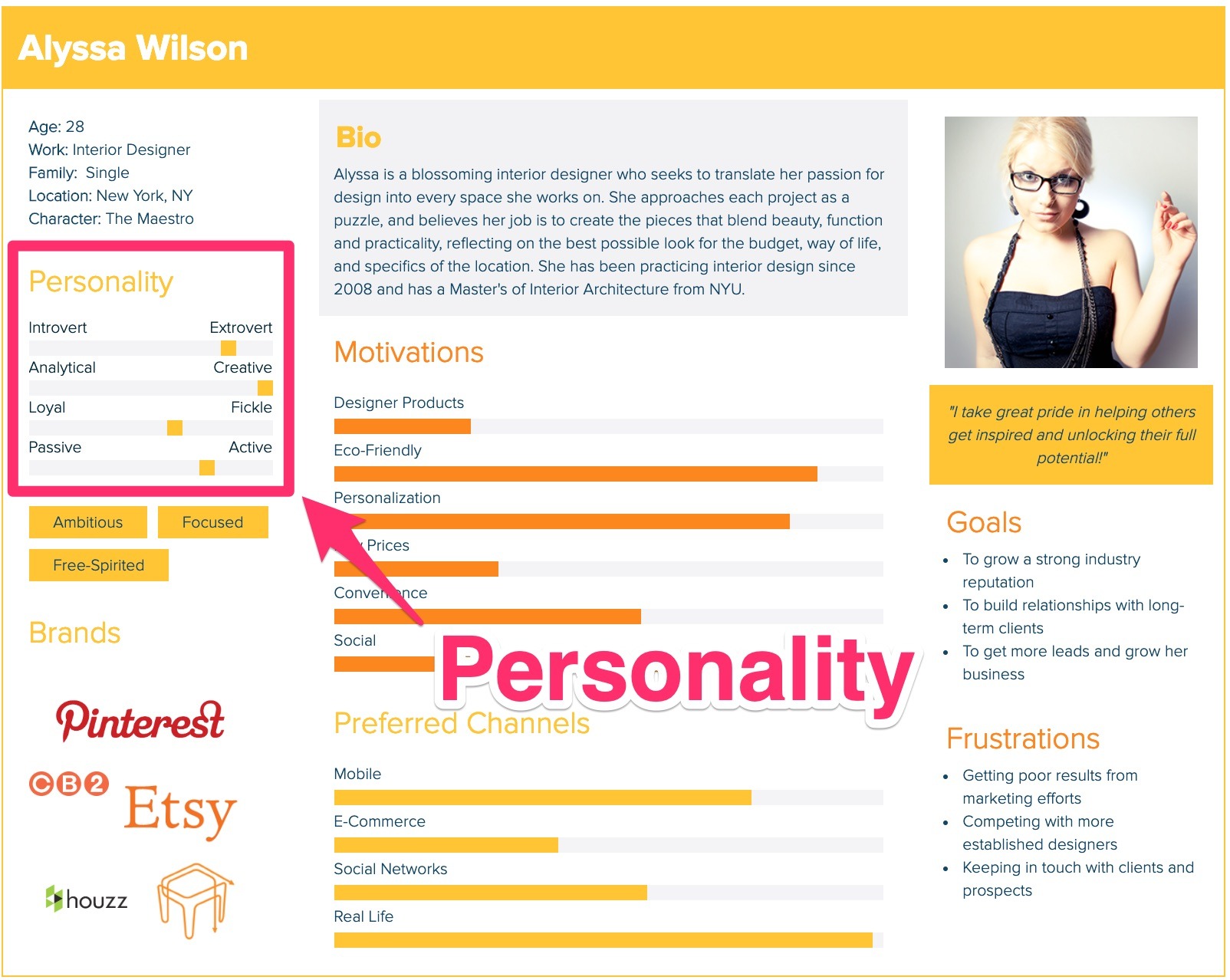
3. الشخصية

Source: Xtensio
إن وصف أو إظهار شخصية شخصية المستخدم الخاص بك يمكن أن يساعد حقًا في تحديد هوية شخصيتك وتوجيه قرارات التصميم الخاصة بهم.
يمكنك التعامل مع هذا القسم بطريقتين:
- مايرز بريغز. هذه فرصة رائعة لتضمين معلومات حول نوع شخصيتك في Myers-Briggs ، مما يمنحك نظرة ثاقبة حول كيفية رؤيتهم للعالم.
- الأوصاف. يمكنك حتى مجرد تقديم وصف لكيفية وجودهم في الحياة الحقيقية. هل هم مضحك؟ ساخر؟ طموح؟ ما نوع الشخصية التي يمتلكها المستخدم؟
- محور س ص. أين هم على نطاق منفتح وانطوائي؟ مقتصد أم فاخر؟ حضري أم ريفي؟
يمكن أن تكون النقاط النقطية البسيطة كافية ، أو إذا كنت تريد ، يمكنك استخدام عناصر مثل شريط التمرير في المثال أعلاه.
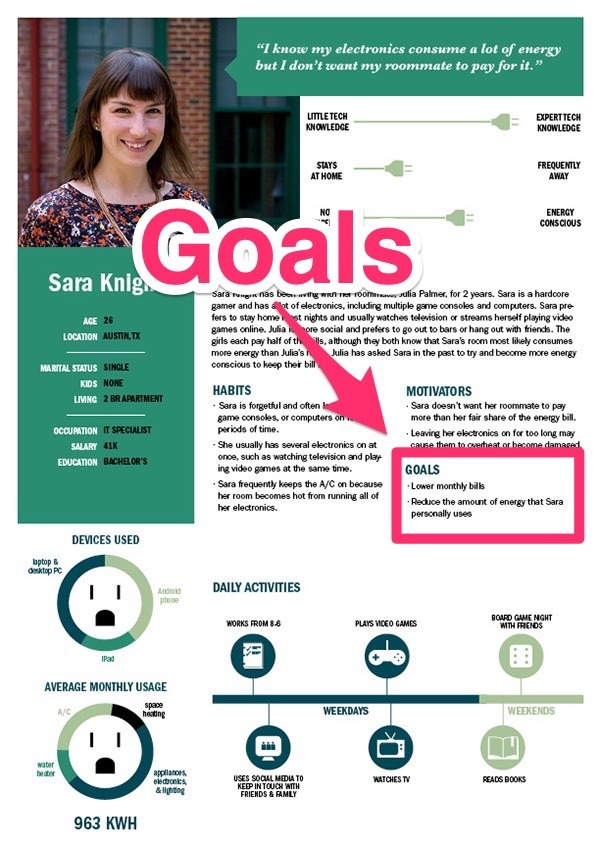
4. الأهداف والدوافع

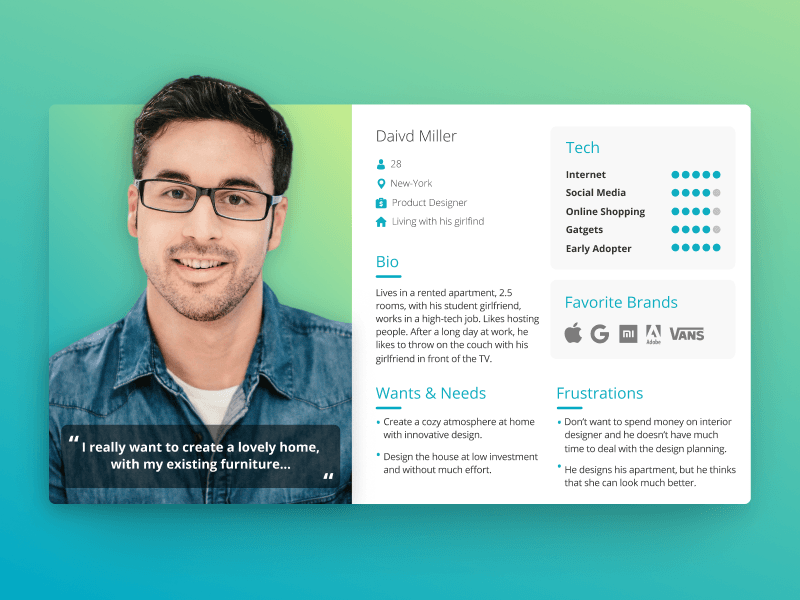
Source: Behance
هذا القسم هو المكان الذي تضع فيه جميع أهداف ودوافع المستخدم المتعلقة بمنتجك.
هذا يعني أنك إذا كنت تصمم منتجًا للياقة البدنية ، فربما لن ترغب في وجود شخصية مستخدم تضمنت هدفًا مثل: “أريد زيادة إيراداتي بنسبة 10٪ في الأشهر الستة المقبلة”. لدينا هدف مثل ، “أريد أن أكون قادرًا على تشغيل 5 أمتار بحلول نهاية عام 2019.”
ما هو تحفيز شخصية المستخدم الخاص بك الآن؟ ما الذي يمكن أن يدفعهم ، واقعيا ، إلى منتجك؟ من خلال معرفة أهدافهم ، يمكنك الإجابة على هذه الأسئلة ومعرفة بالضبط كيف يمكن للتصميم خدمتها.
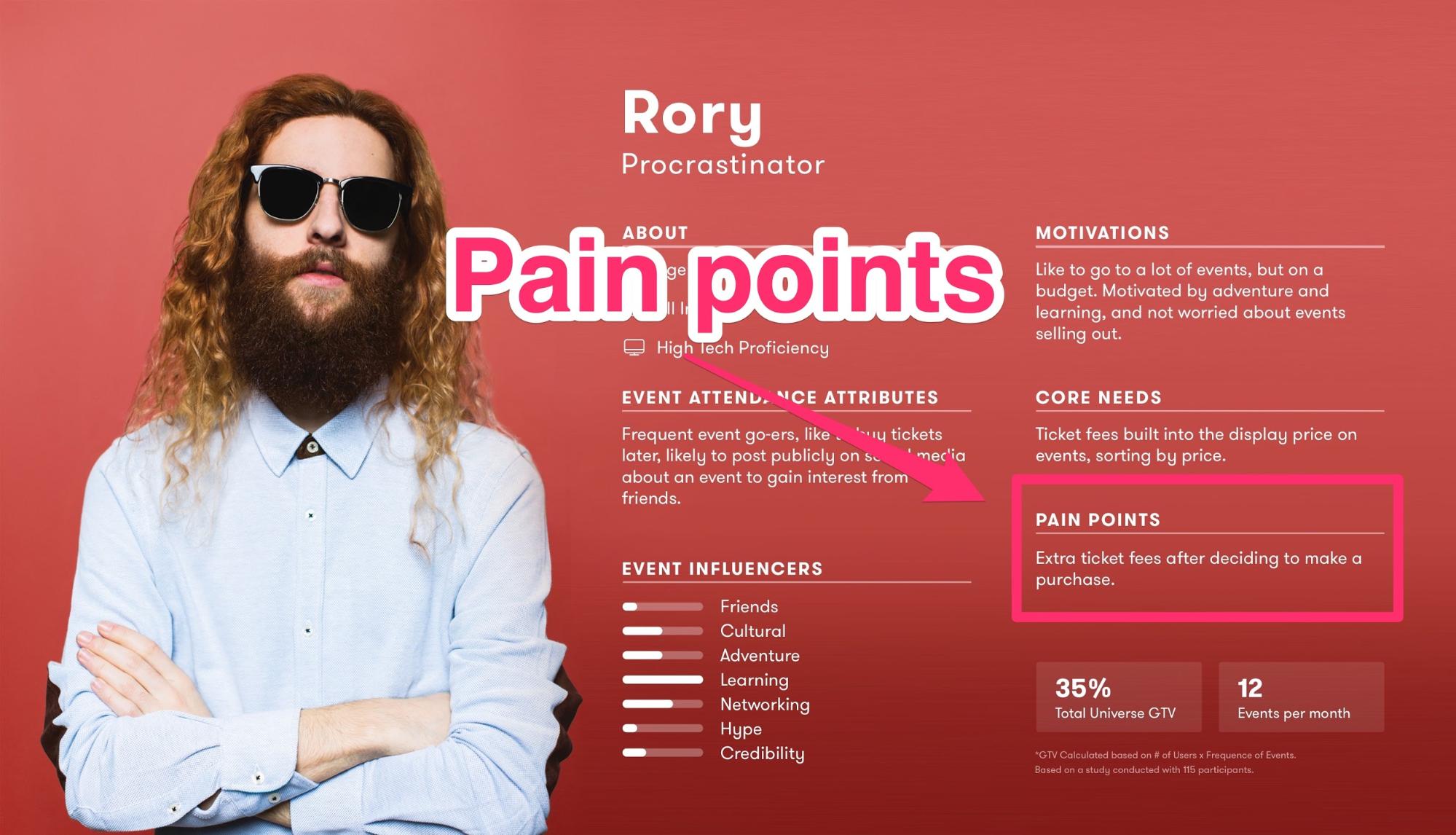
5. نقاط الألم

Source: Dribbble
يجب أن تؤثر نقاط الألم لدى المستخدمين المستهدفين في قرارات التصميم الخاصة بك أكثر من أي شيء آخر. ذلك لأنهم يعطونك مؤشرًا على كيفية مساعدة منتجك بالضبط.
ومثل قسم الأهداف ، يجب أن يرتبط هذا بمنتجك.
ما الذي يكافحون؟ ما الذي يحبطهم بلا نهاية؟ كيف سيساعدك منتجك أو خدمتك في حل هذه المشكلات لهم؟
يمكنك أن تعمق أكثر وأسأل ، “ما الذي يخيف موكلي؟”
من خلال العثور على مخاوفهم وإحباطاتهم ، ستتمكن من البدء في تصميم الإجابات لهم.
أشياء أخرى قد تشملها
“إن وصف أو إظهار شخصية شخصية المستخدم الخاص بك يمكن أن يساعد حقًا في تحديد هوية شخصيتك وتوجيه قرارات التصميم الخاصة بهم.”
بالطبع ، هناك الكثير من الأشياء الإضافية التي يمكنك تضمينها في قالب شخصية المستخدم الخاص بك. طالما أنه يتماشى مع أهدافك ويساعدك على معرفة من تصممه بالضبط ، فلا تتردد في تضمينه في القالب الخاص بك.
بعض العناصر التي قد تفكر فيها:
- القنوات. يتضمن ذلك منصات الوسائط الاجتماعية ومواقع الويب وحتى المتصفحات التي يستخدمها المستخدم يوميًا.
- الاقتباسات. فرصة رائعة للاستفادة من البحث الذي قمت به (أو كان ينبغي لك القيام به بالفعل). قم بتضمين اقتباس حقيقي من شخص
- تحدثت إليه. يمكن أن يوفر لك هذا فكرة جيدة عما يبحثون عنه في منتج ما ، وكيف يمكنك حسابه في التصميم.
- العلامات التجارية المفضلة. ما هي العلامات التجارية التي يحبونها؟ ما الذي يشترونه بانتظام؟ معرفة العلامات التجارية التي يلجأ إليها المستخدم عادة يمكن أن تؤثر بشكل كبير على كيفية تصميم منتجك.
- الكتب والمجلات أو المدونات المفضلة. ما هو نظامك الغذائي المستخدم؟ ما هي أنواع الأشياء التي يحبون قراءتها كثيرًا؟
ستكون شخصية المستخدم الخاصة بك فريدة من نوعها بالنسبة لك وأهداف التصميم الخاصة بك. لذلك لا تقلق إذا كانت شخصيتك تفتقد إلى عنصر تستخدمه شركة أخرى.
7 أمثلة شخصية كبيرة للمستخدم
الآن بعد أن عرفت بالضبط ما الذي يحدث في شخصية المستخدم الرائعة ، دعنا نأخذ
انظر إلى بعض النماذج الرائعة التي يمكنك استخدامها لإلهام شخصيتك التالية.
ملاحظة: ستلاحظ أن عددًا قليلاً من هؤلاء الأشخاص ليس لديهم جميع العناصر الأساسية المذكورة أعلاه. في الواقع ، قلة منها تخريب الأساسيات تمامًا – وهذا جيد تمامًا.
النقطة المهمة هي أن تقوم بإنشاء أشخاص يناسب احتياجات تصميم عملك. إذا كان لا يتوافق مع ما يقوله قالب آخر يجب عليك فعله ، فهذا رائع! استخدم الأمثلة أدناه كمصدر إلهام لشخصيتك الشخصية التالية.
“ستكون شخصية المستخدم الخاصة بك فريدة من نوعها بالنسبة لك وأهداف التصميم الخاصة بك. لذلك لا تقلق إذا كانت شخصيتك تفتقد إلى عنصر تستخدمه شركة أخرى. “
1. Xtensio

Source: Xtensio
يقدم Xtensio نموذجًا رائعًا يتكون من سبعة أقسام لمساعدتك في تغطية ملف تعريف المستخدم الخاص بك. إنها أيضًا بديهية بشكل لا يصدق ، حيث توفر لك أدوات تتيح لك بسهولة ضبط تنسيق القالب ، بالإضافة إلى ميزة لإضافة أعضاء آخرين في الفريق لتحرير القالب.
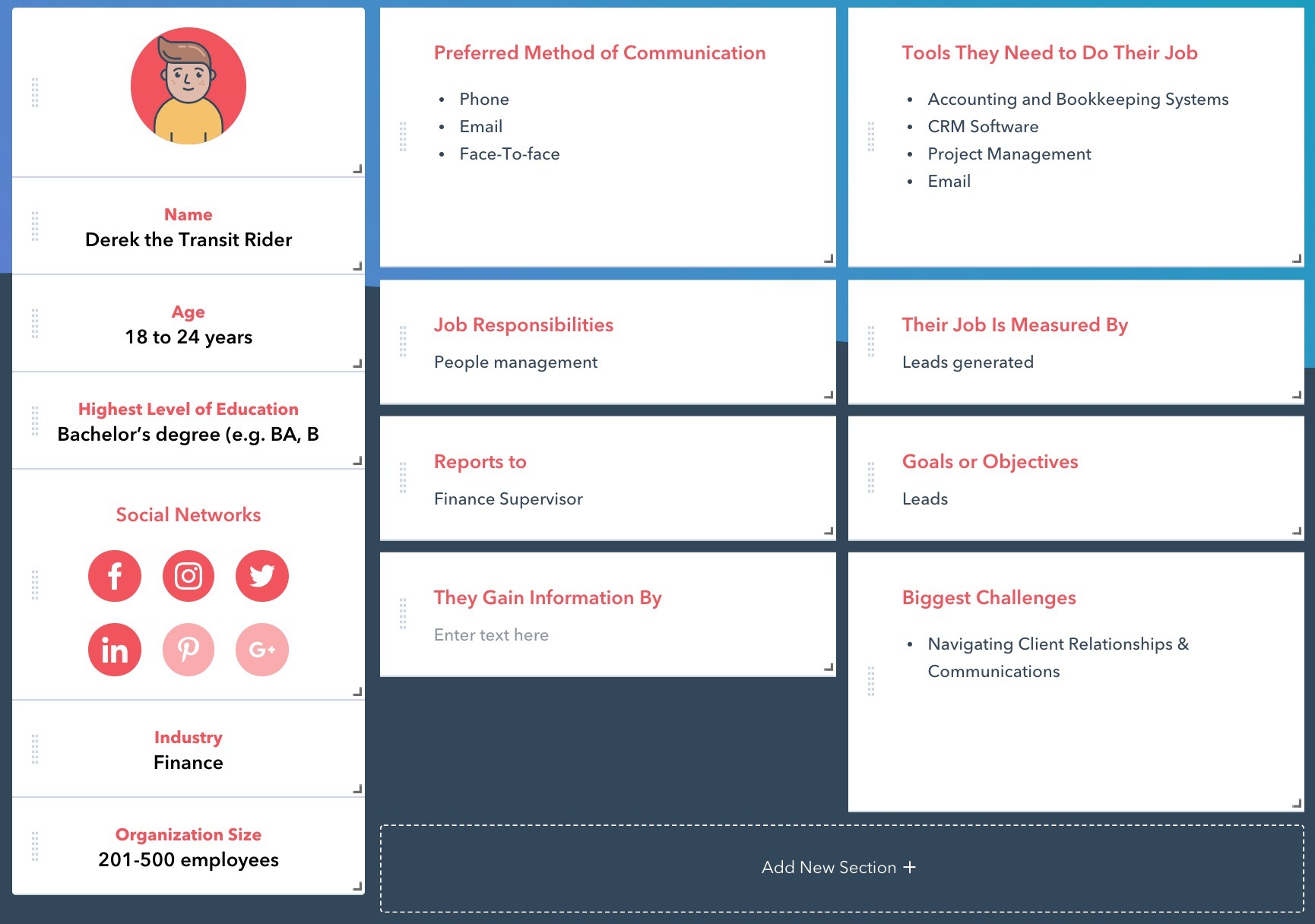
2. Hubspot

تمتلك شركة أتمتة التسويق Hubspot أداة إنشاء قالب شخصية خاصة بها. إنه يعمل على نموذج “التوصيل والتشغيل” الذي يخرج المتاعب من إنشاء شخصيتك. الجانب السلبي الوحيد هو أنه لا يمكنك تخصيص الصورة. ومع ذلك ، هناك زر “إضافة قسم جديد” يسمح لك بسهولة بإضافة المزيد من العناصر التي تريدها ولكن لا يتم عرضها على الفور.
3. Andrea O

Source: Dribbble
قالب شخصي رائع للمستخدم من المصمم Andrea O. يدمج التصميم المتقشف صورة المستخدم مع سبعة عناصر. عظيم لإعطاء لقطات سريعة من هو بالضبط المستخدم الخاص بك.
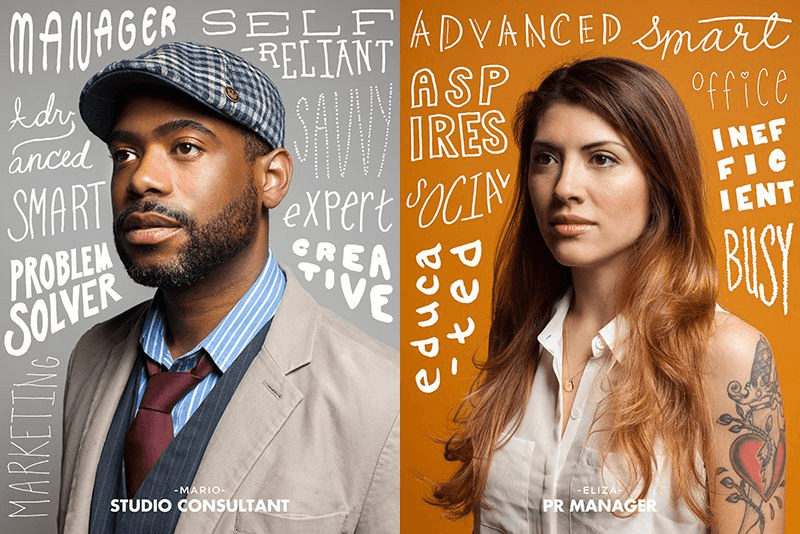
4. Mailchimp

Source: Mailchimp and Jason Travis
Mailchimp يدمر بشكل مبهج توقعات شخصيتك النموذجية. بدلاً من امتلاك أقسام أنيقة لكل عنصر من عناصر المستخدم لديك ، فقط لديهم ملف تعريف واحد باسمه واسم الوظيفة. تحيط بالمستخدم كلمات تصف شخصياتهم وأهدافهم وصراعاتهم. يستفيد هذا المثال من محرف وكذلك نسخة من أجل التعرف على هوية المستخدم.
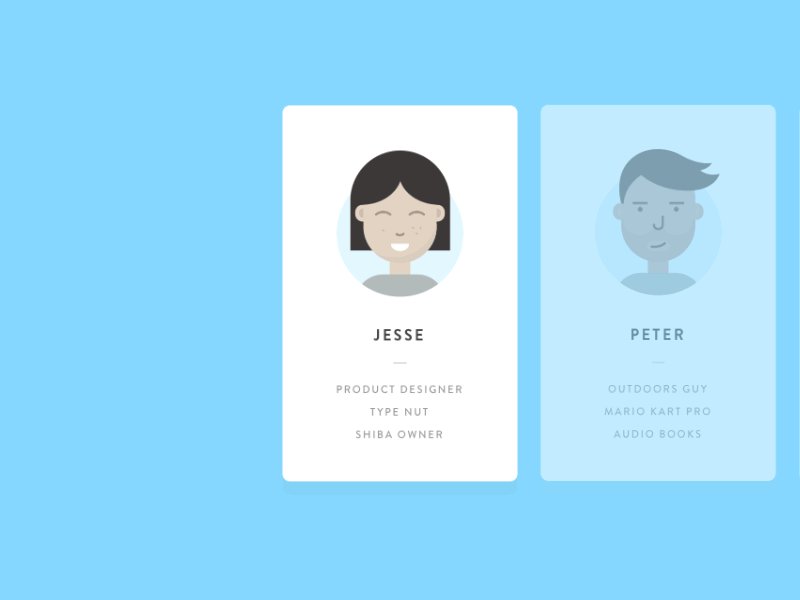
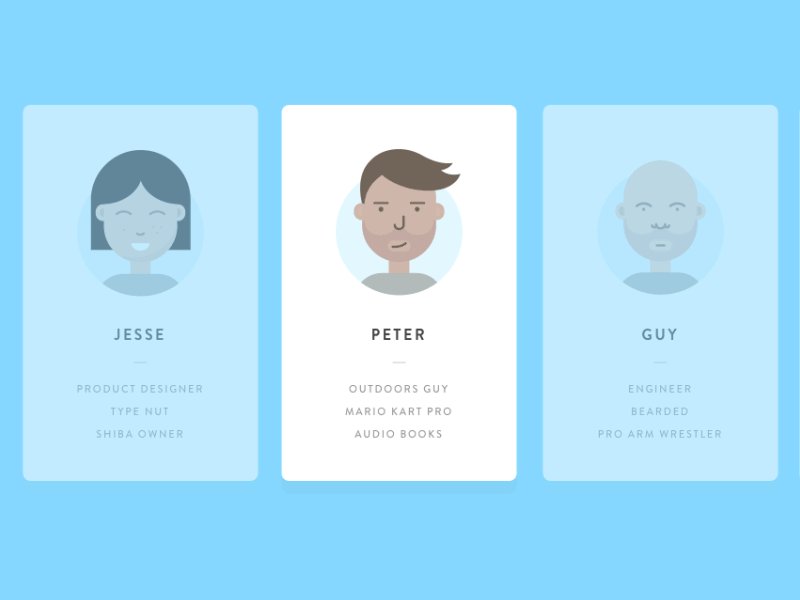
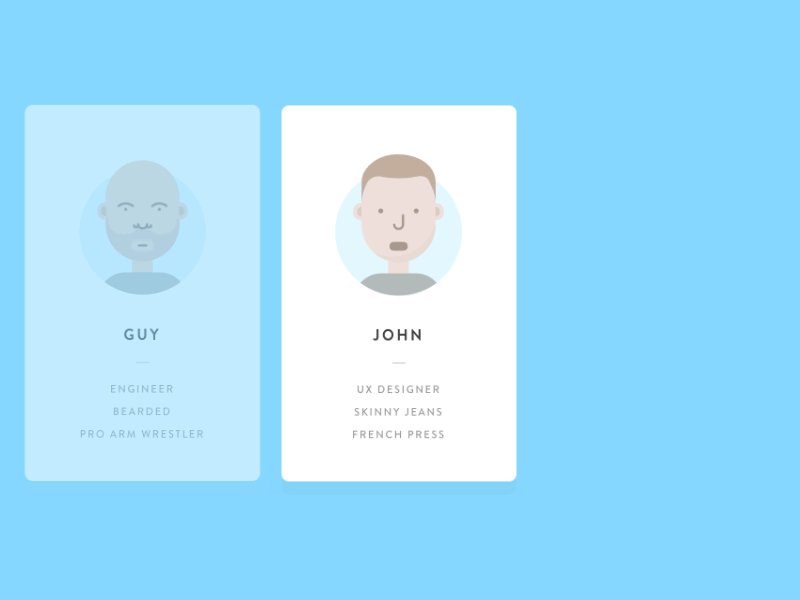
5. Shopify

Source: Dribbble
بالطبع ، ليس بالضرورة أن يكون لديك صورة للمستخدم إذا كان يمكنك التقاطها في رسم توضيحي إبداعي ، كما فعل المصمم Janna Hagan لـ Shopify. يقوم كل من شخص مستخدم بطاقة التداول هذا بتخريب توقعات ما تتوقعه من شخصية المستخدم مع توفير جميع المعلومات التي يحتاجها المصمم.
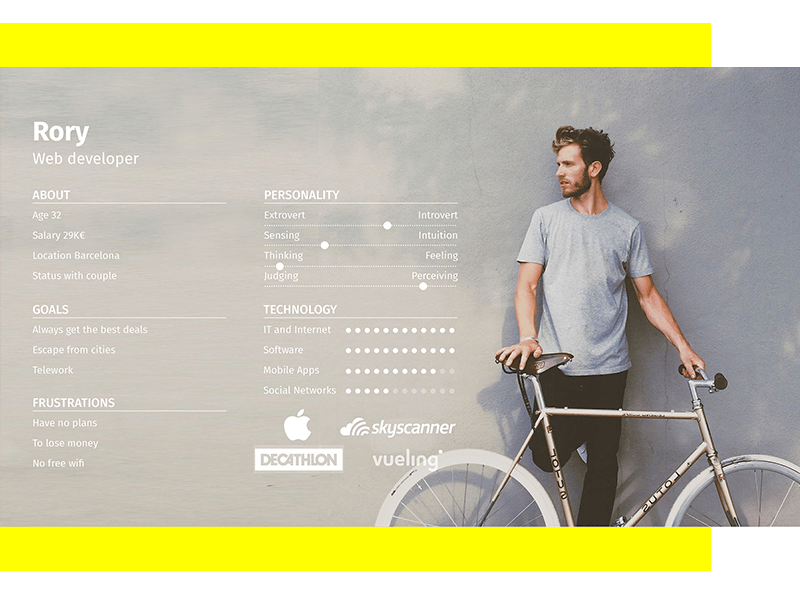
6. Antoine Fromentine

Source: Behance
يعد قالب شخصية المستخدم فريدًا جدًا ، حيث يعتمد بشكل كبير على الصور المرئية – بدلاً من النسخ – لتوصيل شخصية مستخدمهم واهتماماتهم. تم إنشاء هذا القالب المحدد لمنصة موسيقى متطورة ، ولهذا السبب يتم تضمين عناصر مثل صور استخدام الموسيقى للجوال والكمبيوتر المحمول. طريقة مبتكرة للغاية للتعرف على كيفية استخدام هؤلاء المستخدمين لمنتجهم.
7. Jason Travis

Source: Flickr
يقوم المصور جيسون ترافيس بعمل شيء فريد من نوعه مع هؤلاء الأشخاص ويعرض ما يحمله المستخدم معهم. هذا هو شخصية بصرية تماما يروي قصة من هو هذا الشخص من خلال الأشياء التي يمتلكونها. طريقة جيدة جدًا للتعامل مع شخصية المستخدم إذا كنت تقوم بتصميم منتجات مادية أو إذا كنت تريد النظر إلى المستخدم من زاوية غير تقليدية.
أي قالب يجب أن تستخدمه؟
تتيح شخصيات المستخدمين الفرصة لك وللفريقك للتعرف حقًا على المستخدم المستهدف ، ويمكنهم المساعدة في إرشاد عملية التصميم وتوجيهها عندما تتذكر تضمين بحث مستخدم واسع النطاق.
مع وجود العديد من قوالب شخصية المستخدم للاختيار من بينها ، قد يكون من الصعب اتخاذ قرار. ولكن طالما يتناسب القالب مع أهدافك ، فهي لعبة عادلة.
فقط تذكر: “لا تنام” في “بحث المستخدم”
إذا كنت تريد نظامًا أساسيًا سهلاً لإنشاء القالب الخاص بك ، فجرب InVision Freehand. يمكنك إنشاء شخصيات ، ولوحات مزاجية ، والمزيد.