دليل الوصول إلى الإتاحة بالألوان في تصميم المنتج
للكاتب جاستن رينا /المصدر انفجن

هناك الكثير من الحديث حول التصميم الذي يمكن الوصول إليه، لكن هل فكرت يومًا في إمكانية الوصول إلى الألوان “المتاحة – Accessibility”؟
في الآونة الأخيرة ، قام أحد العملاء بإحضار مشروع بتطبيقات محددة ومعقدة للغاية لنظام ألوان يمكن الوصول إليه. لقد فتح هذا عيني ليس فقط على مدى أهمية هذا الموضوع ، ولكن أيضًا على مقدار التعلم.
هيا بنا نتعرف على كيفية الوصول إلى الألوان باستخدام مبادئ التصميم التي تعرفها بالفعل.
لماذا الوصول مهم للغاية؟
إمكانية الوصول في تصميم المنتجات الرقمية هي ممارسة لصياغة الخبرات لجميع الأشخاص ، بمن فيهم من يعانون من إعاقات بصرية أو كلامية أو سمعية أو بدنية أو معرفية. بصفتنا مصممين ومطورين وأخصائيين في التكنولوجيا العامة ، لدينا القدرة على إنشاء شبكة إلكترونية نفخر بها جميعًا: شبكة شاملة مصممة من أجل جميع الأشخاص.
أيضًا ، لا يُعد إنشاء منتجات يمكن الوصول إليها أمرًا وقحًا ، لذا لا تكون وقحًا.
تتيح إمكانية الوصول إلى اللون للأشخاص الذين يعانون من إعاقات بصرية أو قصور في رؤية الألوان من التفاعل مع التجارب الرقمية بنفس طريقة نظرائهم غير المعاقين بصريًا. في عام 2017 ، قدرت منظمة الصحة العالمية أن ما يقرب من 217 مليون شخص يعيشون مع شكل من أشكال ضعف البصر معتدلة إلى شديدة. هذه الإحصائية وحدها هي السبب الكافي لتصميم إمكانية الوصول إليها.
“عدم إنشاء منتجات يمكن الوصول إليها أمر فظ ، لذا لا تكن وقحًا.”
جوستين رينا
بصرف النظر عن إمكانية الوصول باعتبارها أفضل الممارسات الأخلاقية ، هناك أيضًا آثار قانونية محتملة لعدم الامتثال للمتطلبات التنظيمية حول إمكانية الوصول. في عام 2017 ، قدم المدعون ما لا يقل عن 814 دعوى قضائية اتحادية حول مواقع الويب التي يتعذر الوصول إليها ، بما في ذلك عدد من الدعاوى الجماعية. سعت العديد من المنظمات إلى وضع معايير لإمكانية الوصول ، وأبرزها مجلس الولايات المتحدة للنفاذ (القسم 508) واتحاد شبكة الويب العالمية (W3C). إليك نظرة عامة على هذه المعايير:
- يشير القسم 508: 508 إلى القسم 508 من قانون إعادة التأهيل لعام 1973. يمكنك قراءة الأمر المتعمق هنا ، ولكن لتلخيص ذلك ، يتطلب القسم 508 أن يكون موقعك بحاجة إلى الوصول إليه إذا كنت وكالة اتحادية أو تنشئ مواقع على نيابة عن وكالة اتحادية (مثل المقاولين).
- (: The World Wide Web Consortium:(W3C هو مجتمع دولي تطوعي أنشئ عام 1994 ويضع معايير مفتوحة للويب. تحدد W3C إرشاداتها الخاصة بإمكانية الوصول إلى الويب ضمن WCAG 2.1 ، والتي تعد في الأساس المعيار الذهبي لأفضل ممارسات الوصول إلى الويب.
نصائح
ضمان وصول المنتج الخاص بك إلي اللون
يعتبر حساب إمكانية الوصول مبكرًا في دورة حياة المنتج هو الأفضل – فهو يقلل من الوقت والمال الذي ستنفقه لجعل منتجاتك قابلة للوصول بأثر رجعي. تتطلب إمكانية الوصول إلى اللون عملًا بسيطًا مقدمًا عند اختيار لوحة ألوان منتجك ، ولكن ضمان الوصول إلى ألوانك سيؤدي إلى توزيع أرباح على الطريق.
إليك بعض النصائح السريعة لضمان إنشاء منتجات يمكن الوصول إليها بالألوان.
ذات صلة: كيفية شرح تصميم المنتج لأي شخص
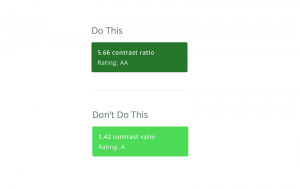
إضافة ما يكفي من التباين
لتلبية الحد الأدنى من تصنيف AA الخاص بـ W3C ، يجب أن تكون نسبة التباين بين الخلفية والنص 4.5: 1 على الأقل. لذلك ، عند تصميم أشياء مثل الأزرار أو البطاقات أو عناصر التنقل ، تأكد من التحقق من نسبة التباين في مجموعات الألوان.

هناك الكثير من الأدوات التي تساعدك على اختبار إمكانية الوصول إلى مجموعات الألوان ، ولكن الأدوات التي وجدت أنها مفيدة للغاية هي Colorable و Colorsafe. يعجبني Colorable لأنه يحتوي على منزلقات تسمح لك بضبط الصبغة والتشبع والسطوع في الوقت الفعلي لترى كيف تؤثر على إمكانية الوصول لمزيج ألوان معين.
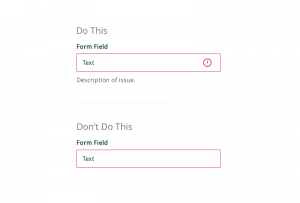
لا تعتمد فقط على اللون
يمكنك أيضًا ضمان إمكانية الوصول عن طريق التأكد من أنك لا تعتمد على اللون لنقل معلومات النظام الهامة. لذلك ، بالنسبة إلى أشياء مثل حالات الخطأ أو حالات النجاح أو تحذيرات النظام ، تأكد من تضمين المراسلة أو الأيقونات التي توضح بوضوح ما يحدث.

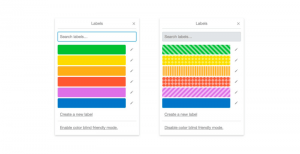
أيضًا ، عند عرض أشياء مثل الرسوم البيانية أو الرسوم البيانية ، فإن منح المستخدمين خيار إضافة نسيج أو نقوش يضمن أن أولئك الذين يمزجون بالألوان يستطيعون التمييز بينهم دون الحاجة إلى القلق بشأن اللون الذي يؤثر على تصورهم للبيانات. يقوم Trello بعمل رائع في هذا مع وضع Colorblind-friendly.

التركيز على حالة الالوان المتناقضه
تساعد حالات التركيز الأشخاص على التنقل في موقعك باستخدام لوحة مفاتيح من خلال منحهم مؤشرًا مرئيًا حول العناصر. إنها مفيدة للأشخاص الذين يعانون من إعاقات بصرية ، وذوي الإعاقات الحركية ، والأشخاص الذين يحبون التنقل باستخدام لوحة المفاتيح.
“تساعد حالات التركيز الأشخاص على التنقل في موقعك باستخدام لوحة مفاتيح الثالثة من خلال منحهم مؤشر مرئي حول العناصر. “
جوستين رينا
تتميز جميع المتصفحات بلون افتراضي لحالة التركيز ، ولكن إذا كنت تخطط لتجاوز ذلك داخل منتجك ، فمن الأهمية بمكان التأكد من توفير تباين ألوان كافٍ. هذا يضمن للأشخاص الذين يعانون من إعاقات بصرية أو قصور في اللون إمكانية التنقل باستخدام حالات التركيز.
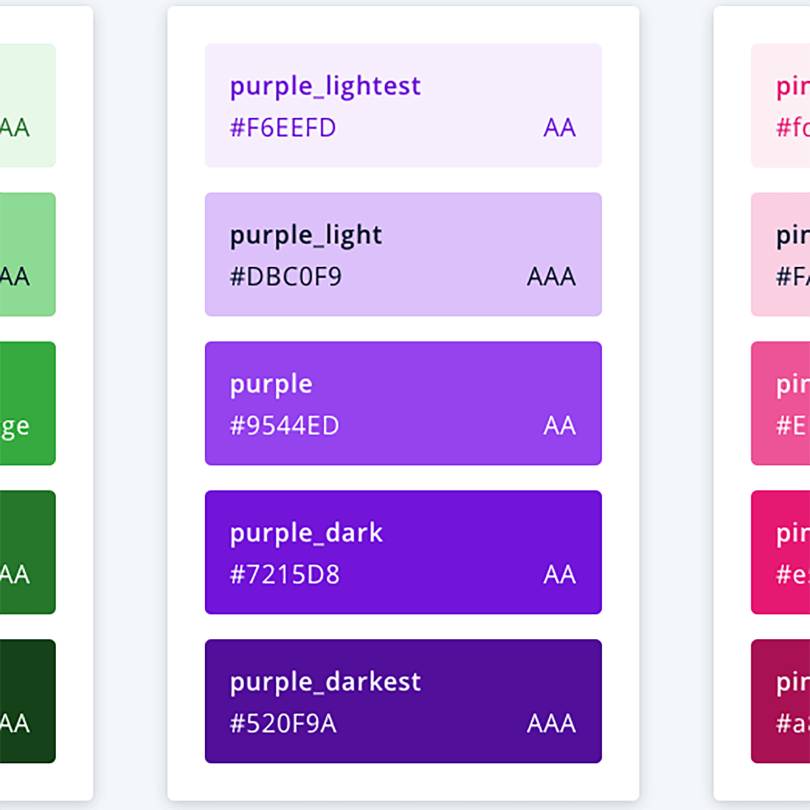
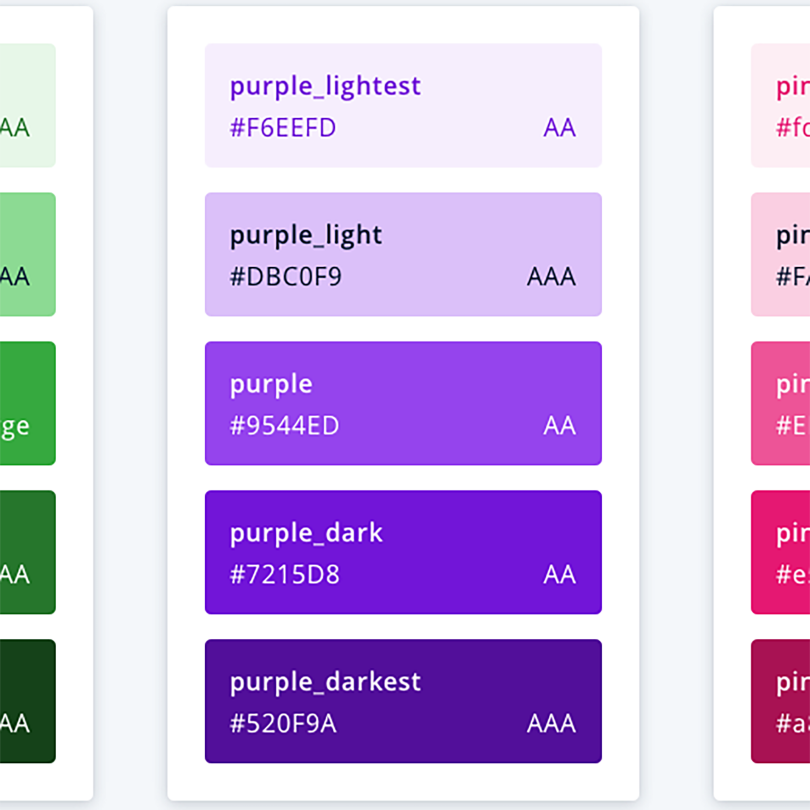
توثيق واختلاط نظام الألوان
أخيرًا ، يتمثل الجانب الأكثر أهمية في إنشاء نظام ألوان يمكن الوصول إليه في إعطاء فريقك القدرة على الرجوع إليه عند الحاجة ، لذلك يكون الجميع واضحًا بشأن الاستخدام المناسب. هذا لا يقلل فقط من الارتباك والعنف ، ولكنه يضمن أيضًا أن تكون إمكانية الوصول دائمًا من أولويات فريقك. في تجربتي ، فإن الدعوة صراحةً إلى تصنيف إمكانية الوصول لمزيج معين من الألوان ضمن مجموعة UI أو نظام التصميم يكون أكثر فاعلية ، خاصة عند التواصل الاجتماعي عبر الفريق باستخدام أداة (مثل InVision Craft أو InVision DSM). فيما يلي مثال على كيفية توثيق الخلفية لمجموعات ألوان النص وتقييم إمكانية الوصول لكل مجموعة.

دعونا نصل
هذه مجرد مجموعه من النصائح لجعل المنتج الخاص بك أكثر سهولة ، ولكن تذكر أن هذه فقط تتعلق بإمكانية الوصول إلى الألوان. لفهم إرشادات إمكانية الوصول بالتفصيل ، أوصي بالتعرف على WCAG 2.1. على الرغم من أن هذه الإرشادات يمكن أن تكون شاقة بعض الشيء ، إلا أن هناك الكثير من الموارد لمساعدتك على طول الطريق ، وعندما لا تكون في شك ، لا تتردد في الوصول إلى المصممين في منطقتك (أو عبر الإنترنت) للحصول على المساعدة.