دليل خطوة بخطوة لاستخدام رموز التصميم في InVision DSM
للكاتبين مارتن لوز,ريان نيوفيلد /المصدر انفجن

واحدة من أكثر التجارب المحبطة للمصممين والمطورين هي الحفاظ على الشفرة متزامنة مع التصميمات الحالية. يحاول InVision Design System Manager (DSM) حل هذه المشكلة عن طريق وضع قوة الرموز المميزة في أيدي المصممين والمطورين.
تعمل الرموز المميزة للتصميم كمتغيرات تخزن أنماطك بحيث يكون لونك ونصك وسمات أنماطك الأخرى محدثة دائمًا. لوضع الرموز المميزة لتصميم DSM على المحك ، قمنا بتصميم (Martin، developer) و (Ryan، designer) وصممنا اثنين من تطبيقات الويب النموذجية لإطار عمل قائمة المهام المفضلة لدينا ، One Big Thing.
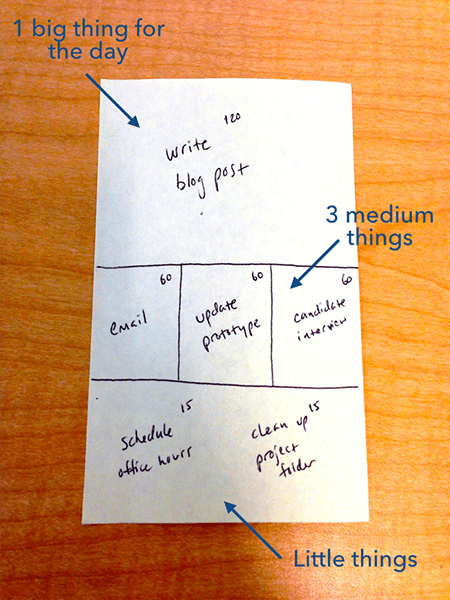
“شيء واحد كبير” ويعرف أيضًا باسم “1-3-5”
إذا كنت تتساءل لماذا تبدو قائمة المهام هذه مضحكة ، فذلك لأننا صممناها بعد إطار يسمى One Big Thing ، المعروف أيضًا باسم “1-3-5”. إذا كان هذا الاسم يبدو مألوفًا ، فمن المحتمل أنك تتبع Jake Knapp ، مؤلف كتاب “Sprint” أو “Make Time” الذي ابتكر الفكرة.
في إطار عمل المهام هذا ، يتم تقسيم قطعة من الورق إلى ثلاثة أقسام. يجب أن يحتوي القسم الأول على أكبر وأهم عنصر تأليف ، أو “الشيء الكبير”. ينقسم القسم الثاني إلى ثلاثة مربعات تحتوي على ثلاثة أشياء متوسطة. أخيرًا ، القسم الأخير مخصص لأشياءك الصغيرة (يوصى باستخدام خمسة منها ، لكنني غالباً ما أفعل المزيد).

المصدر: تويتر
النموذج
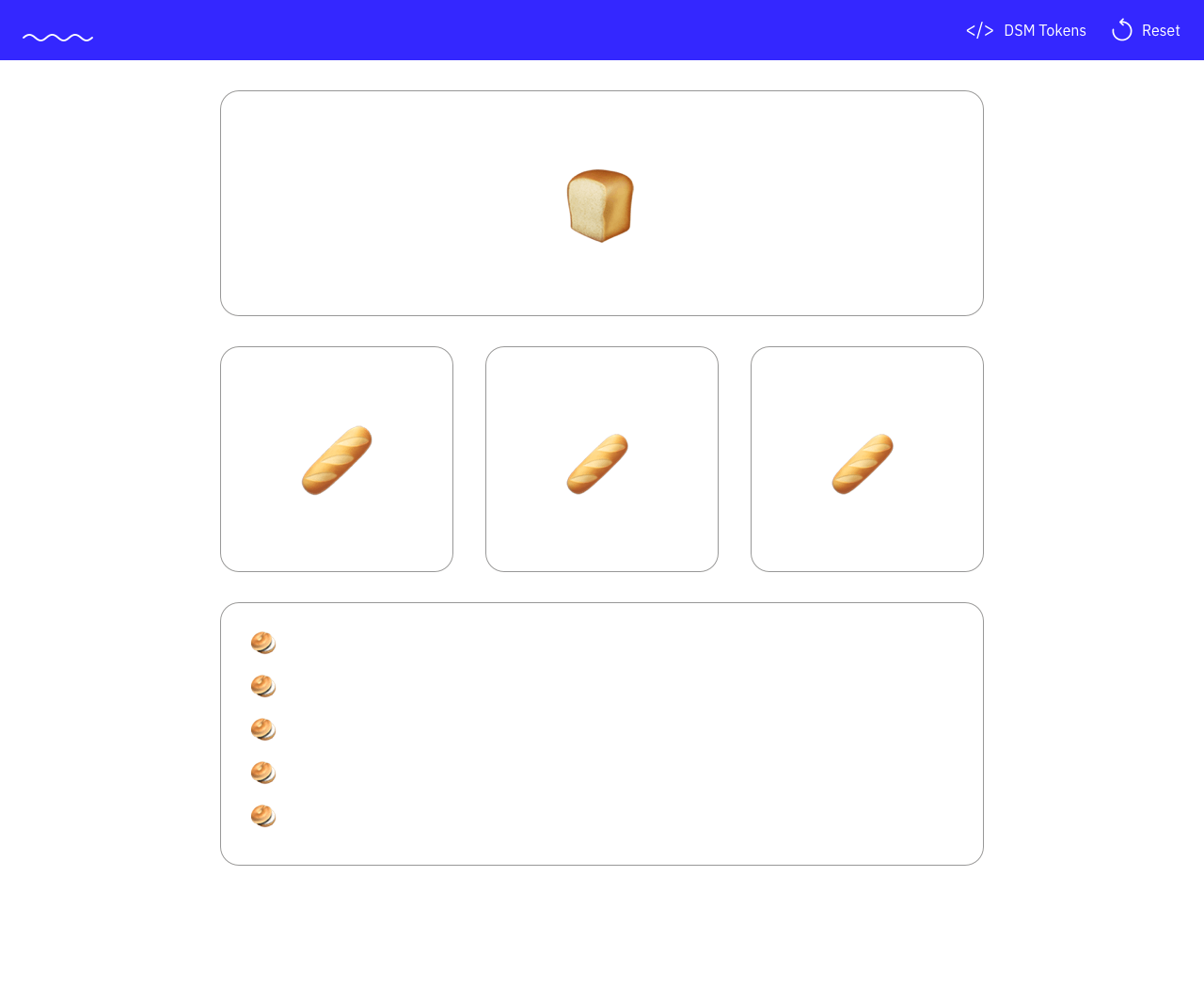
إليك نسخة صالحة من النموذج الأولي البسيط الذي يمكنك متابعته. انتهى بنا الأمر إلى بناء نموذجين: الأول الذي نناقشه هنا ، ونموذج أولي أكثر تقدماً يتضمن استخدام مكتبة مكونات على مستوى المؤسسة (مكتبة مكونات ANT لتصميم Alibaba لـ Vue ، للمهتمين). كلا التصميمات متشابهة وتبدو مثل هذا:

انظر إلى تطبيقنا ، عاد الآن في وجهي ، عاد الآن إلى تطبيقنا
نريد أن نرى شيئا باردا؟ يستخدم تطبيق قائمة المهام هذا 7 رموز تصميم لتعريف كل الألوان في التطبيق. بمجرد تغيير اللون لأي من تلك الرموز المميزة في DSM ، في اللحظة التي أقوم فيها بتحديث الصفحة ، سينعكس التغيير LIVE. في. ال. BROWSER.
وهذا يعني عدم وجود تسليم. لا مطاردة رموز عرافة الفردية. لا مطوري التسول لتغيير الظل الأزرق على زر. يمكن للمصمم إجراء التغيير ، ودفع هذا التغيير إلى DSM ، وسوف ينعكس مباشرة في المتصفح. التحقق من ذلك أدناه 👇
ما هو رمز التصميم؟
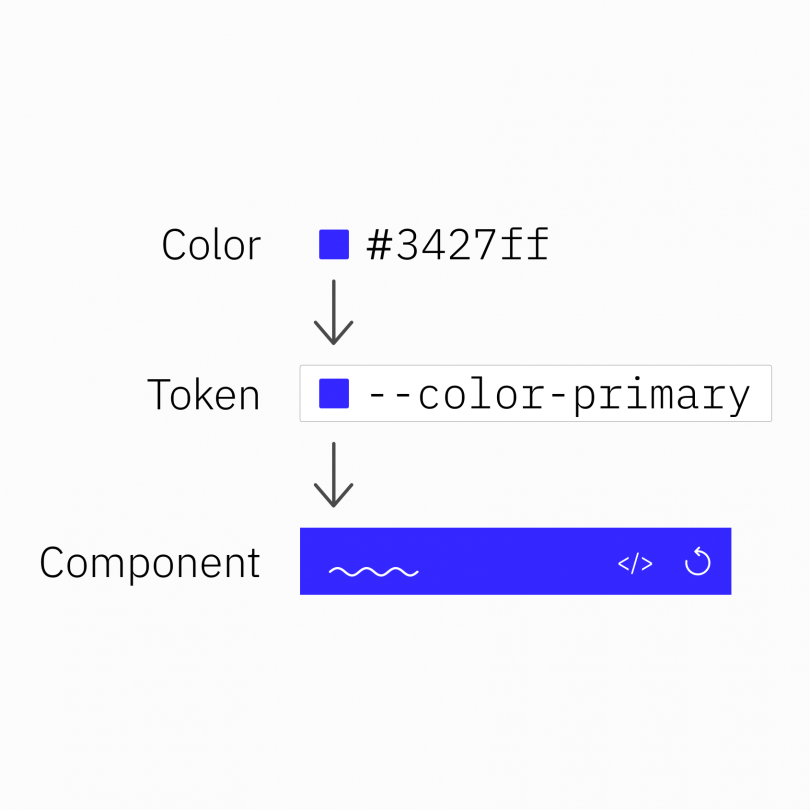
الرموز المميزة للتصميم هي ذرات التصميم المرئي لنظام التصميم – وتحديدا ، الرموز المميزة للتصميم هي كيانات تخزن سمات التصميم المرئي. يتم استخدامها بدلاً من القيم ذات الترميز الثابت ، مثل قيم ست عشرية لقيم اللون أو البيكسل للمسافات ، للحفاظ على نظام مرئي ثابت وقابل للتطوير.
تحقق منها بنفسك في مدير نظام تصميم InVision.
تخيل عالما يمكنك من خلاله تغيير لون ما في ملف Sketch ، ثم كل ما يحتاج المطور إلى القيام به هو مزامنة التغييرات التي أجريت على هذا الملف. يعد هذا الأمر رائعًا بشكل خاص للمصممين الذين لا يستخدمون الكود أو لا يستخدمون سير عمل Git / GitHub مما يسهل مزامنة التغييرات.

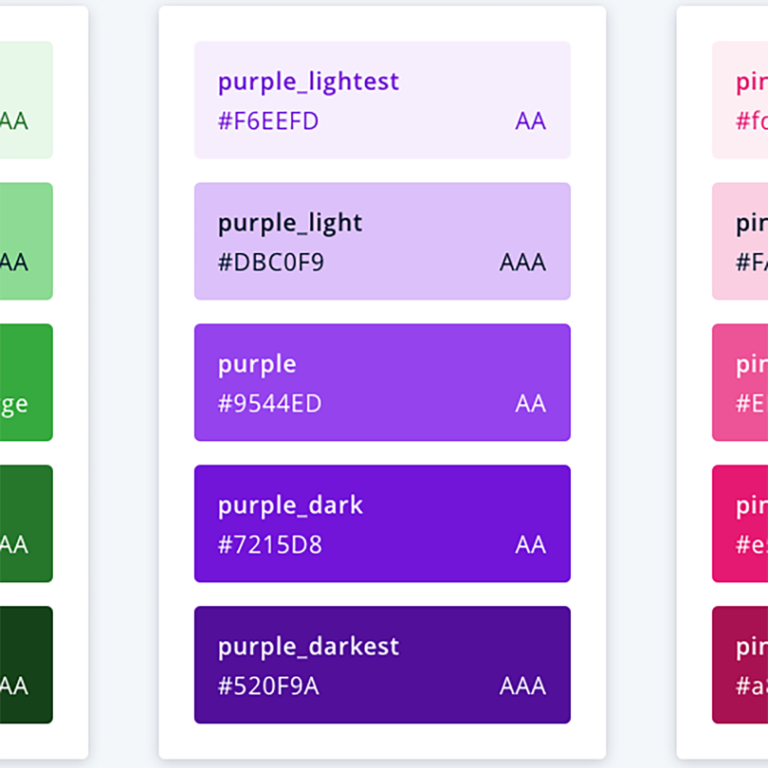
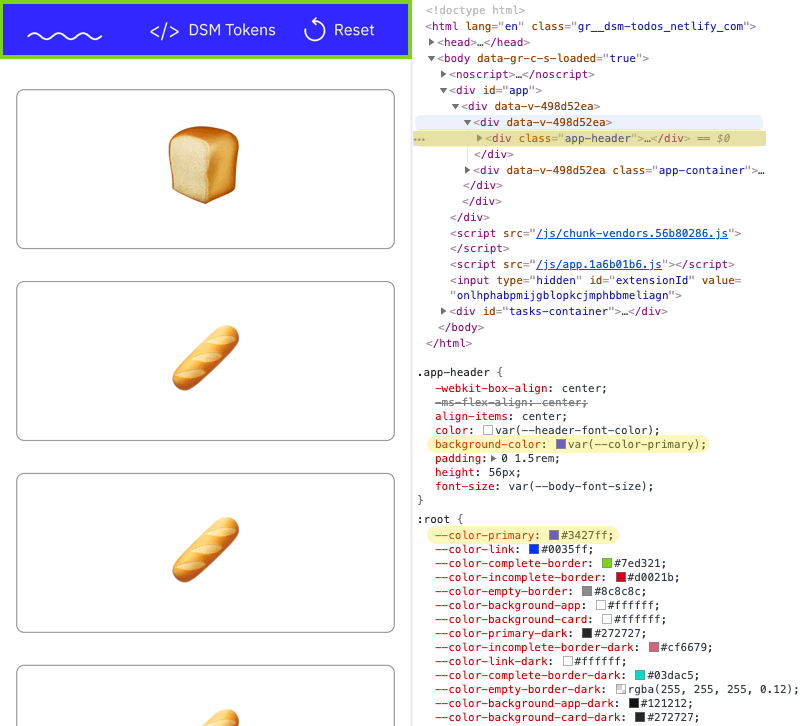
هذا ما تبدو عليه الرموز المميزة للون لهذا المشروع في DSM. تحقق منها هنا
الرموز المميزة للتصميم متعددة الاستخدامات ويمكن استخدامها لأي عدد من الأشياء بما في ذلك:
- لوحات الألوان (يدعم DSM)
- عائلات الخط (دعم DSM)
- الرموز (دعم DSM)
- الحدود
- نقاط
- Z-مؤشر
- الأحجام
- تباعد
فيما يلي بعض الأمثلة عن المكان الذي نستخدمه فيه:

الرمز المميز للتصميم هو “اللون الأساسي” المستخدم كأرجواني في الرأس.
الأدوات التي ستحتاج إليها
إليك ما ستحتاج إليه للبدء في إنشاء تطبيق كما فعلنا:
- برنامج VueJS (أو إطار العمل الأمامي المفضل لديك)
- الحرفية عن طريق InVision
- مدير نظام تصميم InVision
DSM بحاجة إلى معرفة
لاستخدام DSM ، ما عليك سوى تنزيل Craft وإرسال رابط واجهة برمجة التطبيقات للمطور الخاص بك. يمكنك قراءة كل شيء آخر لمعرفة DSM على الموقع الإلكتروني.
فيما يلي بعض الأشياء المهمة التي يجب معرفتها قبل البدء في استخدام DSM:
المكتبة البسيطة
- إذا كان لديك حساب InVision ، فيمكنك الوصول إلى DSM. إنها تأتي مع مكتبة نموذجية يمكنك تصفحها على شبكة الإنترنت وفي الحرف اليدوية. بالإضافة إلى ذلك ، يمكنك تنزيل ملف Sketch المصدر ومعرفة كيفية إعداد الأشياء. هذا هو أفضل صديق لك عندما يتعلق الأمر بتعلم خصوصيات وعموميات DSM.
رموز تصميم DSM 🌈
- يدعم DSM الآن الألوان وأنماط النص والرموز فقط.
DSM API 👾
- هذا المورد هو الوثائق الوحيدة الموجودة في واجهة برمجة تطبيقات DSM. من المهم أن تعرف أنه يمكنك استخدام رموز التصميم الخاصة بك دون ذلك ، ولكن هذا يضيف القليل من الأتمتة إلى العملية إذا كنت تريد أن تكون خياليًا.
دليل خطوة بخطوة لإعداد رموز التصميم الخاصة بك في DSM
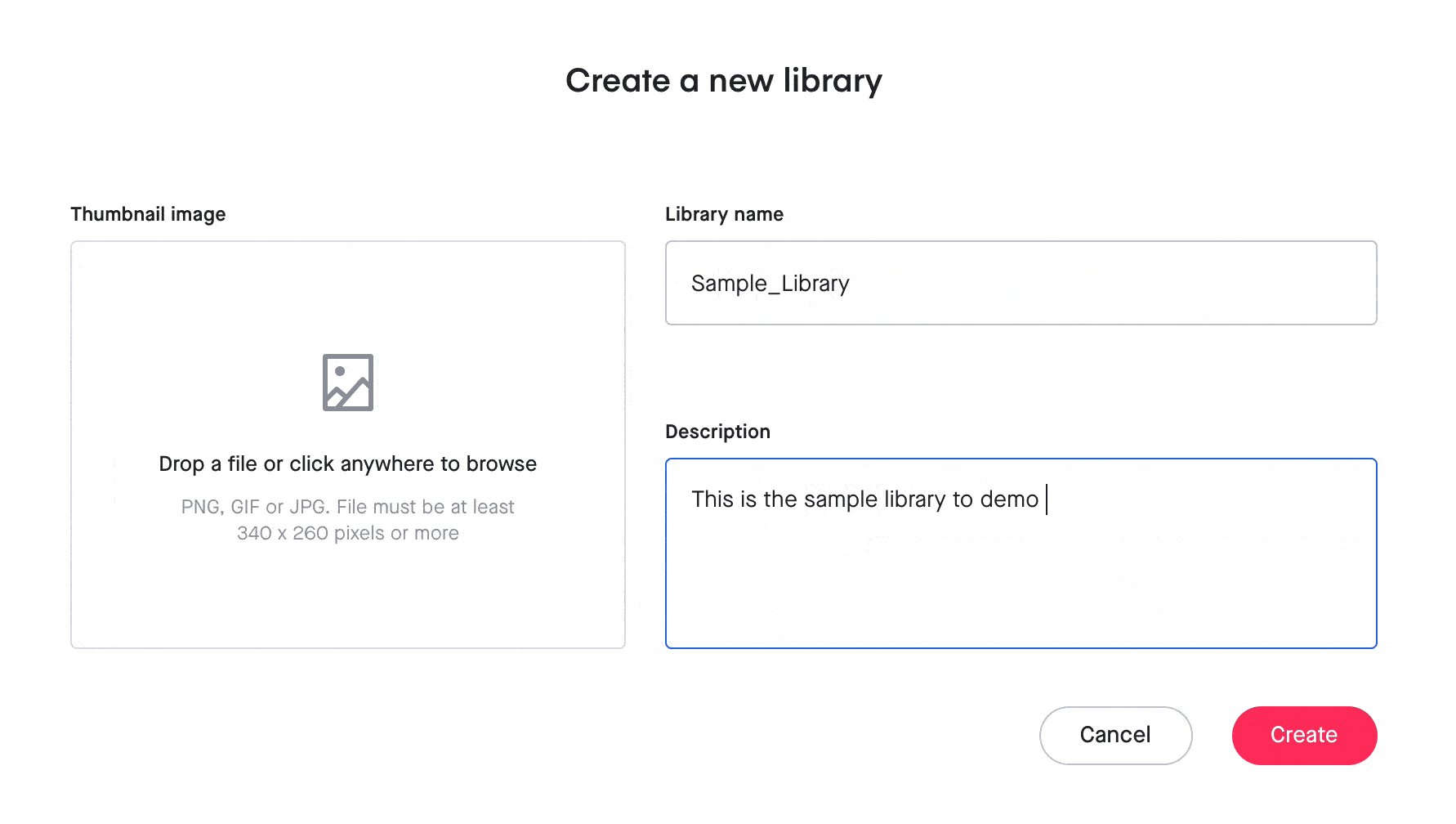
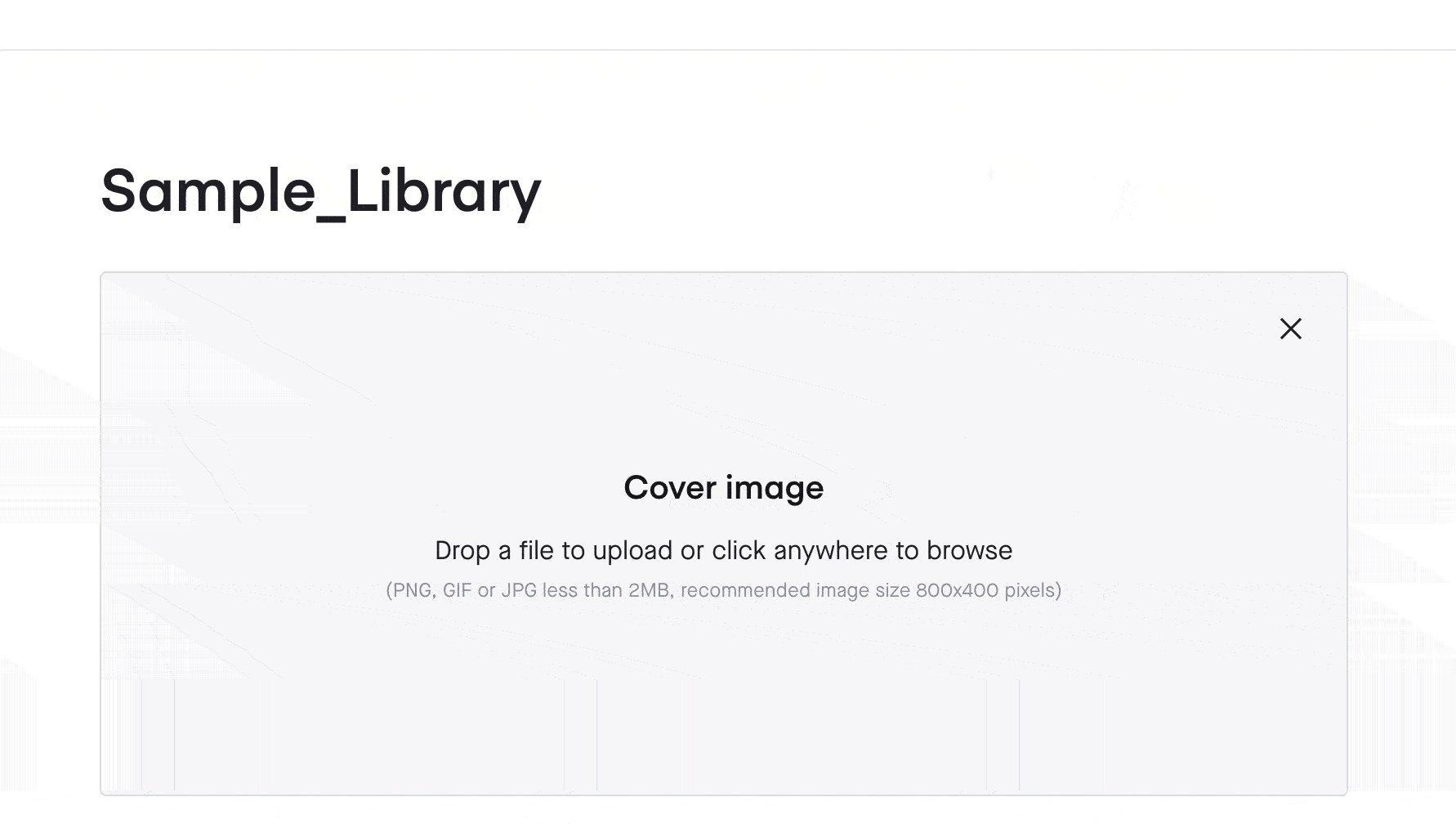
- تسجيل الدخول إلى تطبيق الويب InVision. انتقل إلى DSM. انقر فوق الزر “مكتبة جديدة”.

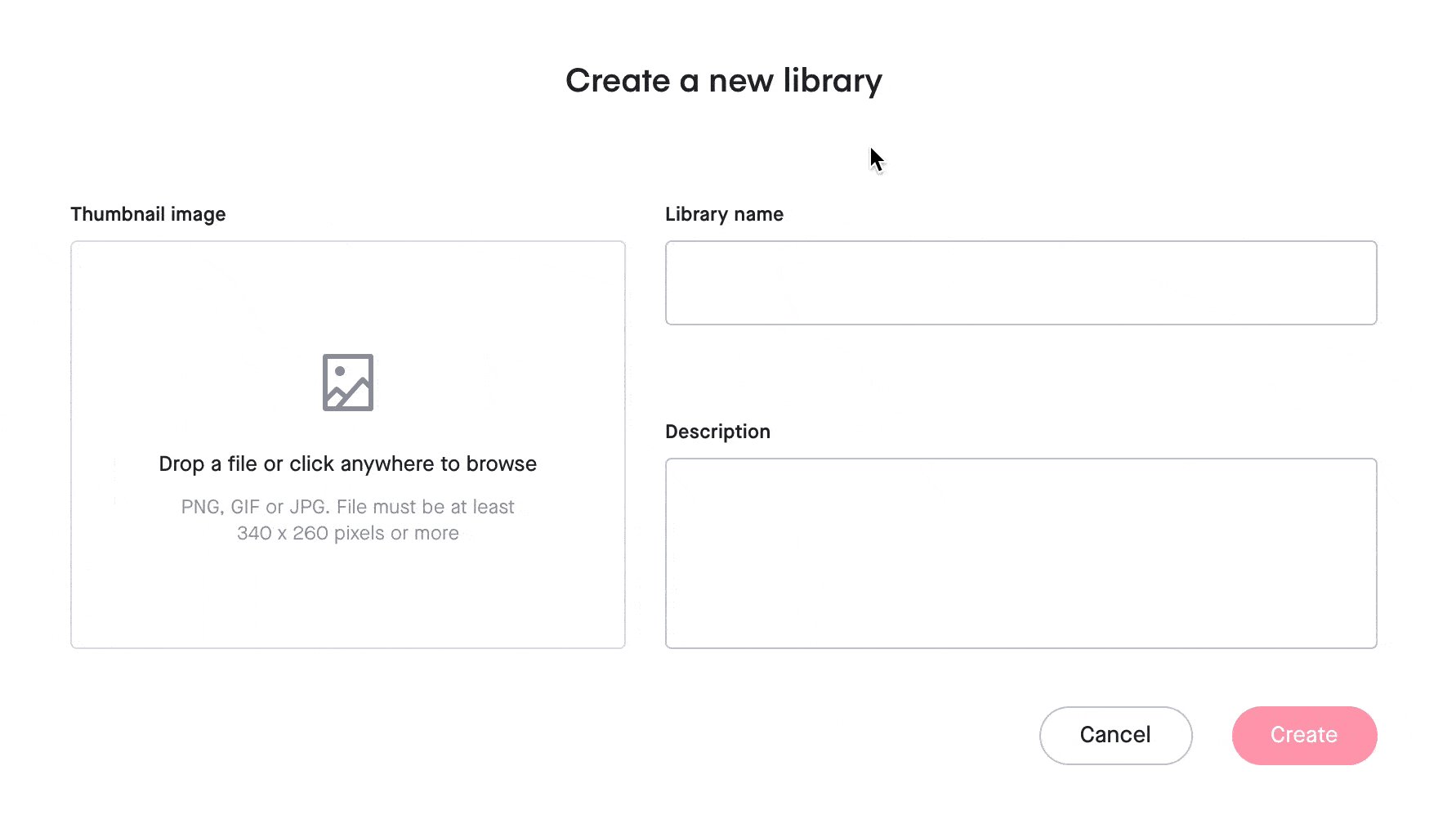
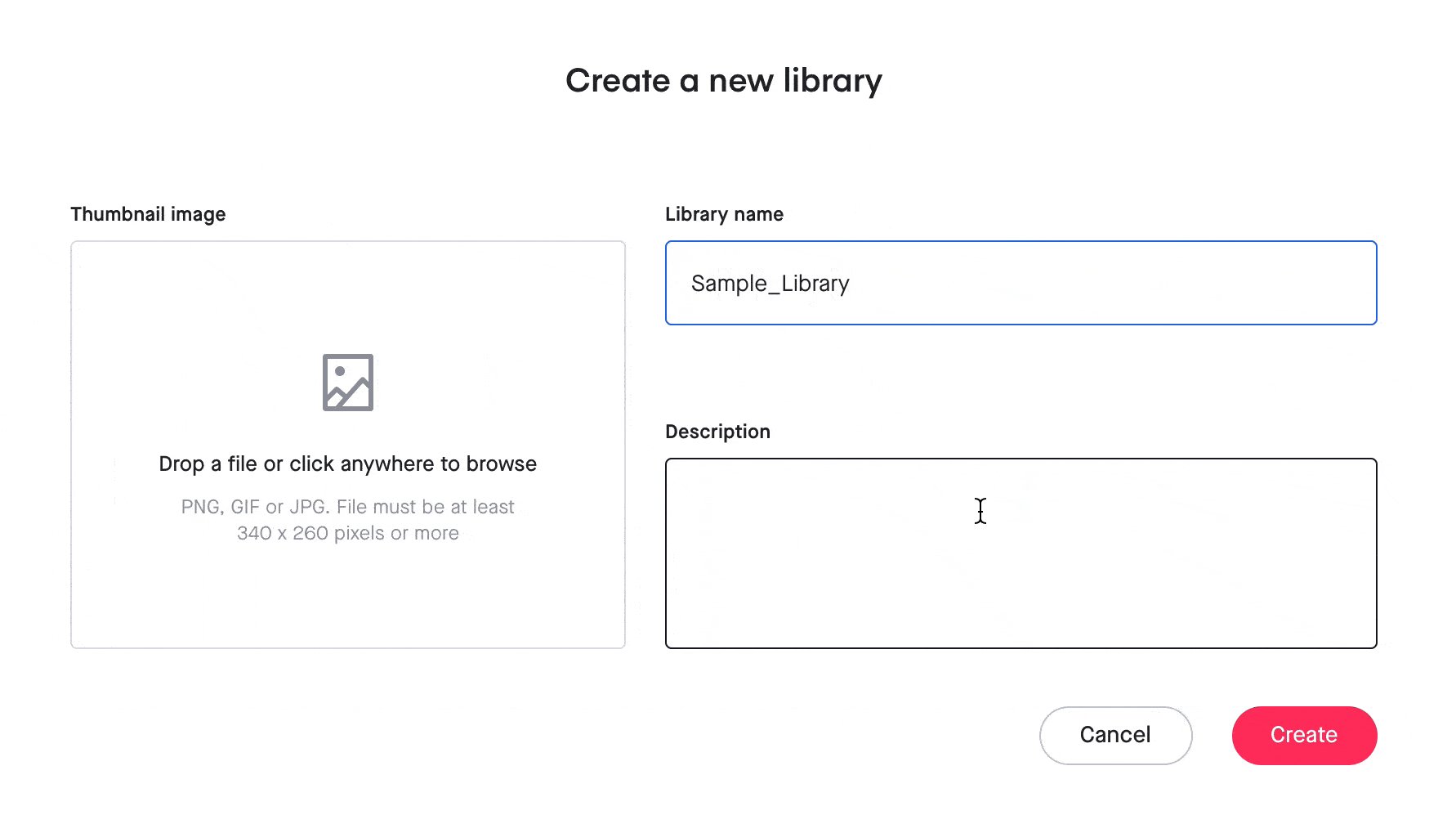
2.املأ نموذج المكتبة الجديد وانقر فوق “إنشاء”.

3.انقر أيقونة DSM في Sketch مع فتح ملفك.

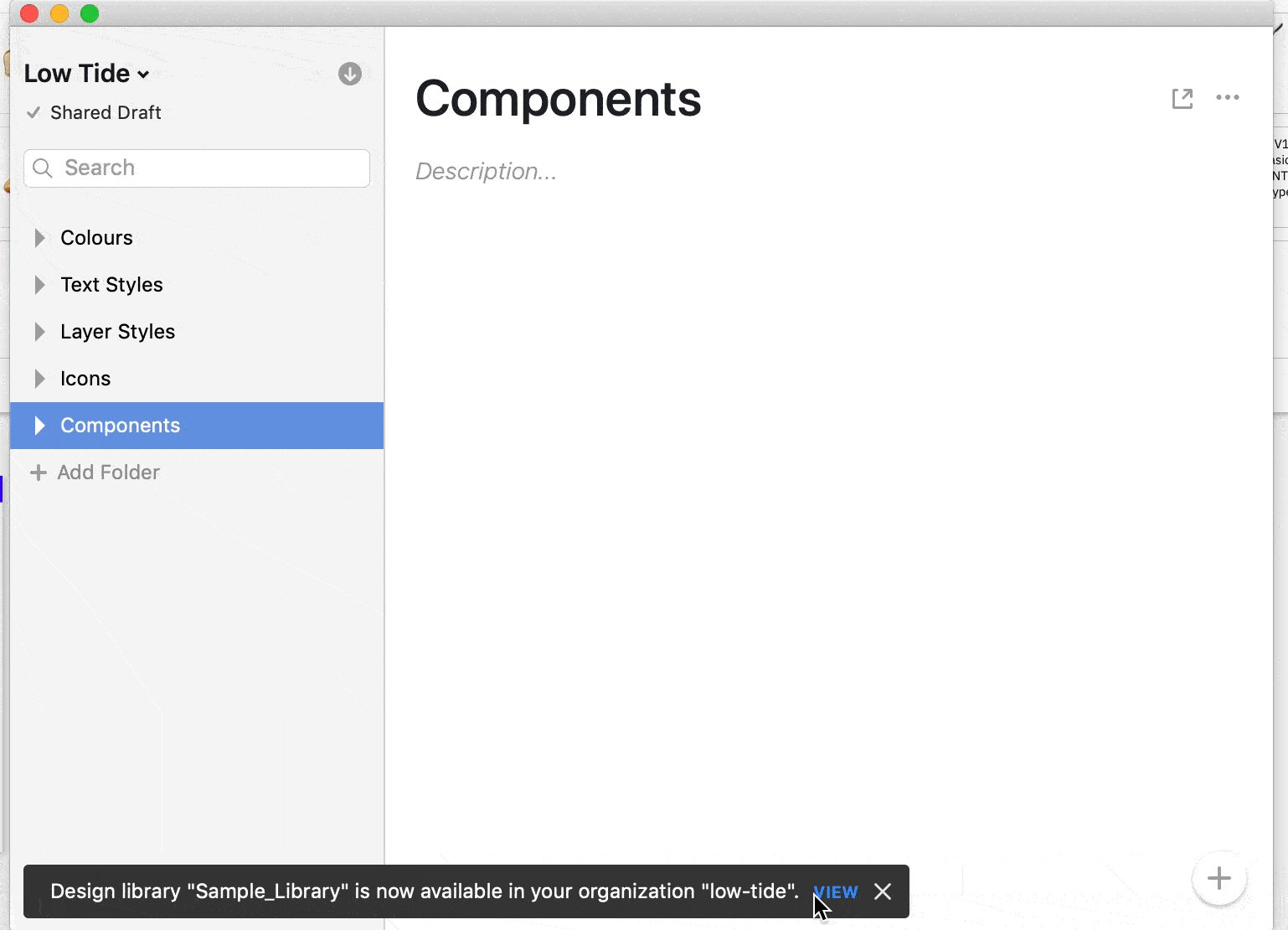
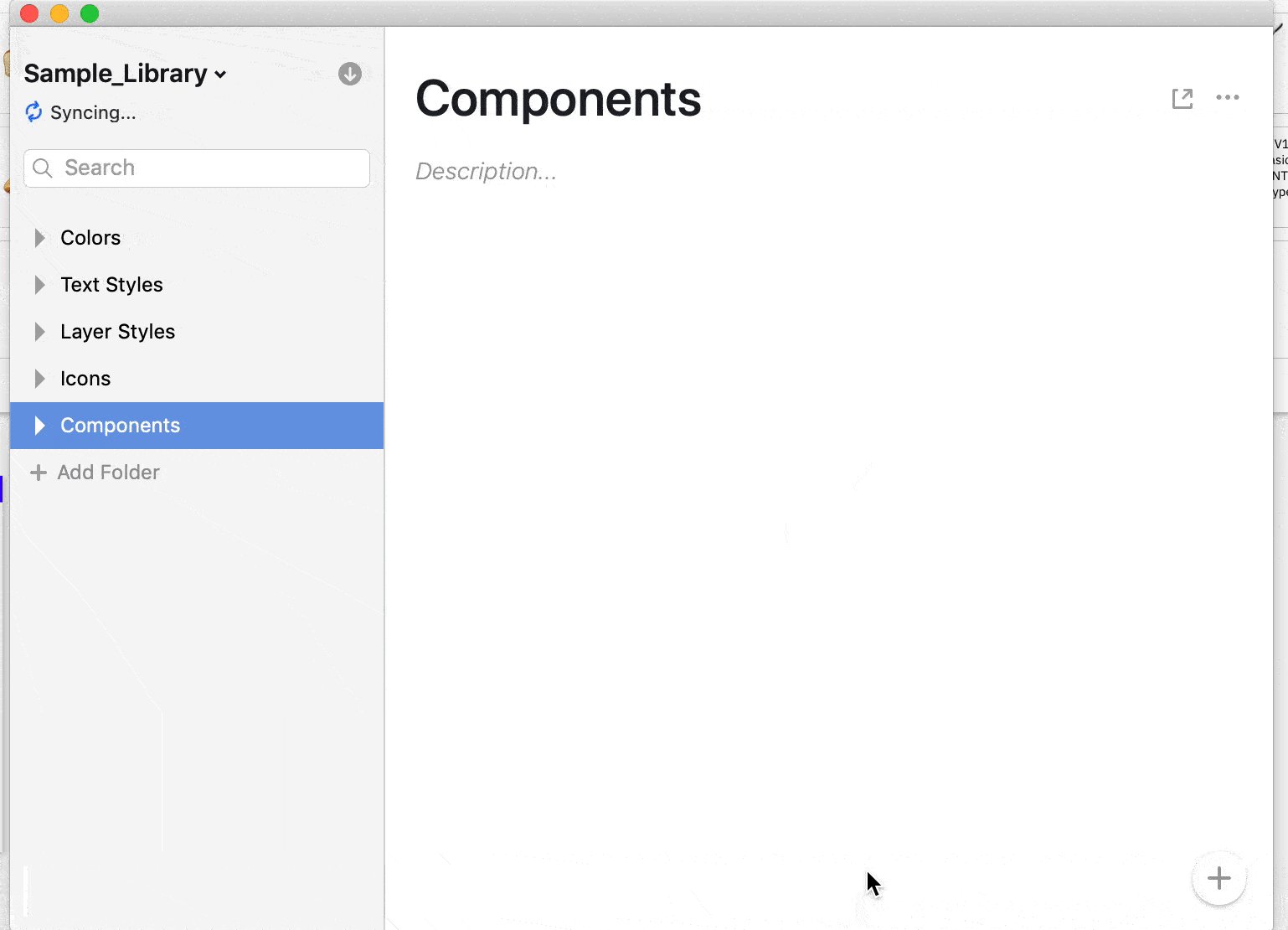
4.انقر فوق “عرض” في شريط الوجبات الخفيفة الجديد للمكتبة ، أو انقر فوق القائمة المنسدلة في الجزء العلوي الأيسر لمزامنة مكتبتك الجديدة يدويًا.

5.حدد الكائنات الموجودة في Sketch التي تحتوي على اللون (الألوان) الذي تريد إضافته إلى مكتبتك وانقر فوق الرمز “+” في الركن الأيمن السفلي من مجلد “Colors” في تراكب DSM. ثم أكد اختيارك من “الألوان من الطبقات المحددة”.

6.انقر فوق تسمية “Untitled Color” أسفل كل حامل ألوان وأعد تسمية ألوانك إلى كل ما تريد أن تكون أسماء رمزية فيه.

7.بعد ذلك ، افتح مجلد “أنماط النص” على تراكب DSM وانقر فوق الرمز “+” في أسفل يمين تراكب DSM لتحديد أنماط النص التي تريد إضافتها إلى DSM.

ملاحظة: يجب عليك إنشاء أنماط نص في Sketch قبل إضافتها إلى DSM. إذا كنت غير متأكد من كيفية القيام بذلك هنا هو دليل كبير.
8.اختياري: إعادة تسمية أنماط النص الخاصة بك عن طريق النقر فوق التسمية أسفل كل بطاقة. ترث أنماط النص أسمائها من Sketch افتراضيًا.
9.افتح عرض الويب لمكتبة DSM.

10.انقر على أيقونة “</>” في شريط التطبيق العلوي وحدد “تصميم الرموز” في القائمة المنسدلة.

11.حدد التنسيق المفضل لديك لاستيعاب رموز التصميم الخاصة بك على اليسار.
12.إما أن تنقر فوق الزر “تنزيل” لتنزيل ملف يحتوي على رموز تصميم وقيم نمطها أو نسخ رابط “الأنماط” وإرسالها إلى مطور البرامج. بدلاً من ذلك ، من عرض الويب الأساسي ، انقر فوق الزر “دعوة” واتبع الإرشادات التي تظهر على الشاشة لدعوة مطور البرامج إلى مكتبتك ويمكنهم إكمال الخطوات من 16 إلى 18 بأنفسهم.
الرموز في الكمبيوتر؟
يمكن أن يساعد التفكير فيما يتعلق برموز التصميم في تطوير واجهة المستخدم الأمامية ، خاصة فيما يتعلق بهيكل المكونات و CSS. إذا كانت الرموز المميزة للتصميم هي الذرات الفردية في تطبيقنا ، فالمكونات هي جزيئاتنا. سنقوم بخلط رموز التصميم ومطابقتها لإنشاء مكونات قابلة لإعادة الاستخدام – والتي سنعمل معًا لإنشاء واجهة مستخدم قابلة للتطوير. إليك رابط إلى الكود المصدري لهذا العرض التوضيحي المباشر.
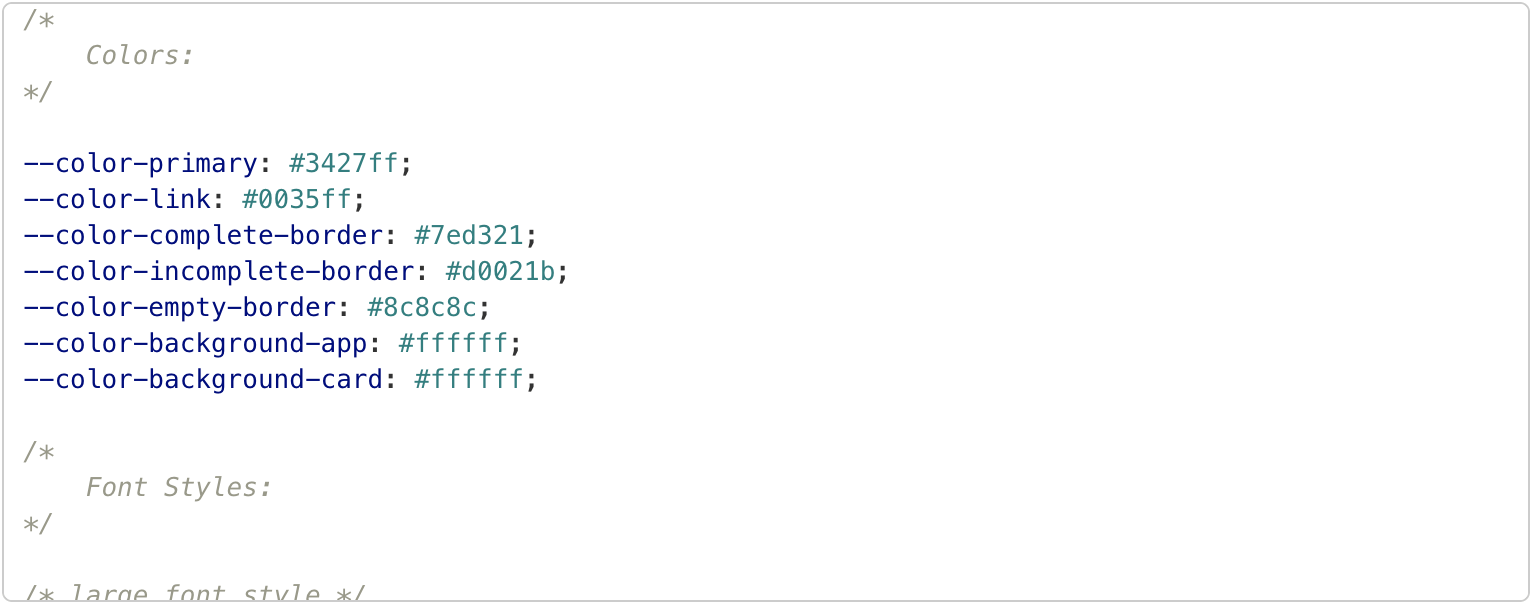
في حالتنا ، تم تعيين رموز التصميم الخاصة بنا إلى عشرة متغيرات أمامية:
- لون الخلفية-التطبيق
- -base الخط بين حجم
- -base بين الخط لون
- -header الخط بين حجم
- -header بين الخط لون
- لون الخلفية-التطبيق
- لون الخلفية-بطاقة
- لون فارغة الحدود
- لون-ناقصة الحدود
- لون-كامل الحدود
الآن ، نضيف علامة لسحب ملف CSS الذي ينشئه DSM (ويستضيفه) تلقائيًا لنا ، وفي حالة تطبيق JavaScript حديث ، نضيف العلامة إلى index.html:

إذا قمت بزيارة عنوان URL هذا مباشرةً ، فسترى أن ورقة أنماط DSM تقوم ببساطة بتعيين متغيرات CSS على: جذر تطبيقنا – الأمر متروك لنا لاستهلاك تلك المتغيرات.
هل تريد تجربتها بنفسك؟ تحقق من مدير نظام تصميم InVision اليوم.
تعيّن ثلاثة من متغيراتنا 1: 1 لتصميم الرموز التي تم إرجاعها إلينا بواسطة DSM. دعنا نربط بين هؤلاء أولاً في مكون التطبيق ذي المستوى الأعلى الخاص بنا:

ليس بهذه البساطة متغيرات لون الخط الأساسي وخط الأساس. تم إعداد الرموز المميزة للتصميم الخاصة بنا لإرجاع ثلاثة أحجام خطوط – صغيرة ومتوسطة وكبيرة ، مع تعيين حجم كل خط على حجم منفذ العرض (سطح المكتب ، الجهاز اللوحي ، والجوال ، على التوالي). سنقوم بتعيين متغيراتنا بشكل ديناميكي ، وذلك باستخدام استعلامات الوسائط لتبديل أي متغير DSM نخصصه لمتغير CSS داخل التطبيق لدينا:

الآن ، في مكوناتنا ، يمكننا ببساطة تعيين أنماط باستخدام متغيرات CSS أعلاه ، والتي سيتم تحديث قيمها وفقًا لحجم منفذ عرض مستخدمنا. يمكننا أيضًا الاستفادة من متغيرات DSM المتبقية التي لا نستخدمها حتى الآن ، مثل بطاقة خلفية الألوان أو الحدود الخالية من الألوان. إليك مثال على ذلك ، في TodoItem.vue:
كلمة للحكماء – قبل القفز إلى الشفرة ، تأكد من أنك قد فكرت في بنية وسم علامات التصميم الخاصة بك. تُعد اصطلاحات التسمية مهمة — فستوفر الوقت والطاقة من خلال تحديد رموز التصميم الخاصة بك (وأسمائها) في وقت مبكر. اسأل نفسك: هل تصميماتك ترمز إلى ذرات محددة بوضوح أو جزيئات منتفخة؟ هل ستكون قادرًا على إعادة استخدامها عبر المكونات المختلفة؟ ارسم تسلسلاً هرميًا مرئيًا يوضح تقدم تجميع الرموز المميزة للتصميم في مكونات ، ثم إلى واجهات المستخدم كاملة الميزات.
خاتمة
تعمل الرموز المميزة ، فهي رائعة ، وهي تحل مشكلة كبيرة.
إن استخدام رموز تصميم DSM في بيئة تطوير منتجات بسيطة نسبيًا جيد جدًا. يعد استخدام رموز تصميم DSM مع مكتبة مكونات موجودة مسبقًا أمرًا رائعًا ولكنه أيضًا يتطلب الكثير من العمل ، حيث سيتعين عليك تخصيص الرموز المميزة (وتسمية اصطلاحات) لمكتبة المكونات ، لذلك إذا كنت تحاول أن تكون فعالاً ، DSM قد لا تلعب بشكل جيد مع مكتبة المكونات الخاصة بك على الفور ، وهذا قد يضيف الكثير من العمل (فعلت بالنسبة لنا). ومع ذلك ، سأفكر في استخدام DSM لإدارة الأنماط باستخدام رموز التصميم الخاصة بهم مع المتعاونين المستقبليين في المشروعات الأصغر.
في نهاية المطاف ، سمح لنا DSM بحل مشكلتنا الأصلية: التكرار الذي لا ينتهي بين المصمم والمطور لتحديث الكود الخاص بنا في كل مرة يتغير فيها رمز التصميم. يوفر ذلك للمصممين نفس المرونة التي يتمتع بها المطور في بيئة “تطوير” ، مما يتيح استكشاف سريع وسهل لتحديثات الرمز المميز للتصميم ، والقدرة على طرحها دون أي تغييرات في التعليمات البرمجية أو عمليات النشر باهظة الثمن.
بصرف النظر عما إذا كنت تستخدم أنظمة تصميم أم لا في عملية التصميم الحالية ، فإن الرموز المميزة للتصميم رائعة ، وأنا أشجعك على تجربتها في أحد مشاريعك المستقبلية.