التباين
الجزء الجرافيكي في التصميم الجرافيكي يتكون من عناصر مرئية والتي تكون وحدات البناء للتصميم, من خلال تسخير حسنا الفني ، نختار هذه العناصر المرئية ونرتبها على سطح في مخطط لنقل فكرة. تتضمن العناصر المرئية الأساسية التي يتم دمجها لإنشاء تصميم رسومي ما يلي: الخط واللون والشكل والملمس والفراغ والشكل والبعد و القرب و التباين. مهما كان التصميم الذي تقوم بإنتاجه ، سواء كان ذلك لمجلة أو ملصق أو موقع إلكتروني أو إعلان ، فإن هذه العناصر المرئية ستلعب دوراً في تصميمك. يحدث التباين عند اختلاف عنصرين مرئيين أو أكثر في التركيب. في التصميم ، نستخدم التباين لإنشاء التأثير وإبراز الأهمية وإنشاء رسومات مثيرة وإنشاء اثارة بصريه وديناميكية . السياق جزء لا يتجزأ من التباين. قد نعتقد أن العنصر المرئي المختار في تصميم يصف نفسه بنفسه ولكن في كثير من الأحيان تكون العناصر المرئية المحيطة به هي التي تعطيه معنى.

على سبيل المثال ، هناك دائرة بسيطة ، ماذا تقول عن نفسها؟ ، كل ما تقوله هنا هو أنني دائرة ، لكن هل تقول كم هي كبيرة؟ أو كم هي صغير؟ أو بعدها عنا؟ لاقتراح أننا سنحتاج إلى عنصر مرئي آخر.

بوضع دائرة أخرى أصغر بجوار الدائرة الأصلية ، فإننا نخلق التباين حسب السياق. التصميم الآن يقول أن الدائرة الأصلية أكبر. ولكن ماذا لو جلبت دائرة أخرى.

هذه المرة لدينا دائرة أخرى بنفس حجم النسخة الأصلية ، لكن هذه المرة أكثر قتامة. قد يشير هذا إلى أن هذه الدائرة ربما تكون أقرب إلينا أو أكثر أهمية ، وهي بالتأكيد تجذب انتباهنا أكثر.، هكذا يخلق التباين علاقات مثيرة بين العناصر المرئية ، ويمكنه دفع العناصر بعيدًا او يجعلهم متصلين معا او مكملين لبعض. بدون عناصر بصرية متناقضة او متباينه يمكن أن تكون بلا معنى.
التباين يثير حواسنا البصرية لأنه يجذب انتباهنا ويجعل من السهل علينا هضم وفهم ما نراه وهذا هو السبب في كونه وسيلة قوية للتواصل بصريا دون وجود كتابة.

هنا لدينا بعض الأمثلة على التباين وكيف يمكن استخدامه في التصميم.
في الشكل الأول لدينا شكلين متطابقين تقريبًا في الحجم ولكن كلاهما يختلفان في الخصائص المميزة للشكل. واحد لديه سطح أملس وواحد له سطح مدبب. الآن اي منهما يجذب نظرك؟ في هذه الحالة ، قد يكون الشكل المدبب الأكثر تعقيدًا ، الدائرة ذات السطح الأملس بسيطة للغاية ، مما يجعلنا نريد أن ننظر إلى الشكل الآخر أكثر لأنه أكثر تعقيدًا.
يوضح المثال التالي التباين في اللون والشكل. على الرغم من أن لدينا خليط من الأشكال فإنها تظهر بدرجات مختلفة من اللون. بغض النظر عن التباين بين الأشكال هنا ، هناك تباين واضح في اللون أو درجة التشبع. كلما كان الشكل أكثر قتامة كلما ازداد الاهتمام به.
يعرض المثالان التاليان التباين في الحجم. لدينا بالشكل الثالث 8 خطوط ولكن بأحجام مختلفة والشكل الذي يليه به شبكة من الدوائر بدائرة واحده مختلفه عن الباقين, مرة أخرى يمكننا أن نرى ان السياق جزء لا يتجزأ من التباين ,فهنا العناصر البصرية المحيطه ببعضها البعض هي التي تعطي معنى لبعضها البعض.
التالي لدينا التباين في التخطيط او الترتيب. يبدو التكوين العلوي منظمًا بينما يبدو التخطيط أدناه أكثر حرية وعشوائية.
، الذي يليه هو مثال مطبق على التباين في الكتابة. في الكتابة, التباين يستخدم عادة لإنشاء تسلسل هرمي وهيكل للتصميم, هناك العديد من الطرق لخلق التباين في الكتابة (فن الخط): يمكن النظر الى كل من المحاذاة وشكل الحرف وحجم الكتابة واللون والوزن.
في المثال التالي ، يمكننا أن نرى كلمة تنبثق من التصميم بمجرد كونها بظل داكن او كونها اكثر تشبعا باللون. بعد ذلك يمكننا أن نرى التباين في الكتابه بطريقة أكثر دراماتيكية ,فلدينا خطوط بمختلف الأوزان والأحجام. الكتابه مشبعه باللون في غالب التصميم ، ولكن هناك بعض القطع البيضاء تظهر في شريط غامق. في الذي يليه ، لدينا بعض التباين المماثل للتصميم السابق له ,ولكن يزيد عنه بتناقضه مع عناصر اخرى, فهنا ينصب التركيز الرئيسي على العنوان ، ويخلق ديناميكية خاصة به حيث تعبر الكتابه او الخط من فراغ إلى لون معتم و هو الذي تنجذب اليه اعيننا في الغالب أيضًا.
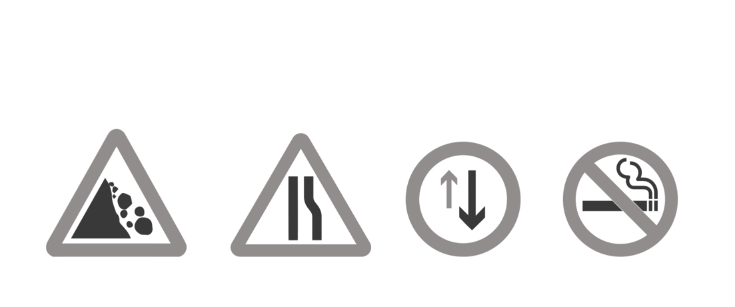
التباين وسيلة قوية للاتصال ,ويتم استخدامه على بعض الاتصالات البصرية المهمة ، كإشارات الطرق مثلا.

هنا يمكننا أن نرى كيف يستخدم التباين في نقل رسائل بسيطة جريئة. يستخدم التباين هنا للدلاله على الاهميه و افهام التسلسل.

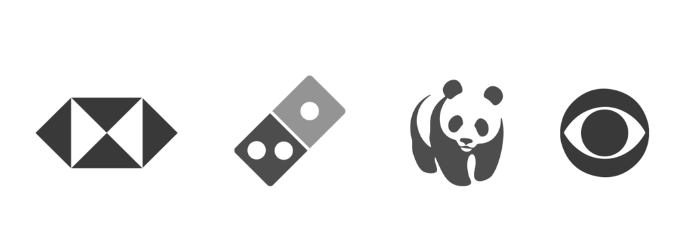
بعض الشعارات الأكثر شهرة هي من أبسط اشكال استخدام التباين. تمامًا كما يلعب التباين دورًا في إشارات الطرق لتوصيل الرسائل المهمة ، يتم استخدام التباين في الشعارات لغرض واحد و هو نقل رسالة مهمه يجب تذكرها.
كتابة: ضحى عماد، إعداد: جميل جدعون