نظرة على سير عمل نظام التصميم لمطوري الفرونت-إند
للكاتب دومنيك نجوين /المصدر انفجن

هذا مقتطف من Design Systems for Developers ، دليل نظم التصميم الذي نشره الفريق وراء مطور مكون أنظمة التصميم Storybook. قراءة الكتاب مجانا هنا.
إن كيفية عمل أدوات الواجهة الأمامية معًا له تأثير كبير على فرق التصميم والتطوير القيمة التي يمكن أن تدركها. عندما يتم ذلك بشكل جيد ، يجب أن يكون من السلس تطوير وإعادة استخدام مكونات واجهة المستخدم.
يعرض هذا الفصل سير العمل المكون من خمس خطوات عن طريق إدخال AvatarList لمكون جديد.
سير عمل نظام التصميم
بناء
AvatarList هو مكون يعرض العديد من الصور الرمزية. مثل مكونات نظام التصميم الأخرى ، بدأ AvatarList في اللصق في العديد من المشاريع. هذا هو السبب في أنه يضمن إدراجها في نظام التصميم. بالنسبة لهذا العرض التوضيحي ، دعنا نفترض أنه تم تطوير المكون في مشروع آخر والانتقال مباشرة إلى الرمز النهائي.
AvatarList
أولاً ، قم بإنشاء فرع جديد على git حيث سنقوم بتتبع هذا العمل.

قم بتنزيل مكون AvatarList وقصة على جهازك. ضعه في دليل / src:
- ملف المكون Component file
- ملف القصة Story file
Storybook هو الإعداد للكشف تلقائيًا عن الملفات التي تنتهي بـ \ *. story.js وإظهارها في واجهة المستخدم.
قصة قصيرة مع مكون AvatarList
لطيف! الآن دعنا نوضح كل حالة واجهة مستخدم تدعمها AvatarList. في لمحة ، من الواضح أن AvatarList يدعم بعض خصائص Avatar مثل الصغيرة والتحميل.

احصل على مشاركات مثل هذه في صندوق الوارد الخاص بك عن طريق الاشتراك في ملخص البريد الإلكتروني الأسبوعي.
نظرًا لأنها قائمة ، يجب أن تعرض العديد من الصور الرمزية. دعنا نضيف قصصًا تعرض ما يحدث مع العديد من عناصر القائمة وما يحدث مع بعض عناصر القائمة.
 احفظ تقدمك وتقدم.
احفظ تقدمك وتقدم.

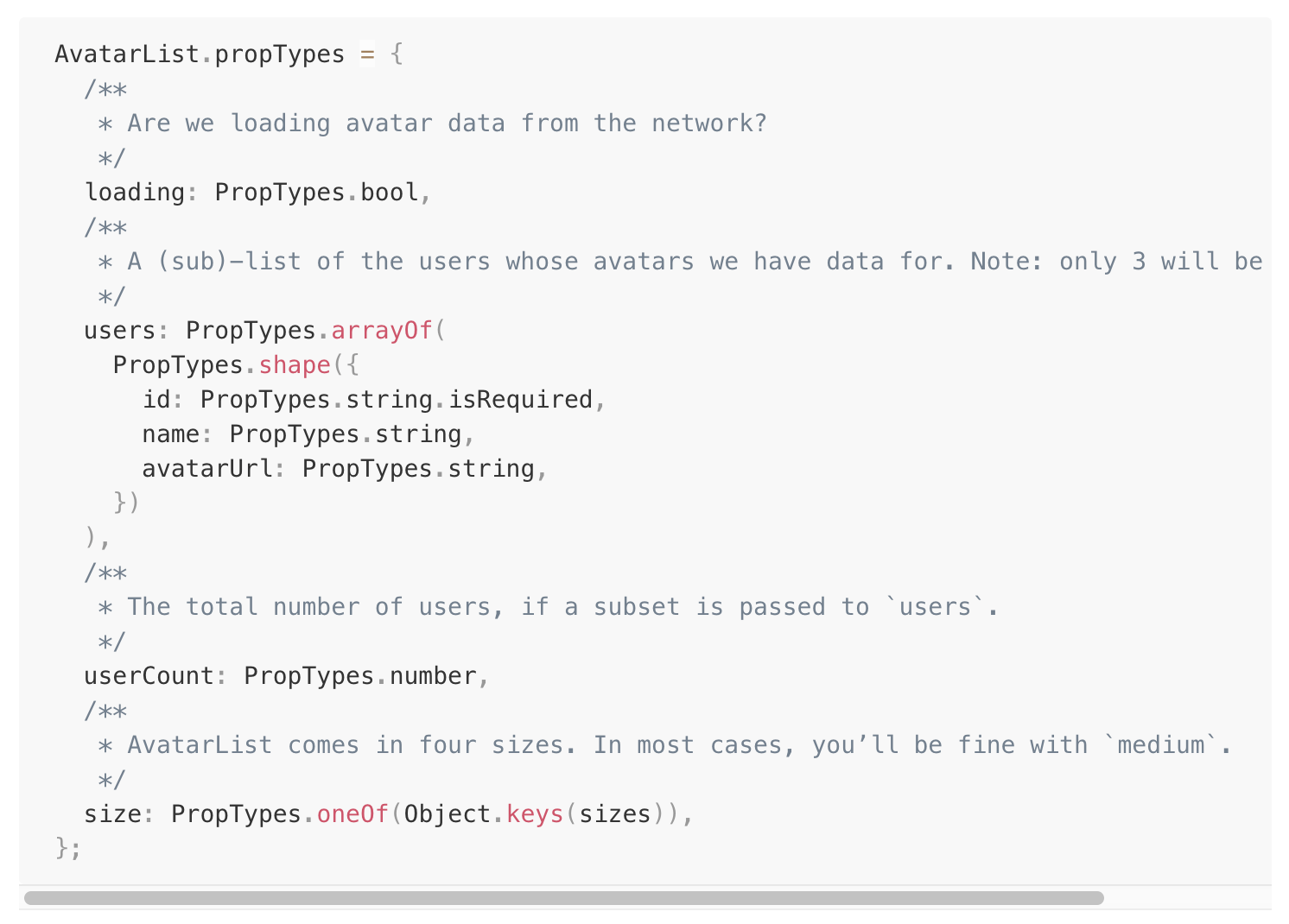
الوثيقة
بفضل مستندات Storybook ، نحصل على وثائق قابلة للتخصيص بأقل جهد ممكن. هذا يساعد الآخرين على تعلم كيفية استخدام AvatarList بالرجوع إلى علامة التبويب Docs في Storybook.
مستندات القصص القصيرة مع الحد الأدنى من AvatarList المعلومات
مستندات الحد الأدنى قابلة للحياة! دعونا نجعل AvatarList أكثر إنسانية قليلاً من خلال توفير سياق إضافي حول كيفية استخدامه.

رش بعض التفاصيل الإضافية حول الدعائم المدعومة.

سهلا كما فطيرة! هذا المستوى من التفاصيل يكفي الآن – يمكننا دائمًا تخصيص المزيد باستخدام MDX لاحقًا.
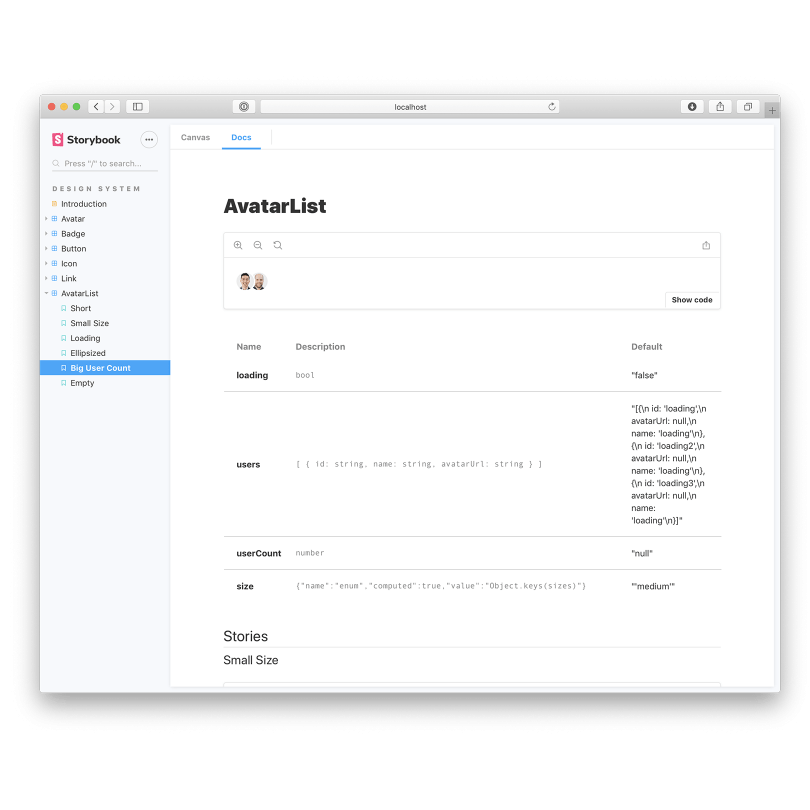
مستندات القصص القصيرة مع معلومات AvatarList كاملة
الوثائق لا يجب أن تكون مرهقة. باستخدام الأدوات الآلية ، أزلنا الملل للوصول مباشرة إلى الكتابة.
ارتكب التغييرات واضغط على GitHub.

دعنا ندفع فرع AvatarList إلى GitHub وأنشئ طلب سحب:

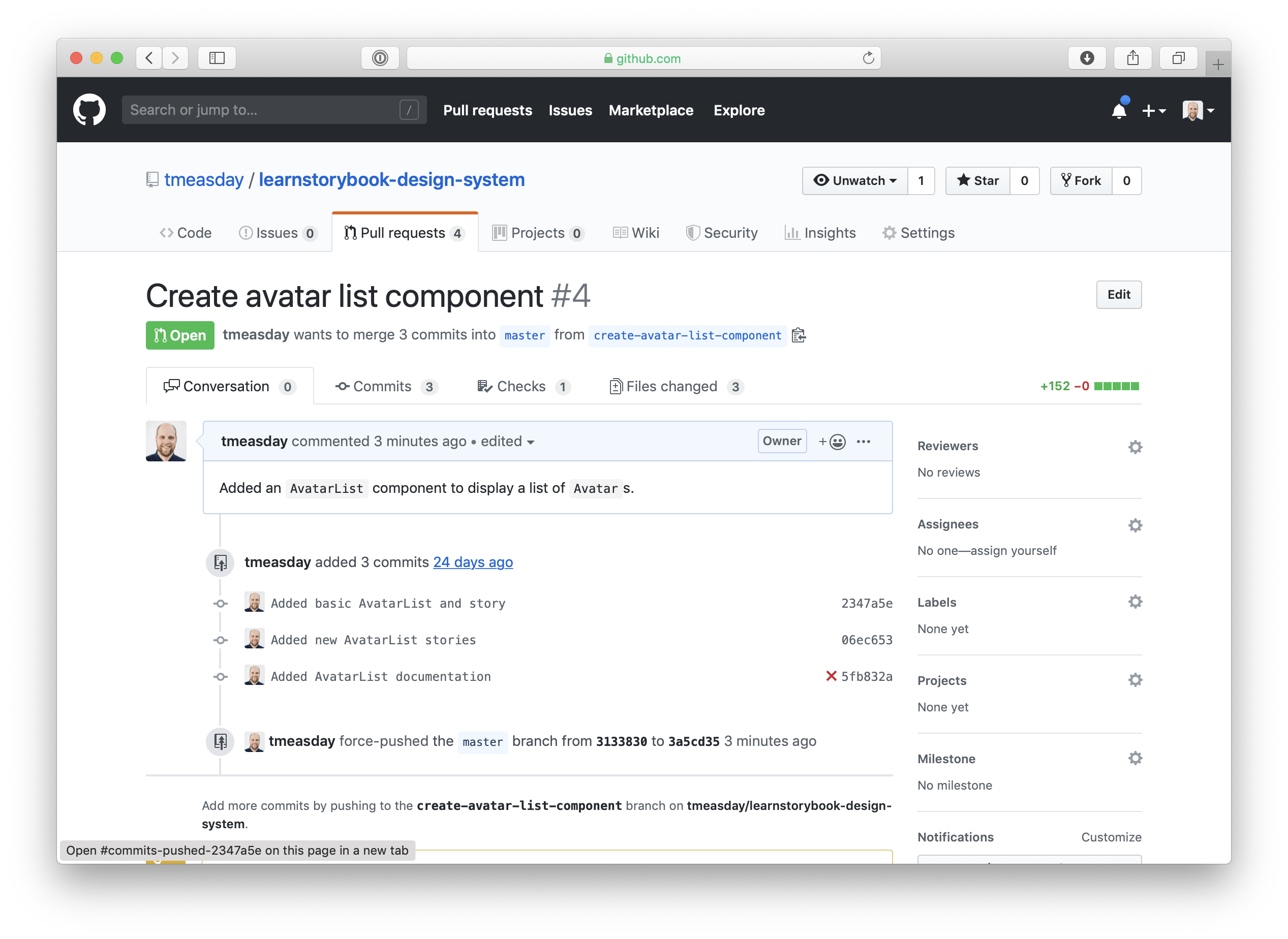
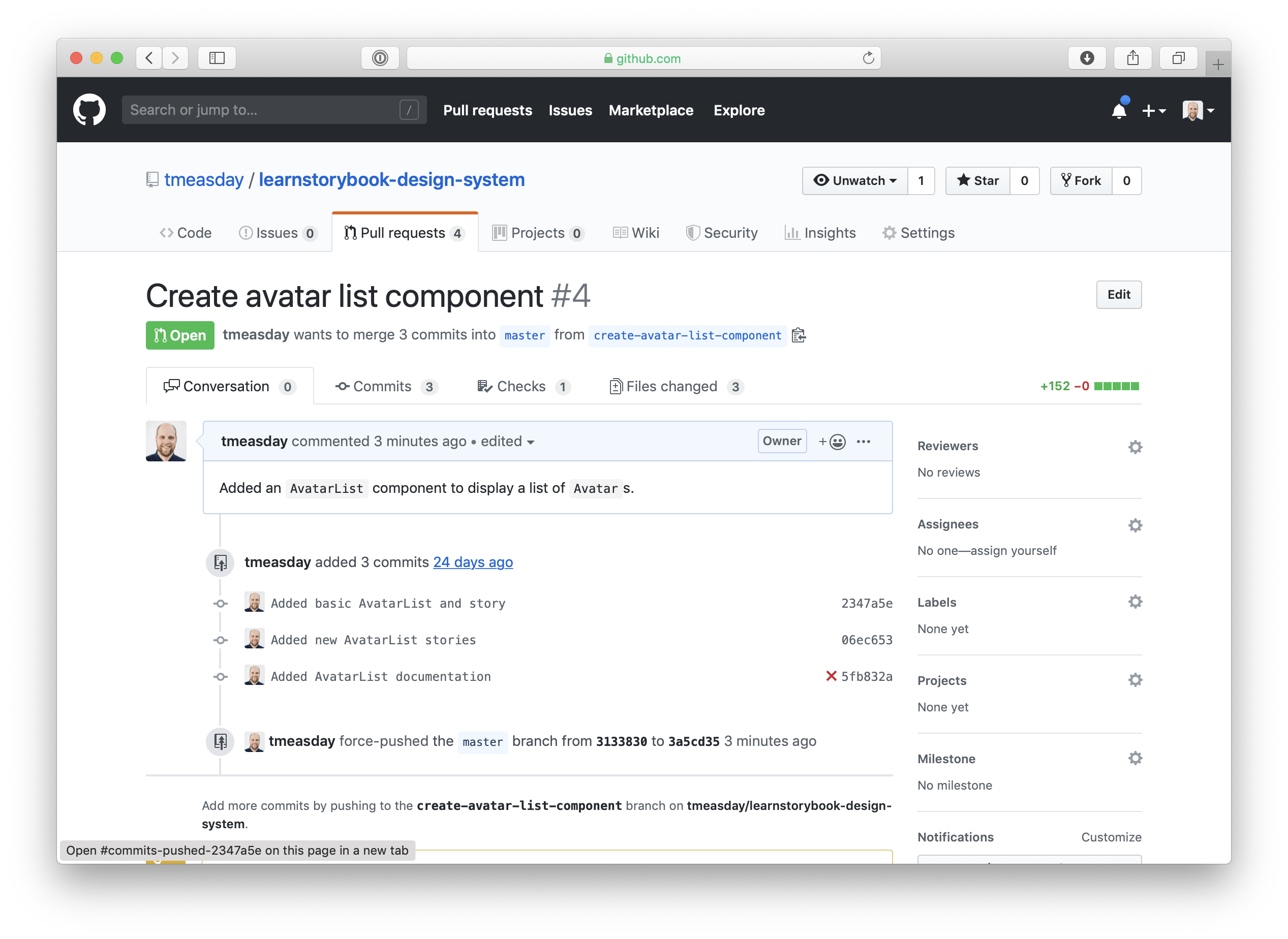
ثم انتقل إلى GitHub وافتح طلب سحب.






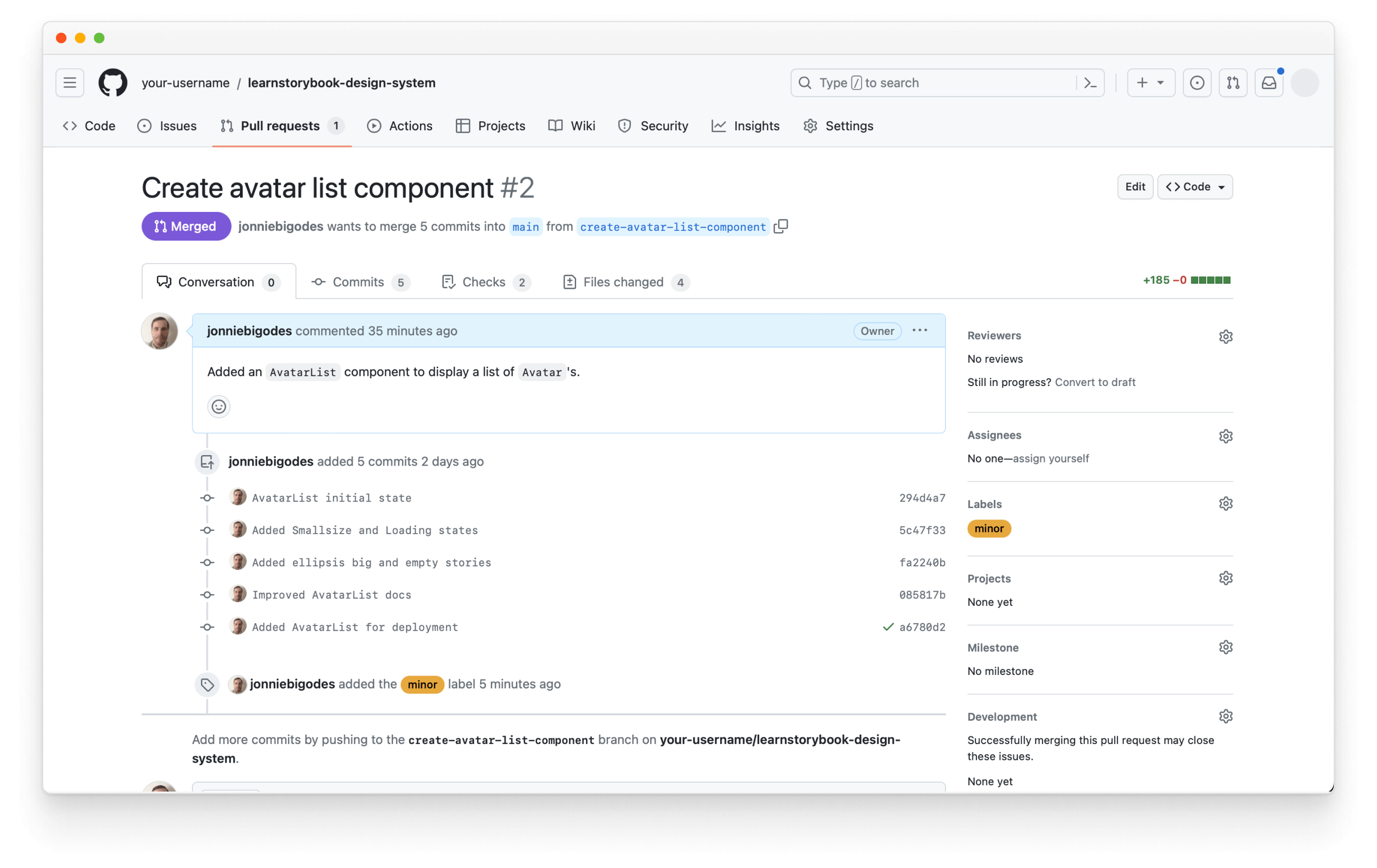
تم إنشاء PR في PR لـ AvatarList
مراجعة
في هذه المرحلة ، AvatarList هو مرشح لإدراج نظام التصميم. يجب على أصحاب المصلحة مراجعة المكون لمعرفة ما إذا كان يفي بتوقعات الوظيفة والمظهر.
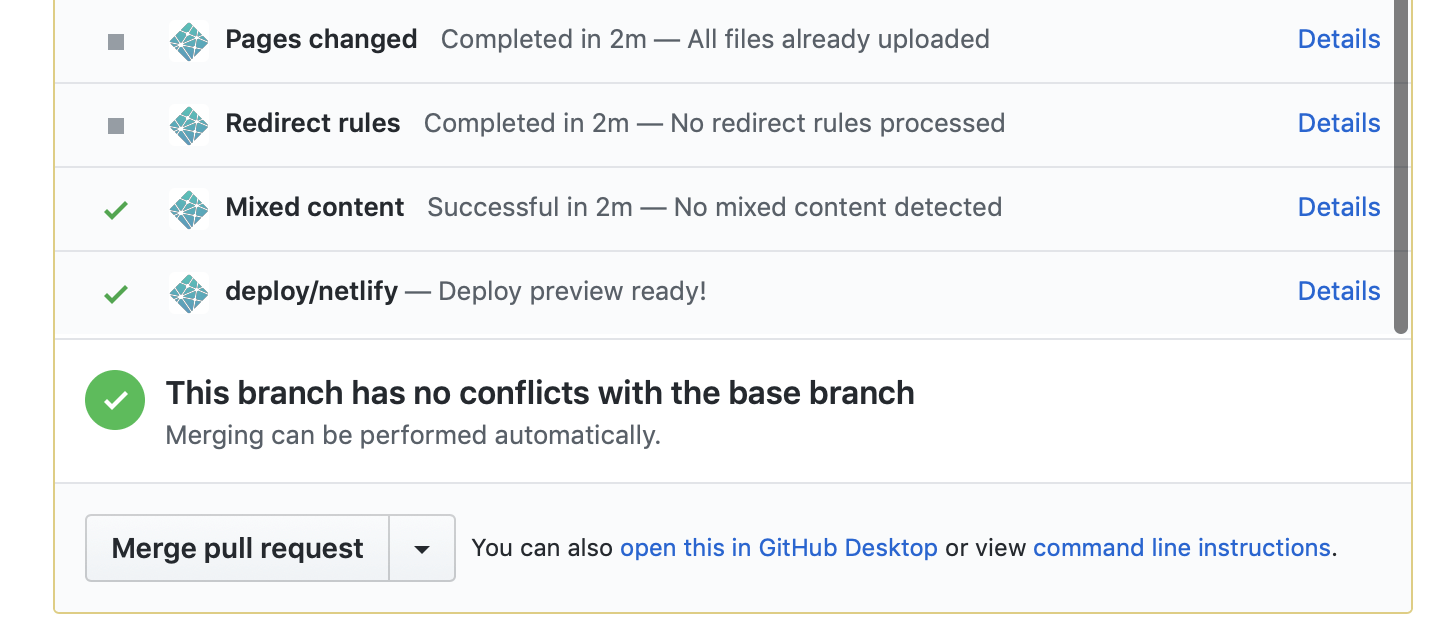
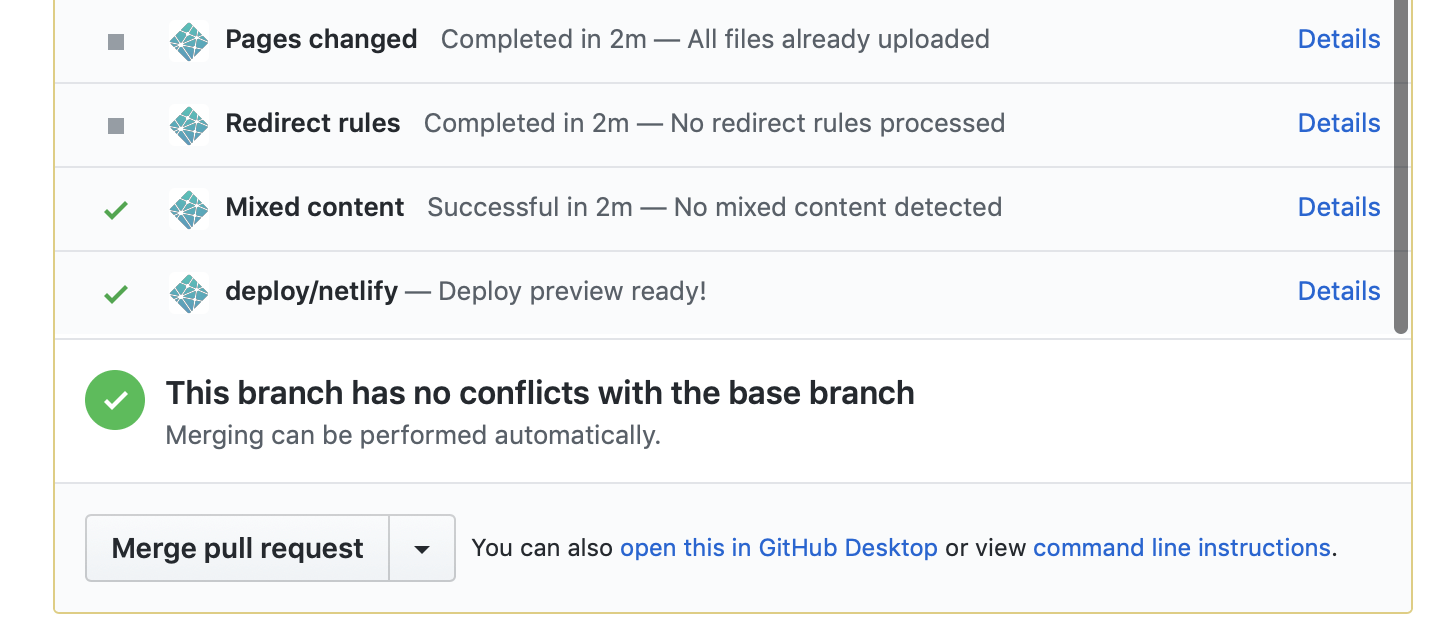
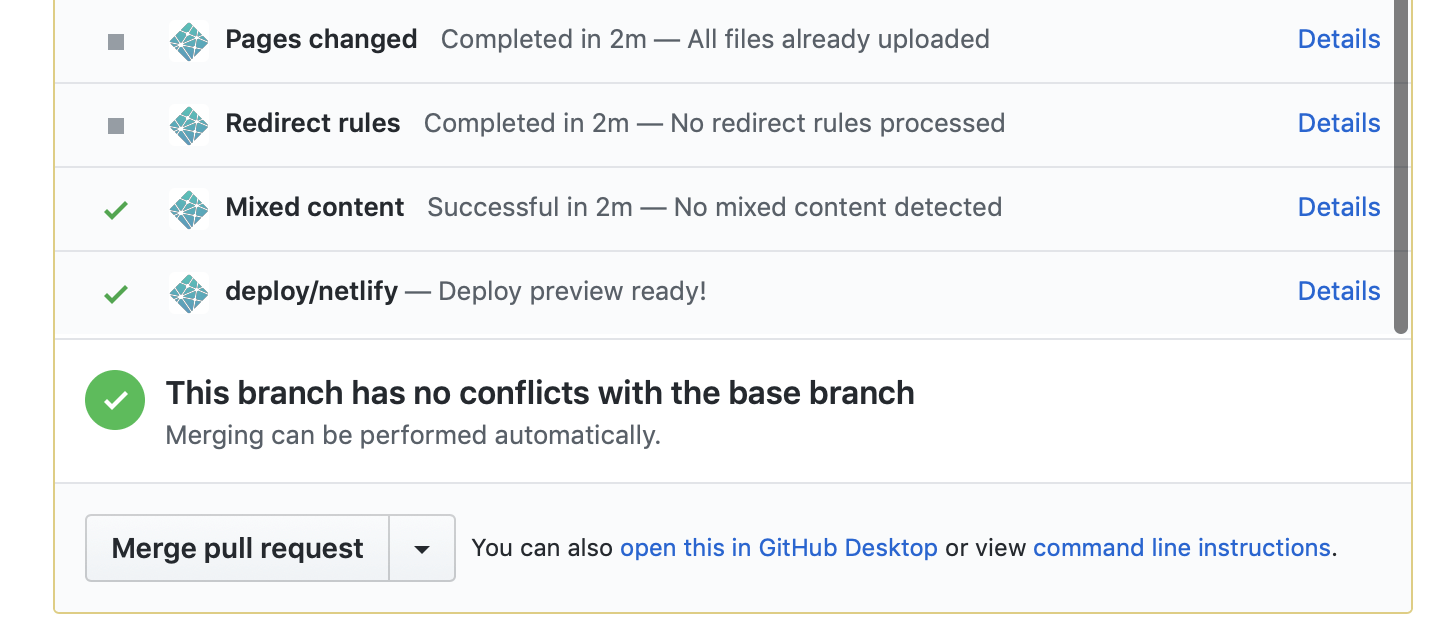
يتم نشر Storybook في نظام التصميم تلقائيًا كل طلب سحب لجعل المراجعة بسيطة. قم بالتمرير لأسفل إلى الشيكات PR للعثور على رابط إلى Storybook المنشورة.
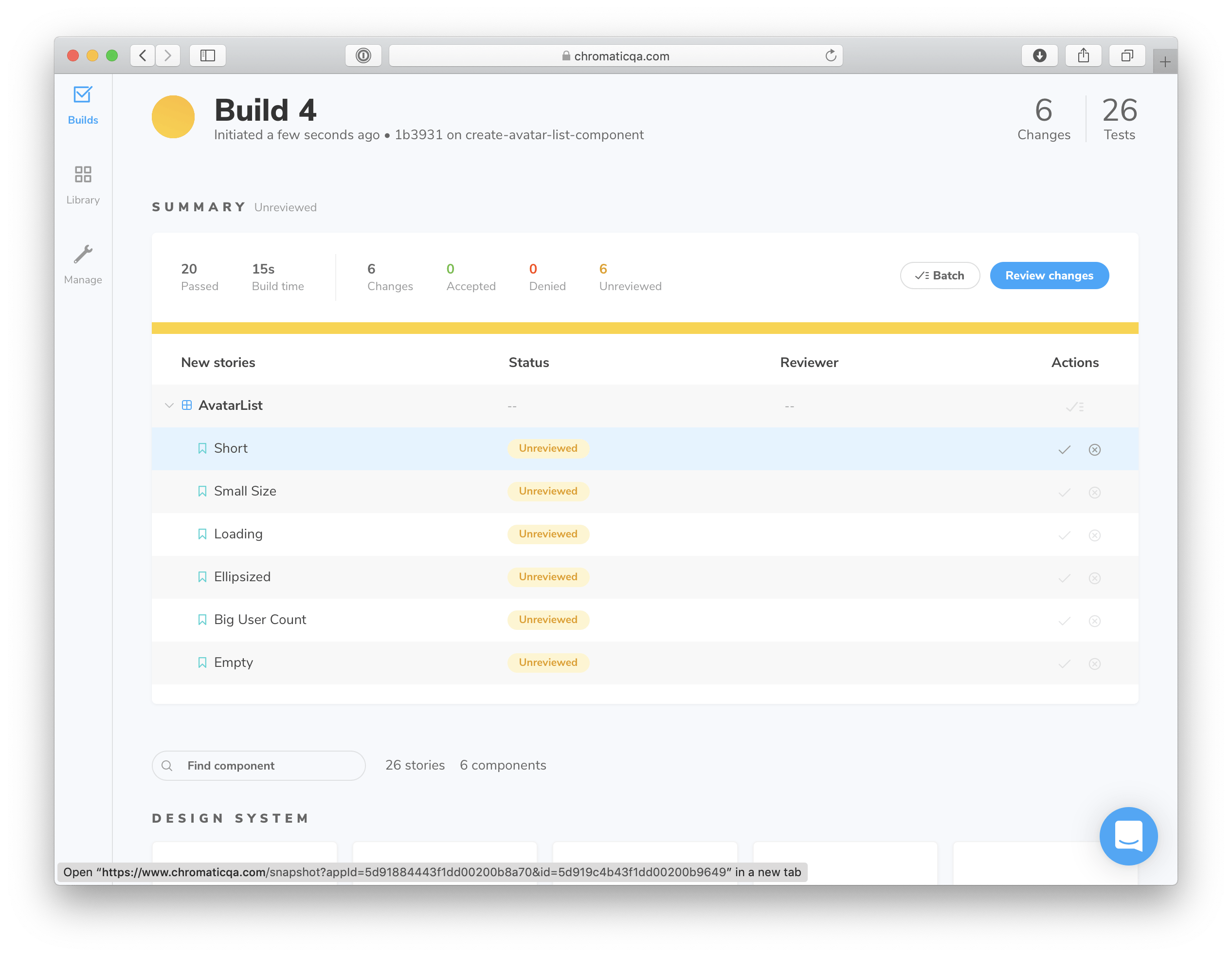
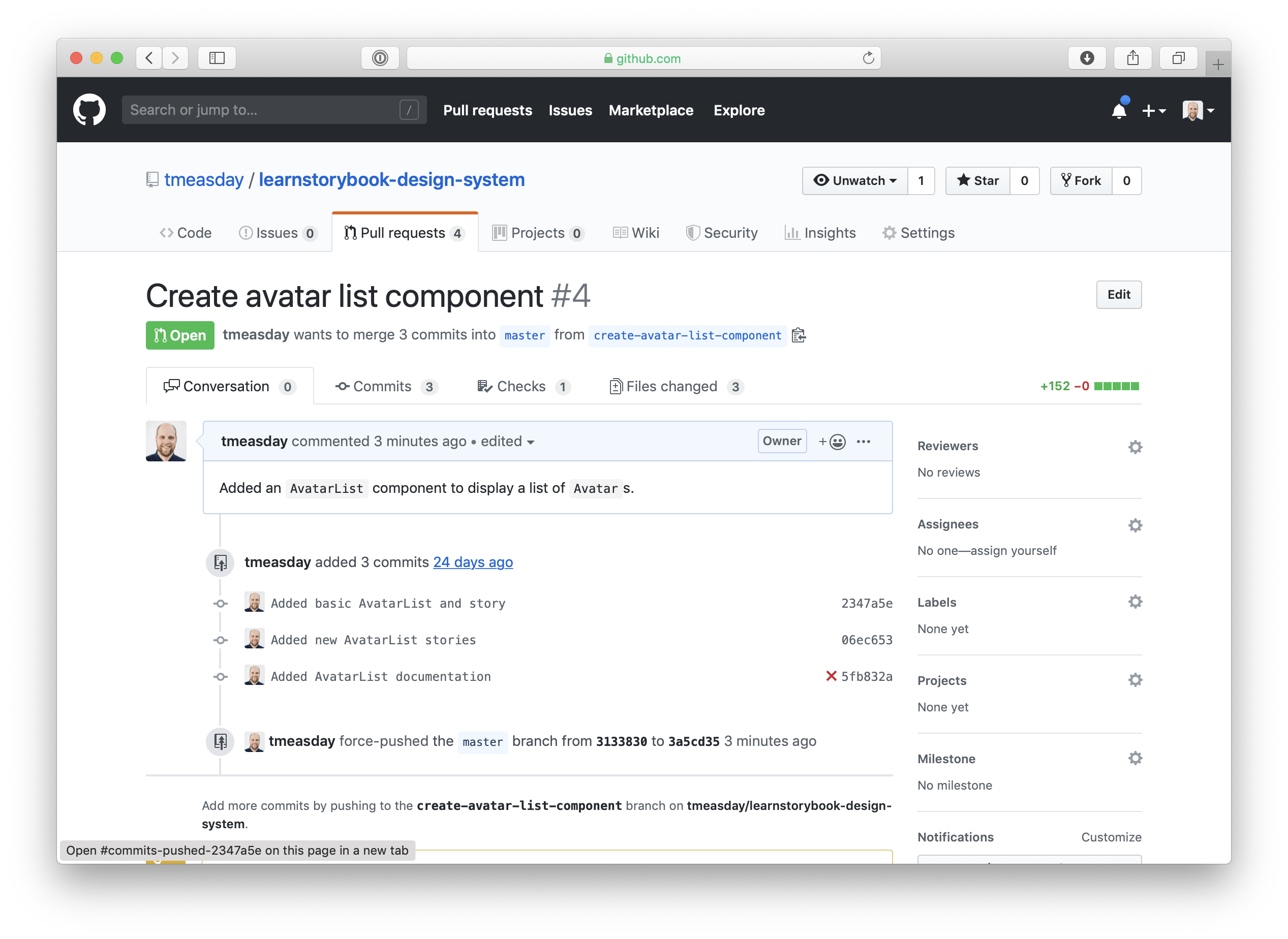
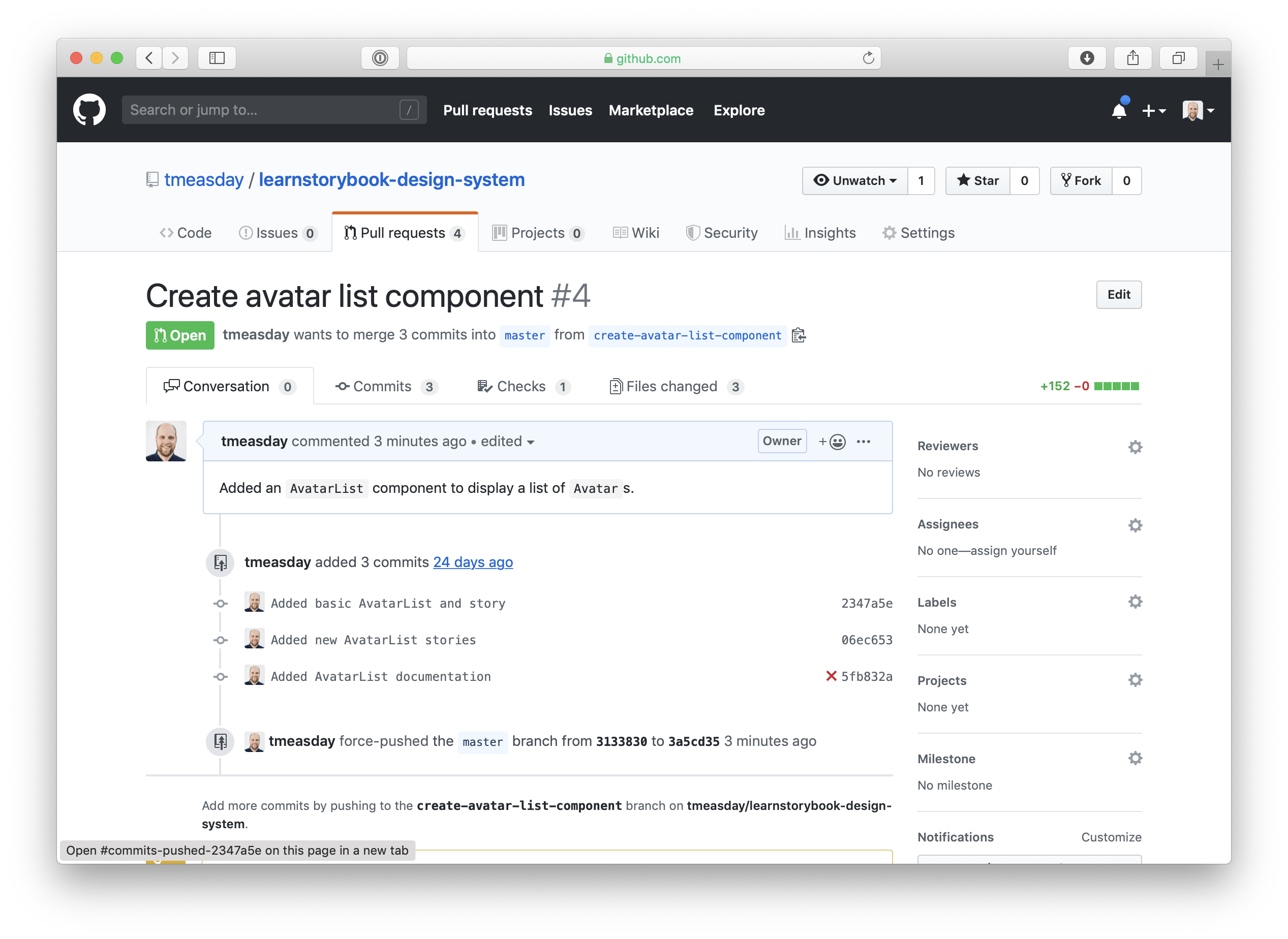
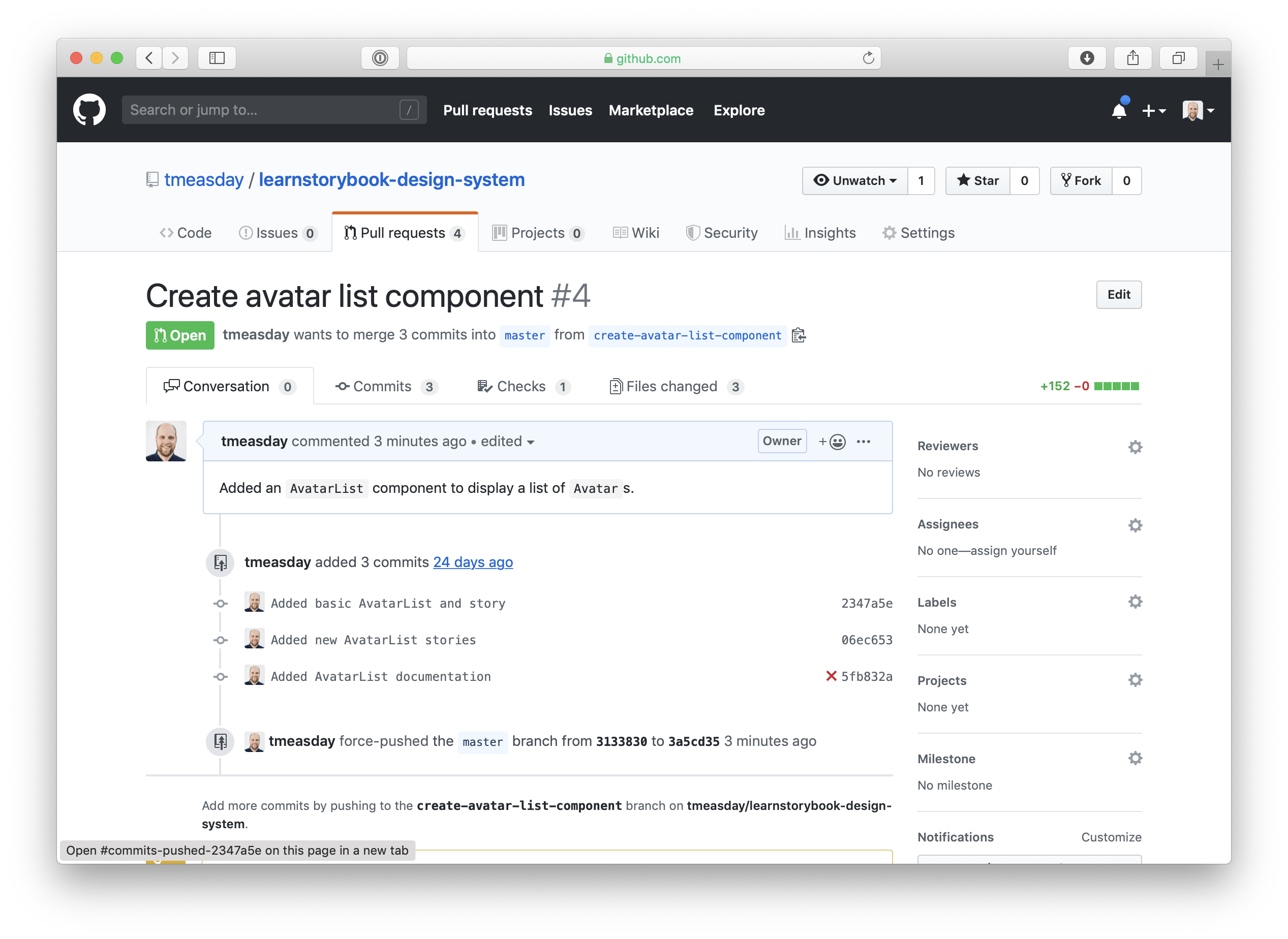
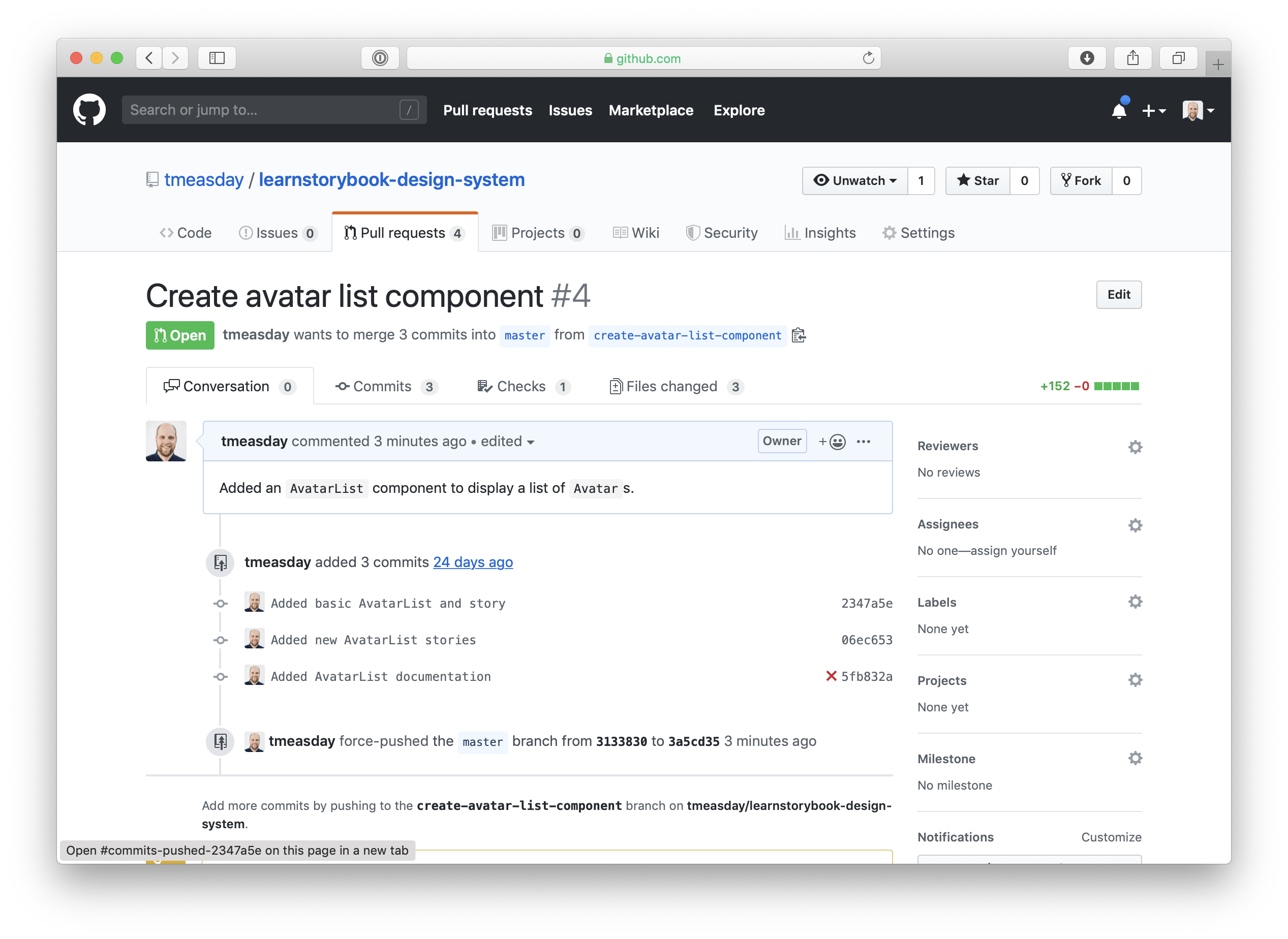
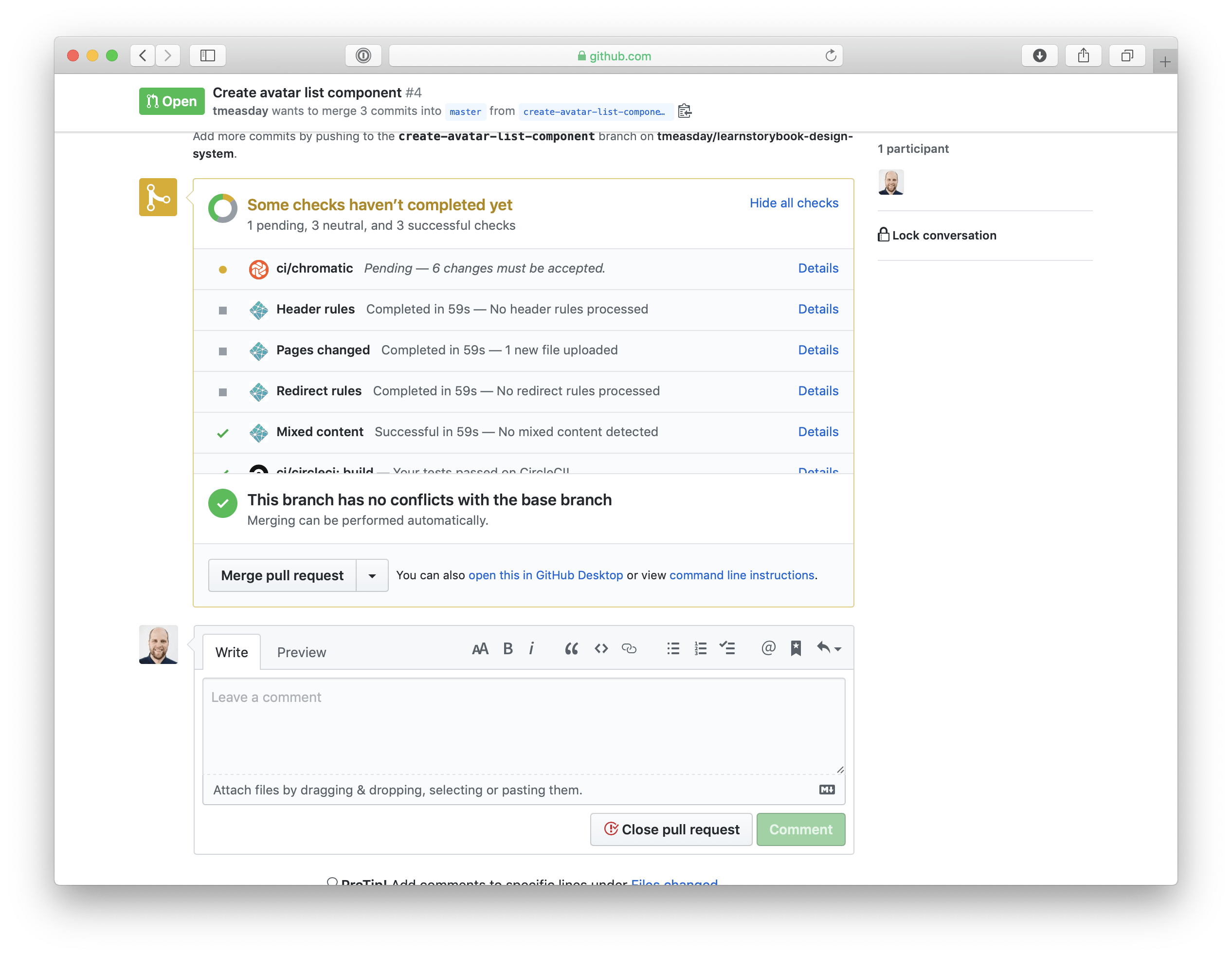
التحقق من العلاقات العامة لنشر العلاقات العامة


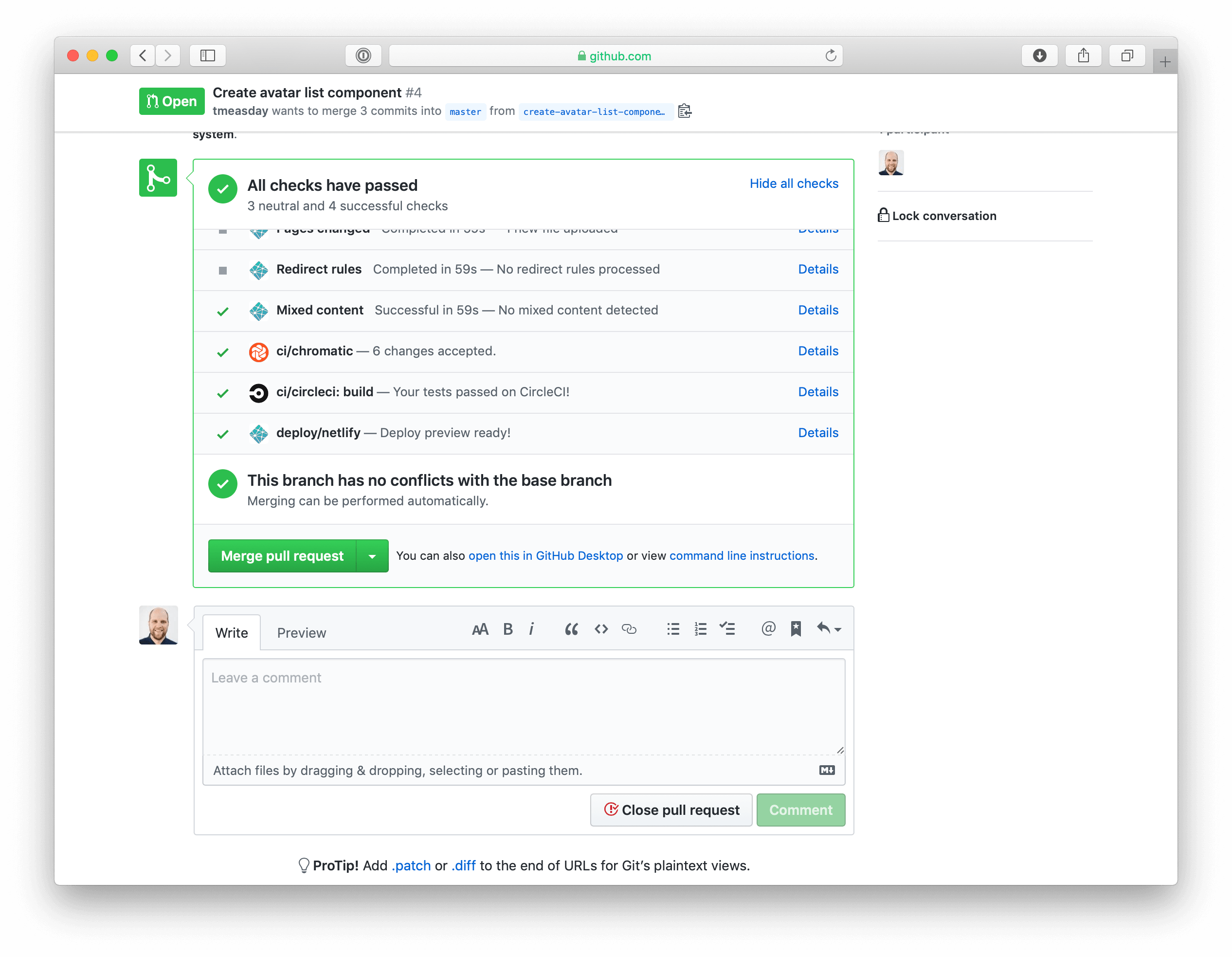
 ==صورة==
==صورة==
ابحث عن AvatarList في Storybook على الإنترنت. يجب أن تبدو متطابقة مع Storybook المحلي.
AvatarList في Storybook على الانترنت
القصص القصيرة عبر الإنترنت هي نقطة مرجعية عالمية للفريق. شارك الرابط إلى AvatarList مع أصحاب المصلحة الآخرين للحصول على تعليقات بشكل أسرع. سيحبك فريقك لأنه لا يتعين عليهم التعامل مع الكود أو إعداد بيئة تطوير.
 إن الوصول إلى الإجماع مع العديد من الفرق غالبًا ما يشعر بأنه تمرين غير مجد. يشير الأشخاص إلى رمز قديم ، أو ليس لديهم بيئة تطوير ، أو يقومون بتوزيع التعليقات عبر أدوات متعددة. إن مراجعة Storybook على الإنترنت يجعل الأمر بسيطًا مثل مشاركة عنوان URL.
إن الوصول إلى الإجماع مع العديد من الفرق غالبًا ما يشعر بأنه تمرين غير مجد. يشير الأشخاص إلى رمز قديم ، أو ليس لديهم بيئة تطوير ، أو يقومون بتوزيع التعليقات عبر أدوات متعددة. إن مراجعة Storybook على الإنترنت يجعل الأمر بسيطًا مثل مشاركة عنوان URL.
اختبار
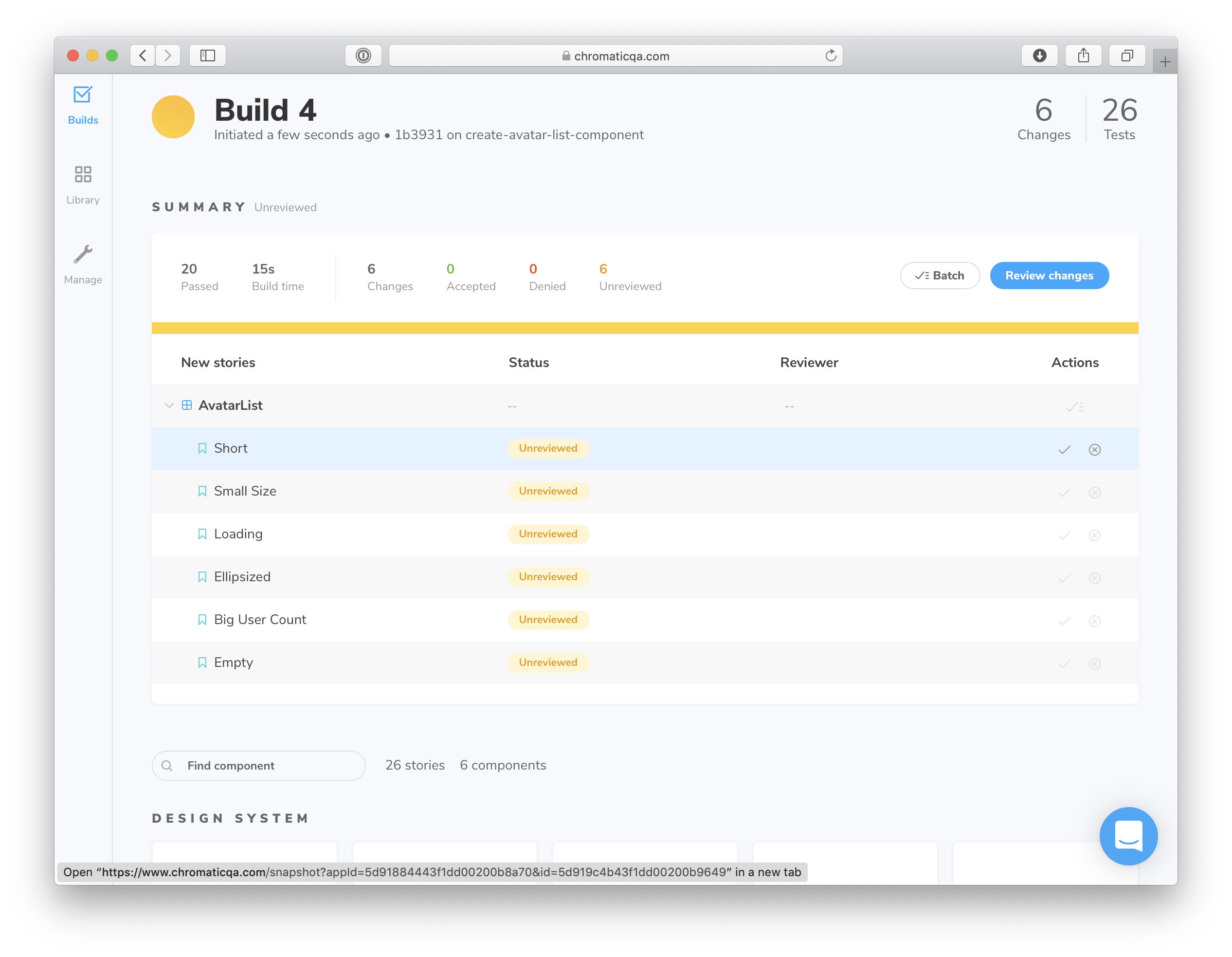
يعمل جناح الاختبار الخاص بنا في الخلفية كل التزام. AvatarList هو مكون عرض تقديمي بسيط لذلك اختبارات الوحدة ليست ضرورية. ولكن إذا ألقينا نظرة على اختبار العلاقات العامة ، فإن أداة الاختبار البصري الخاصة بنا Chromatic قد اكتشفت بالفعل التغييرات التي تحتاج إلى مراجعة.
 نظرًا لأن AvatarList جديد ، لا توجد اختبارات مرئية له حتى الآن. سنحتاج إلى إضافة خطوط أساس لكل قصة. اقبل “القصص الجديدة” في Chromatic لتوسيع تغطية الاختبار البصري.
نظرًا لأن AvatarList جديد ، لا توجد اختبارات مرئية له حتى الآن. سنحتاج إلى إضافة خطوط أساس لكل قصة. اقبل “القصص الجديدة” في Chromatic لتوسيع تغطية الاختبار البصري.
 بمجرد الانتهاء من ذلك ، ستنتقل البنية إلى Chromatic.
بمجرد الانتهاء من ذلك ، ستنتقل البنية إلى Chromatic.
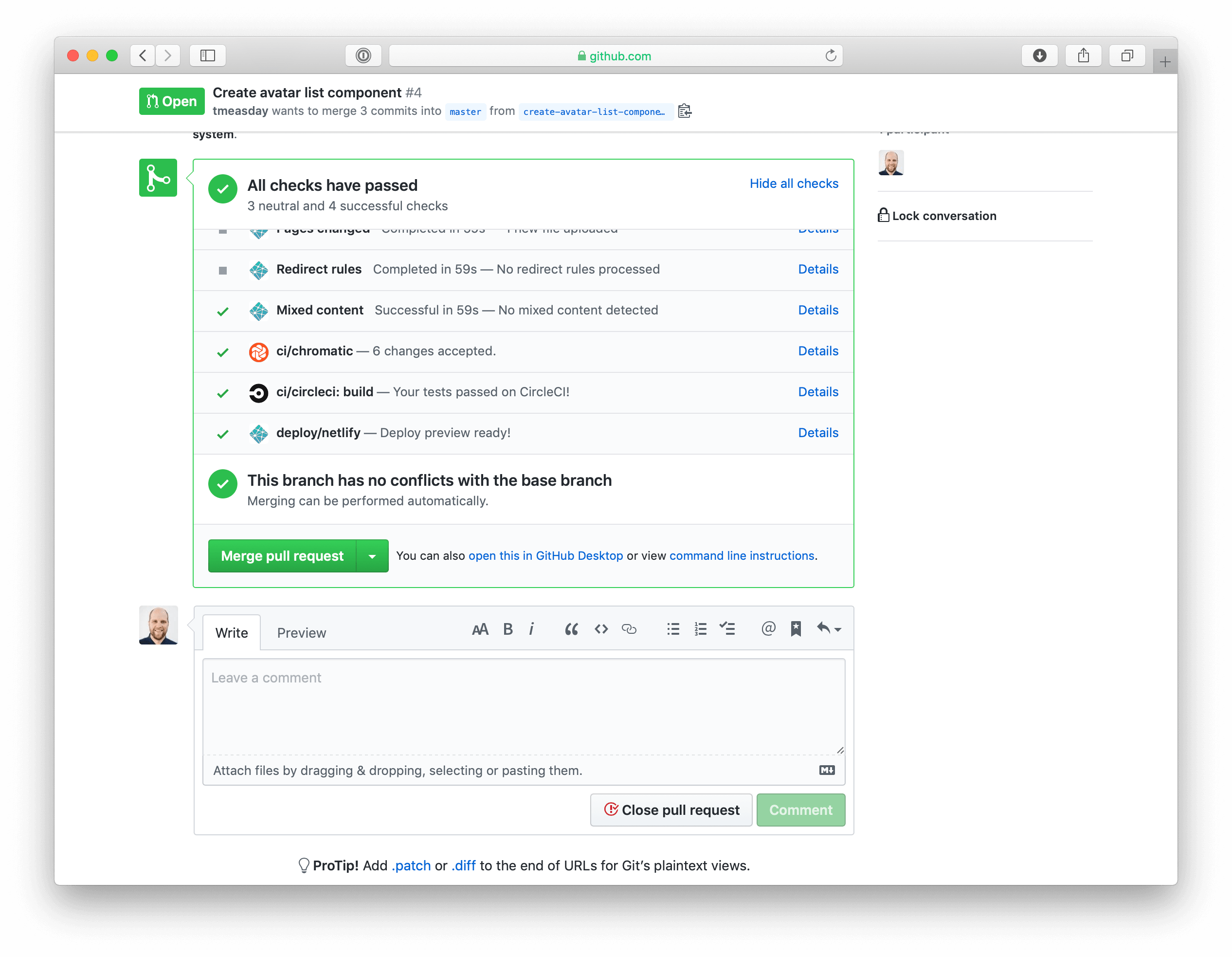
 الذي ، بدوره ، يقوم بتحديث فحص العلاقات العامة في جيثب.
الذي ، بدوره ، يقوم بتحديث فحص العلاقات العامة في جيثب.
 تم تحديث الاختبارات بنجاح. في المستقبل ، ستواجه الانحدارات وقتًا عصيبًا في التسلل إلى نظام التصميم.
تم تحديث الاختبارات بنجاح. في المستقبل ، ستواجه الانحدارات وقتًا عصيبًا في التسلل إلى نظام التصميم.
نشر
لدينا طلب سحب مفتوح يضيف AvatarList إلى نظام التصميم. قصصنا مكتوبة واختبارات النجاح والوثائق موجودة. أخيرًا ، نحن مستعدون لتحديث حزمة نظام التصميم الخاصة بنا باستخدام Auto و npm.
هل تريد قراءة المزيد؟ اشترك في ملخص البريد الإلكتروني الأسبوعي للحصول على المقتطف التالي في صندوق الوارد الخاص بك.
أضف الملصق الثانوي إلى PR. هذا يخبر تلقائي لتحديث الإصدار الثانوي من الحزمة عند الدمج.
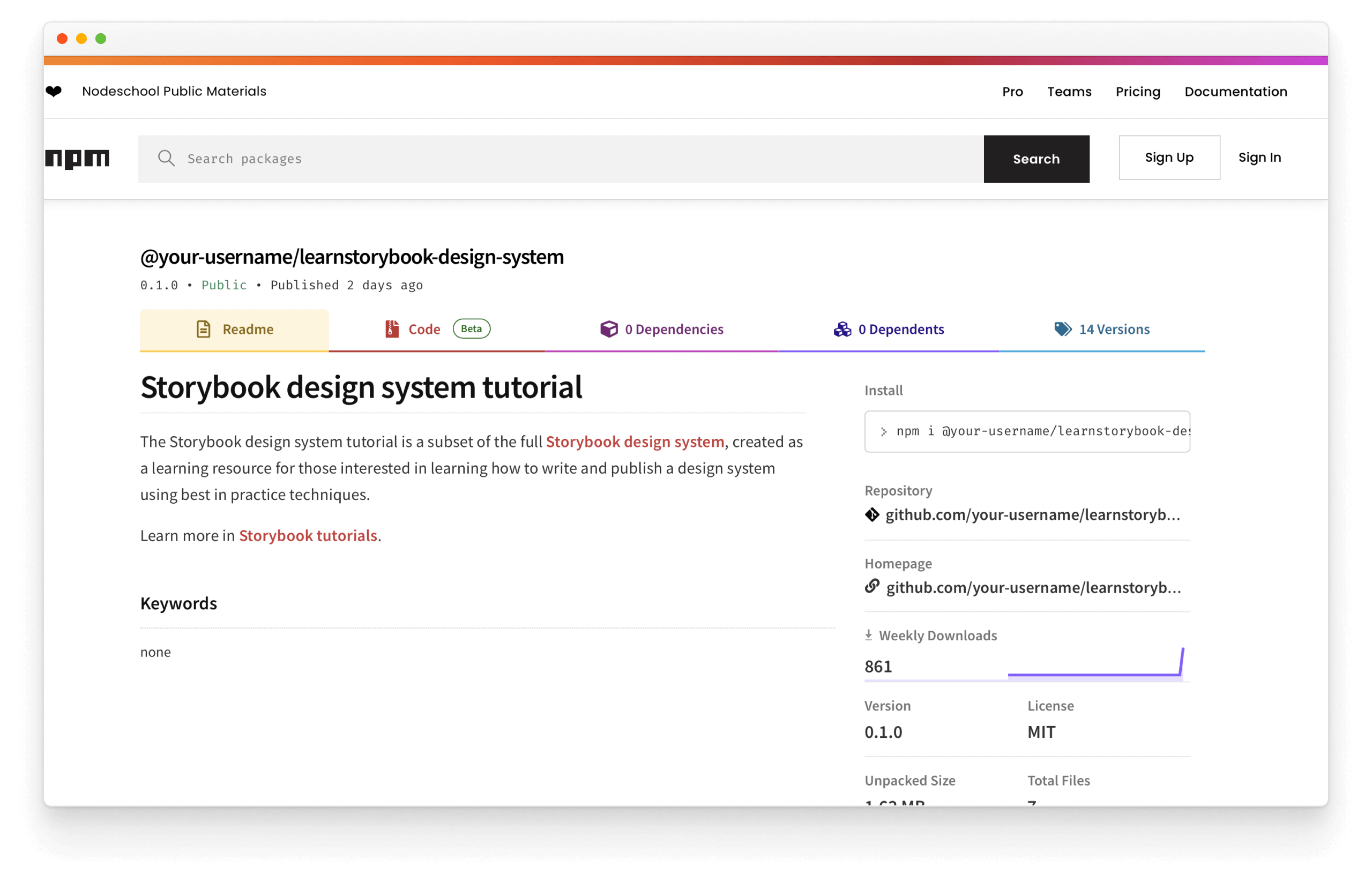
الآن دمج العلاقات العامة الخاصة بك ، وانتقل إلى الحزمة الخاصة بك على npm وشنق مشددة لبضع دقائق أثناء تحديث الحزمة.
نجاح! تم تحديث حزمة نظام التصميم الخاص بك من الراحة من GitHub. لا حاجة للمس سطر الأوامر أو الجلبة مع npm. قم بتحديث تبعية نظام Learnstorybook في تطبيق المثال لبدء استخدام AvatarList.