7 طرق لتصميم iPhone X الجديد
للكاتب جوزيف اندرو تودارو /المصدر انفجن

مع الإعلان عن أحدث الأجهزة من Apple ، يستعد المصممون والمطورون للتأكد من أن تطبيقاتهم جاهزة لجهاز iPhone X. ولا تتطلب كل قطعة من أجهزة Apple الجديدة التحضير لها ، ولكن هذا الجهاز يفعل.
دعونا نلقي نظرة على عدد قليل من المواصفات والميزات الفريدة لجهاز iPhone X وكيفية تصميمها.
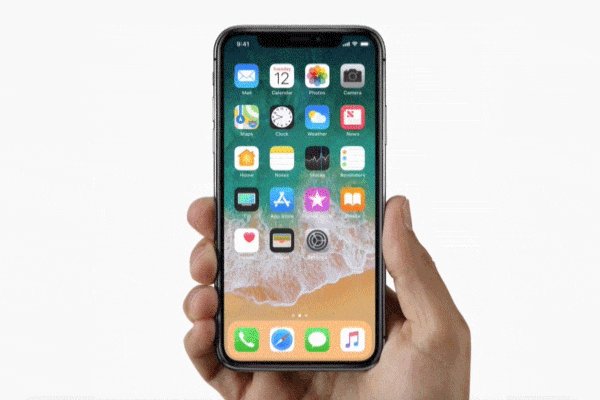
1. استخدم حجم لوح رسم iPhone X الجديد

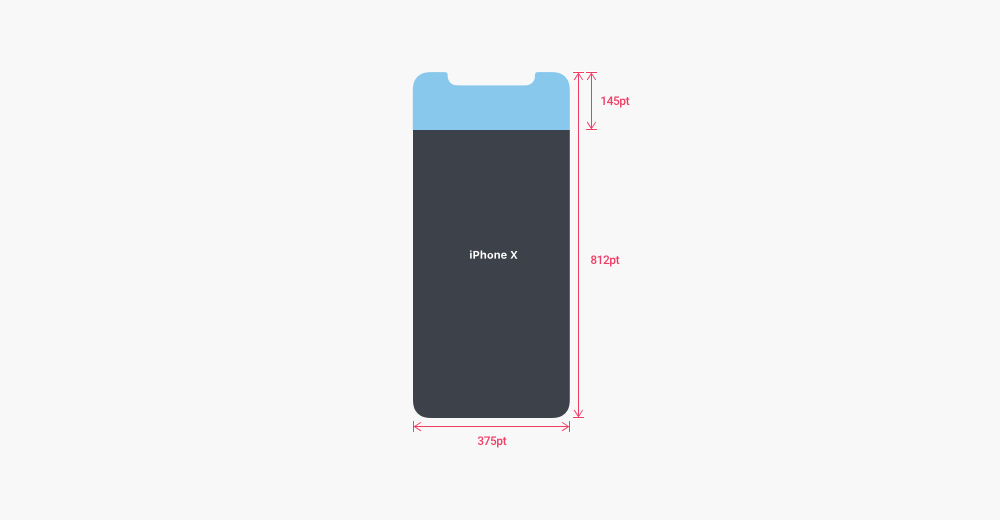
من خلال إزالة الزر الرئيسي والشكل المحصن ، زادت Apple من ارتفاع عرض iPhone X بحوالي 20٪ مقارنة بالجيل السابق “iPhone” الصغير. تساوي هذه الزيادة بنسبة 20٪ مساحة تصميم تصل إلى 145 نقطة (“نقطة” هي وحدات بكسل في وحدات غير شبكية العين. المزيد حول ذلك في لحظة.) لذلك ، فإن تصميم iPhone X يعني إنشاء ألواح الرسم في Sketch أو Photoshop بدقة 375 × 812 .
ذات صلة: 27 ردة فعل مفرحة على تويتر لحدث أبل
2. قم بإنشاء أصول لكثافة البكسل الجديدة

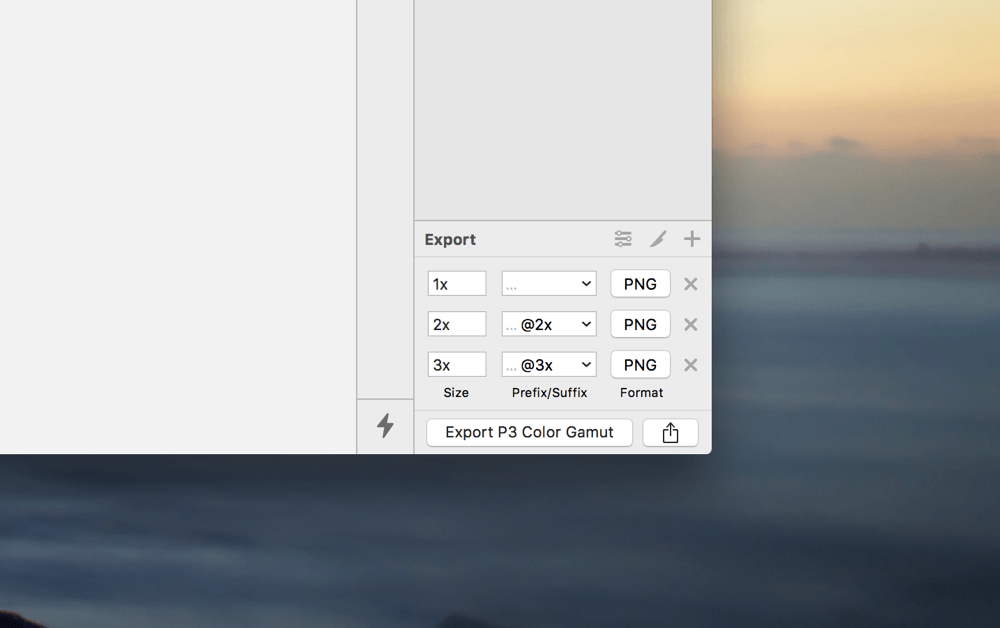
ليس فقط أن العرض الجديد أطول قليلاً ، ولكنه أيضًا دقة أعلى لحجمه. تتمتع شاشة Super Retina الجديدة من iPhone X بدقة مذهلة تبلغ 2436 × 1125 معبئة بحجم 5.8 بوصات فقط مما يجعلها تصل إلى 458 نقطة في البوصة. ماذا يعني هذا بالنسبة لنا؟ حسنًا ، تعني الكثافة العالية الإضافية الجديدة للبكسل أن الأصول سوف تحتاج إلى تصدير @ 3x مثل iPhone زائد الحجم بدلاً من 2x.
3. أن تضع في اعتبارها شكل العرض

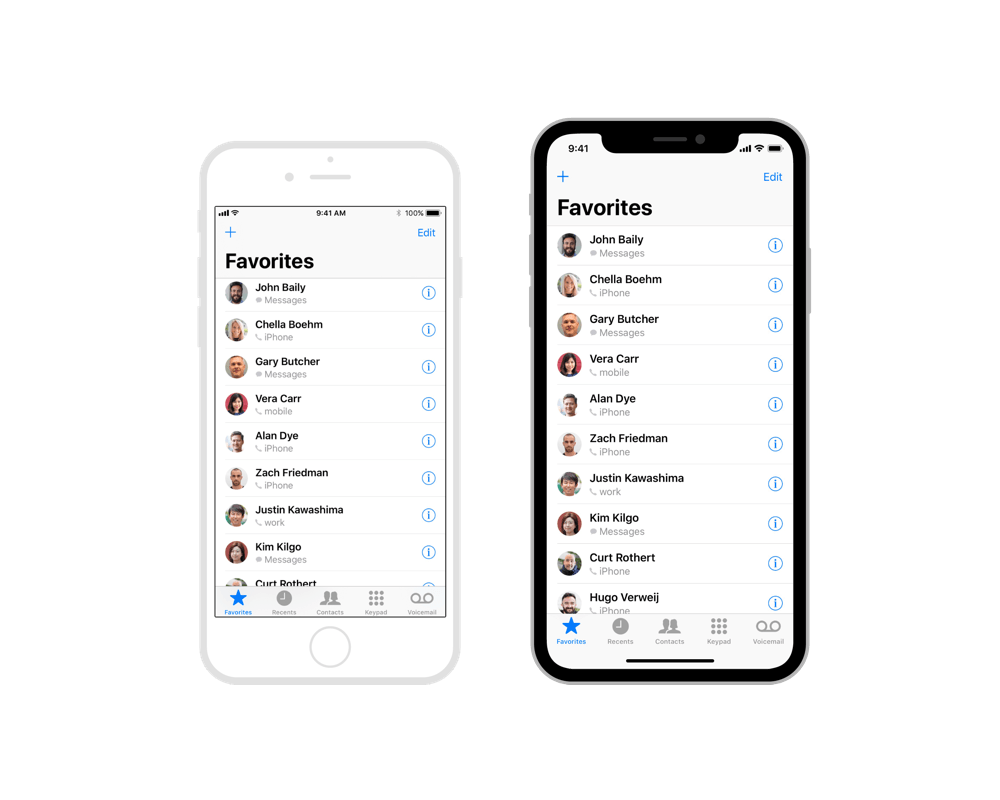
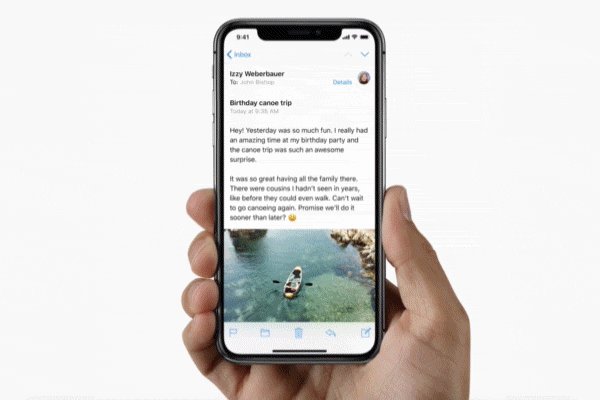
ليست الشاشة الجديدة أطول – فهي تحتوي أيضًا على زوايا مستديرة ولدغة تم إخراجها من الجزء العلوي لمنح الكاميرا الأمامية وأجهزة الاستشعار وأجهزة الاستقبال منزلاً. تقوم هذه اللدغة بإنشاء حافة علوية متعرجة تقسم شريط الحالة إلى قسمين. تضاعف أيضًا الارتفاع الرأسي المخصص لشريط الحالة من 22 إلى 44 نقطة لإعطاء هامش مريح من الزوايا الدائرية. والخبر السار هو أن شريط الحالة أصبح الآن أكثر من ذلك بكثير ، ويحتل مساحة ذات شكل غريب ستقل احتمالية محاولة استعادتها. لهذا السبب ، تطلب Apple منك إعادة النظر في أي قرار سابق لإخفاء شريط الحالة.
تطلب Apple أيضًا أن نقوم بتصميم بطريقة لا تحجب أو تجذب الانتباه إلى مخالفات العرض هذه. على سبيل المثال ، لا تجعل لون شريط العنوان الخاص بك يتوقف عند بدء شريط المعلومات. أيضًا ، لا تجعل شريط الحالة أسودًا لإخفاء الشاشة كشكل “عادي”. تطلب Apple أن نجعل تجاربنا “بملء الشاشة” ، مما يسمح لها بالنزف على الحواف دون انقطاع.
4. مانع نسبة الارتفاع الجديدة

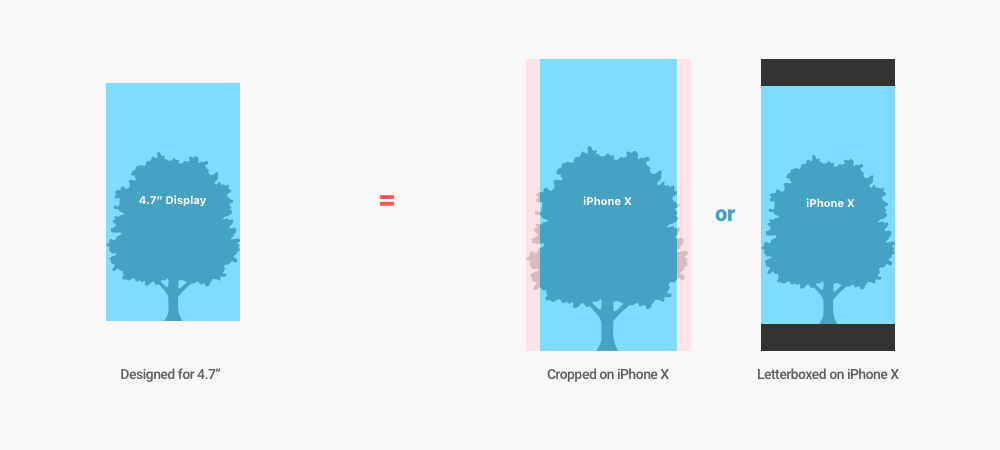
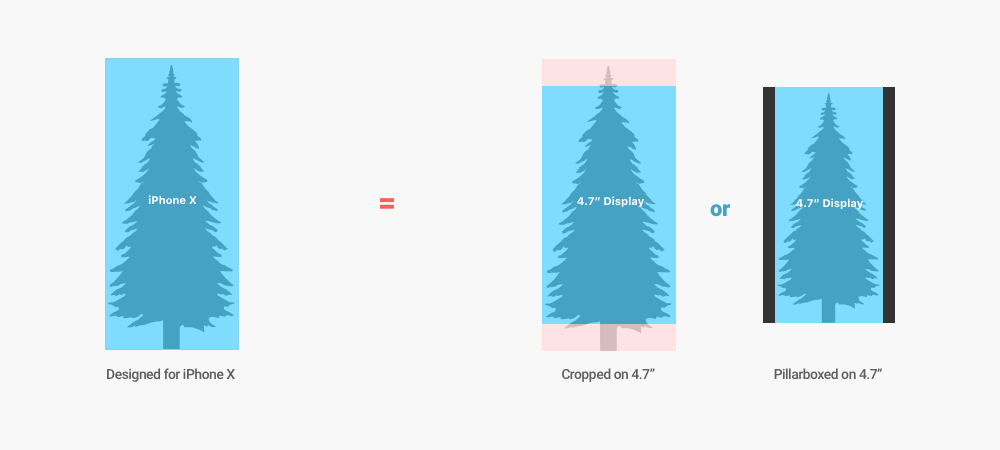
تعني نسبة العرض إلى الارتفاع الأطول (أو الأوسع إذا كنت تحتفظ بها بشكل طبيعي) لجهاز iPhone X أن أي عمل فني بملء الشاشة تم تصميمه مسبقًا ليناسب الجيل السابق من أجهزة iPhone يمكن أن يكون غريبًا بعض الشيء. كما هو الحال مع معظم حالات عدم تطابق نسبة العرض إلى الارتفاع ، يمكن أن ينتهي المحتوى إما بالاقتطاع أو بالحروف الكبيرة.
في حالة عرض محتوى iPhone X على جهاز أقصر حجمه 4.5 بوصة ، يمكن أن ينتهي المحتوى بالمحتوى ذي الأحرف الرأسية (المربّع بحروف رأسية). المضي قدما ، قد ترغب في النظر في إنشاء أصول منفصلة لنسب جوانب مختلفة.

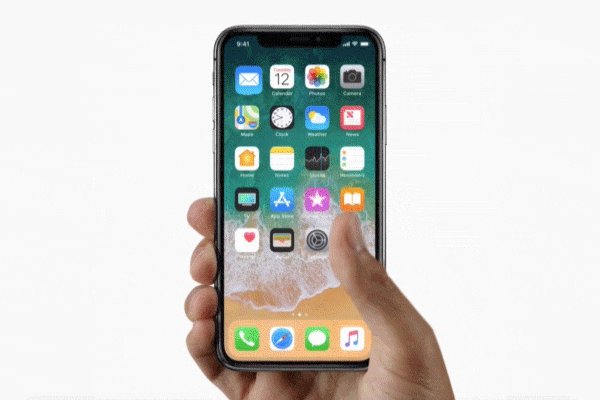
5. تجنب التدخل الايمائى

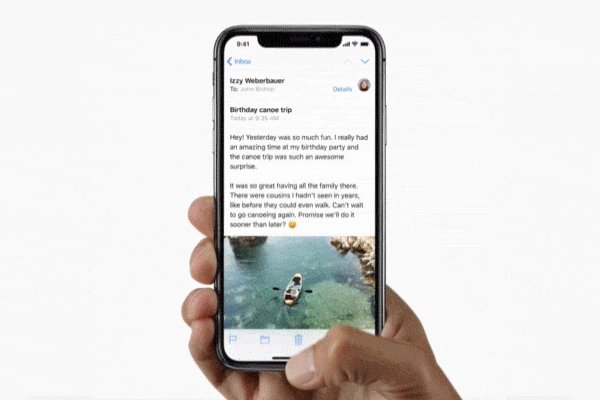
هناك بعض الإيماءات على مستوى النظام والتي تحتاج إلى مساحة صغيرة للتنفس على جهاز iPhone X لتصحيح نقص أزرار الأجهزة. سيؤدي نقص شراء المنزل الفعلي إلى استخدام مؤشر التوقع والاعتماد عليه في الجزء السفلي من الشاشة. تطلب Apple منا القيام ببعض الأشياء البسيطة. أولاً ، لا تخفي مؤشر المنزل إلا إذا كان ضروريًا للغاية. ثانياً ، احرص على إضافة عناصر تفاعلية مثل الأزرار القريبة جدًا من مؤشر المنزل.
إذا كان تطبيقك تجربة غامرة بملء الشاشة مثل لعبة تتطلب إيماءة مخصصة تحظى بالأولوية ، فسوف تستدعي عملية السحب الأولى سلوك تطبيقك بينما تستحضر عملية المسح الثانية لفتة النظام. تسمي Apple هذا “الحافة المحمية” وتقترح استخدامه بشكل ضئيل. لا نريد تقديم عمل إضافي لمستخدمينا.
6. أساليب المصادقة المرجعية بشكل صحيح

إذا كنت قد صممت تطبيقًا في الماضي يشير إلى معرف اللمس ، فقد ترغب في تغييره إلى Face ID. يغفل جهاز iPhone X الماسح الضوئي لبصمات الأصابع لصالح عرض وتحليل أكثر من 30000 نقطة غير مرئية لإنشاء خريطة دقيقة لوجهك. إذا كانت تصميماتك تشير إلى Apple Pay أو ميزات إلغاء تأمين النظام الأخرى ، فتأكد من الرجوع إلى Face ID.
تعرف على المزيد من إرشادات واجهة الإنسان لـ Apple.
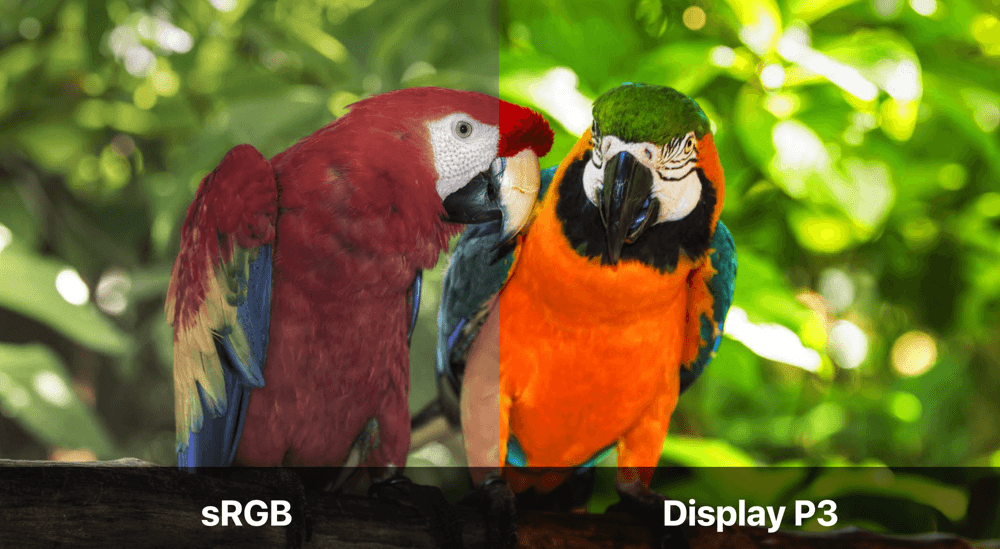
7. الاستفادة من اللون أكثر تأثيرا

تشجّع Apple المصممين والمطورين على إنشاء أصول UI لـ iPhone X مع شاشة العرض P3 Color Space (على عكس sRGB) للاستفادة من شاشة ملونة عريضة على الهاتف. هذا يعني أنه يمكن تصدير أصول أكثر ثراءً ومشبعة بتنسيق PNG ذي 16 بت / قناة في ملف تعريف ألوان العرض P3 ، والذي أصبح ممكنًا بواسطة Photoshop ولكن ليس Sketch.
شيء آخر يجب مراعاته هو أنه ليست كل شاشة عرض للكمبيوتر قادرة على عرض النطاق العريض الإضافي لشاشة العرض P3 مما يجعل من المستحيل تصميمها بدقة. في أواخر عام 2015 ، كان ريتينا إيماك أول ماك مع
عرض سلسلة واسعة و MacBook Pro مع Touch Bar حذوها. توصي Apple أيضًا بأنه بالنسبة للألوان الأكثر دقة والأكثر دقة على شاشات العرض التي لا تعمل بنظام P3 ، فإننا نوفر مجموعة منفصلة من أصول sRGB.
إليك مقطع فيديو من WWDC يشرح المزيد حول P3 Color.
طالما بقينا جميعًا على دراية بالتغييرات الطفيفة للأجهزة ، فسيكون ذلك سلسًا عند تصميم تطبيقات iPhone X. إن تحديد أبعاد الشاشة الجديدة والاستفادة من عناصر التحكم الجديدة التي تظهر على الشاشة هو اسم اللعبة – وإذا كنت تشعر بالحرارة ، وربما تنشئ مجموعة من أجهزة العرض P3 للألوان العالمية الفائقة.







