دليل سريع لاختيار لوحه الوان
بواسطة ويل فانجاي
إن مهمة المصممين هي أخذ منتج أو مشروع وجعله سهل الاستخدام مع الاهتمام الشديد باستيفاء اهداف العمل. وهي ليست بالمهمة السهله. نحن مسؤولون عن كل شيء بدءًا من الأطر السلكية وتدفقات المستخدمين إلى فن الخط واختيار الألوان.
لا يجب على الامر ان يكون طاغ, ببعض من التلميحات والنصائح ، يمكنك تسهيل معظم خطوات العمل من اختيار الخطوط واختيار الألوان. لقد غطينا بالفعل كيفيه اختيار الخطوط، لذلك نقدم لك بعض المقاربات لاختيار الالوان والتي ستزيد من مهاراتك كمصمم وتسهّل عليك اختيار الوان ترضي العين وسهلة الفهم.
أساسيات نظرية الالوان
دعونا نقر بعض الأشياء الأساسية أولاً, في ما يلي قائمة قصيرة من المصطلحات والتعريفات (نعم ، كما هو الحال في المدارس الإعدادية) بحيث نكون جميعًا على نفس المستوى للمعرفة الأساسية.
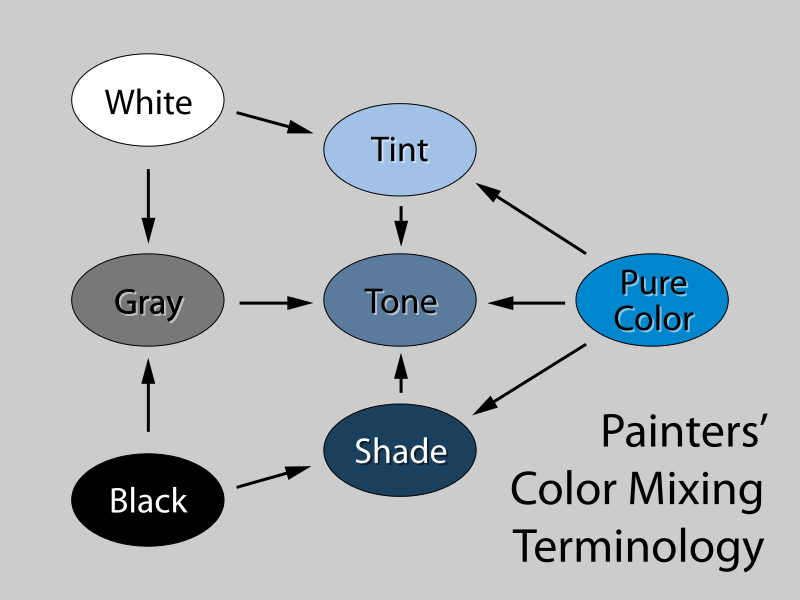
مصطلحات اللون
- اللون- لون شيء ما ، مثل الأزرق أو الأحمر
- تشبع لوني- مدى نقاء اللون ؛ كمية اللون الأبيض والأسود أو الرمادي المضافه له
- صفاء اللون – قوة أو ضعف اللون
- القيمة – مدى تباين أي لون فاتح أو داكن
- درجة اللون- يتم التحكم به عن طريق إضافة اللون الرمادي إلى لون نقي
- الظل – يتم التحكم به عن طريق إضافة اللون الأسود إلى لون نقي
- الصبغه- يتم التحكم به عن طريق إضافة اللون الأبيض إلى لون

أربعة أنواع رئيسية من لوحات الألوان
- أحادي اللون – ظلال وأعماق مختلفة من لون واحد.و هي أبسط أنظمة الألوان ، نظرًا لكونها مأخوذة من نفس اللون. وهذا يجعل انشاء تصميم قبيح و متنافر أكثر صعوبة (لكن ليس مستحيلاً).
ولكن حذرا ، على الرغم من ذلك قد تكون اللوحات أحادية اللون مملة عند القيام بها بشكل سيئ.

- لوحه تناظريه – لون رئيسي وألوان اخرى من جانبيه على عجلة الألوان. هذه اللوحات عادة تعبر بشكل رائع عن الاتساق والتوحيد في التصميم, من السهل أيضًا العمل بهم نظرًا لعدم وجود تمايز كبير في اللون,
بدلا من ذلك ، يتم استخدام التباين فقط من خلال التلاعب في لون الظل ،مما يزيد التركيز على محتوى التصميم.

- لوحة الوان مكمله – ألوان مكملة أو معاكسة من عجلة الألوان (مثل الأحمر والأخضر والأزرق والبرتقالي ، وما إلى ذلك). اللوحات التكميلية رائعة لايصال شعور بالتوازن. كما في لوحات الالوان المماثلة ،
يمكن إضافة العديد من الصبغات والظلال لتوسيع استخدام هذه الالوان. ويفيد ذلك في تجنب التباين الصارخ الذي يمكن أن يسبب إجهاد للعين عند وضع لونين متقابلين بجانب بعضهما البعض.

- لوحه ثلاثيه اللون – ثلاثة ألوان من نقاط متساوية المسافات على عجلة الألوان (مثل الأحمر والأصفر والأزرق). الطريقة الثلاثية تنشئ لوحة ألوان أكثر تنوعًا. وهذا يتطلب المزيد من التخطيط والتجريب لأنه يتضمن عددًا أكبر من الالوان التي تعارض بعضها البعض.
يسلط هذا المثال للالوان الثلاثيه الضوء على الألوان الأساسية الثلاثة: الأحمر والأزرق والأصفر.

معاني الالوان
- الأحمر: الطاقة ، القوة ، العاطفة
- البرتقال: الفرح والحماس والإبداع
- الأصفر: السعادة ، الفكر ، الطاقة
- الأخضر: الطموح ، والنمو ، والنضارة ، والسلامة
- الأزرق: الهدوء والثقة والذكاء
- الأرجواني: الترف والطموح والإبداع
- الأسود: القوة والأناقة والغموض
- الأبيض: النظافة ، النقاء ، الكمال
لمزيد من المعلومات حول ما تعنيه ألوان معينة ، راجع هذا المنشور في مدونة Canva.
ملاحظة حول سهولة الوصول و الاستخدام
أحد التحديات التي يجب على مصممي UX تذكرها هو تلبية احتياجات زوار الموقع الذين يعانون من عمى الألوان أو نقص الرؤية اللونية (CVD). هذه الحاله تؤثر على أكثر من ثمانية في المئة من الرجال ونحو 0.5 في المئة من النساء من أصول أوروبا الشمالية. يعود الأمر إلى مصممي الUX لتوظيف ألواح لونيه تم تكييفها وتهيئتها لاستيعاب أنواع متعددة من عمى الألوان. تحقق من هذه المشاركة من فريق هندسة Pinterest عن الطرق التي يتعاملون بها معهم على موقعهم الذي يتعامل بشكل اساسي بالنظام البصري.
3 نصائح لمساعدتك على البدء
ابدأ بتدرج اللون الرمادي. من خلال عمل تصميمك بتدرج الرمادي أولاً ، فأنت تضمن التركيز على كفاءة الاستخدام والتنقل بشكل واضح أكثر من التركيز على مجرد اختيار لون مناسب لزر CTA, اجبر نفسك على التركيز على ترتيب العناصر وتحسين استخدام المساحة البيضاء. سيساهم التسلسل الهرمي النظيف للخطوط والعناصر في تحقيق أفضل تجربة للمستخدم.
استخدم قاعدة 60-30-10. استخدم ألوانك بنسبة 60٪ + 30٪ + 10٪. تهدف قاعدة التصميم الداخلي القديمة هذه إلى تحقيق التوازن لألوانك. تعمل الصيغة بالسماح للعين بالانتقال بسهولة من نقطة بؤرية إلى أخرى. كما أنها سهلة الاستخدام بشكل لا يصدق: 60٪ هو لونك المهيمن ، و 30٪ لونك الثانوي ، و 10٪ لونك المميز. حتى إذا كانت لوحة الألوان تحتوي على أكثر من ثلاثة ألوان (ولكن من فضلك ، لا تزدها عن خمسة) ، فإن الحفاظ على توازن الأمور سيكون أكثر هدوءا للعين وأكثر راحة لأدمغة المستخدمين .
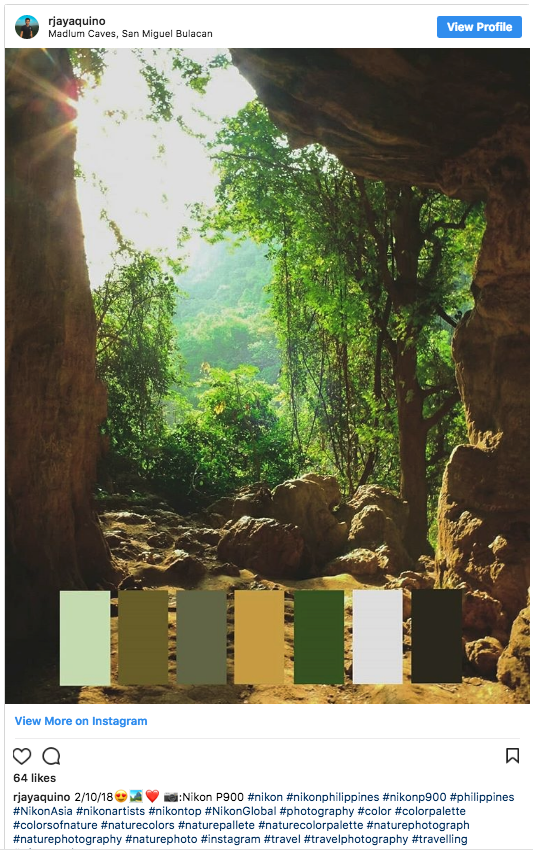
أفضل مجموعات الألوان هي التي تأتي من الطبيعة. فستبدو دائما طبيعية. أفضل شيء في النظر إلى بيئة لايجاد حلول للتصميم هو أن اللوحة تتغير دائمًا. شروق الشمس وغروب الشمس ومشاهد الشاطئ … هذه كلها لوحات فريدة من نوعها يمكن تكييفها لتناسب احتياجاتك. استخدم تطبيقًا مثل Adobe Capture (المزيد عنه في القسم التالي) لاستخراج لوحة ألوان من صورة لاستخدامها في تصميمات اخرى.

3 أدوات لونية من شأنها تحسين مهاراتك
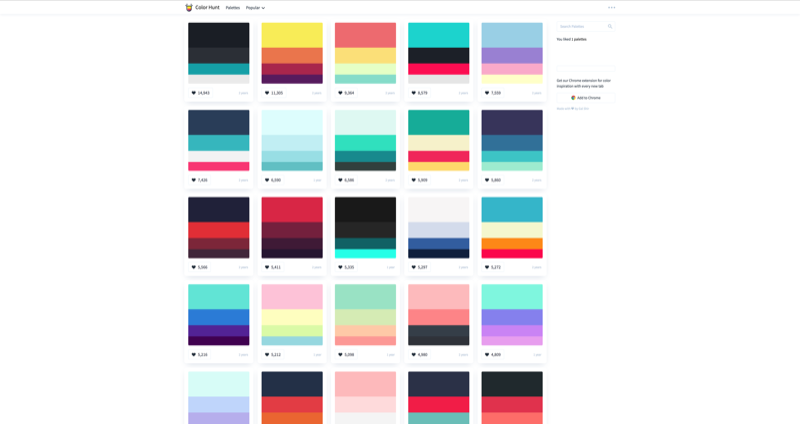
Color Hunt: “منصة حرة ومفتوحة لإلهام الألوان و بها الآلاف من لوحات الألوان الأنيقة المنتقاة بعناية”. إنها طريقة رائعة لايجاد لوحة الألوان التي تريدها.

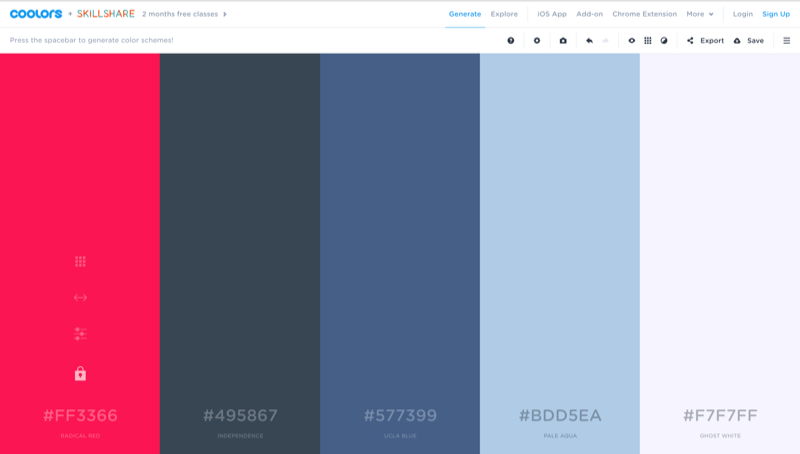
Coolors.co – هذه الأداة هي “مولد مخططات ألوان فائق السرعة للمصممين البارعين”. هناك تطبيق iOS إلى جانب اضافات ادوبي ل Photoshop و Illustrator. يمكنك تصفح الآلاف من لوحات الألوان من ذلك الجمهور، وحفظها والوصول إلى لوحات الألوان المفضلة لديك من اي مكان تقريبًا ، واستخدامها في تصميماتك ببضع نقرات فقط.

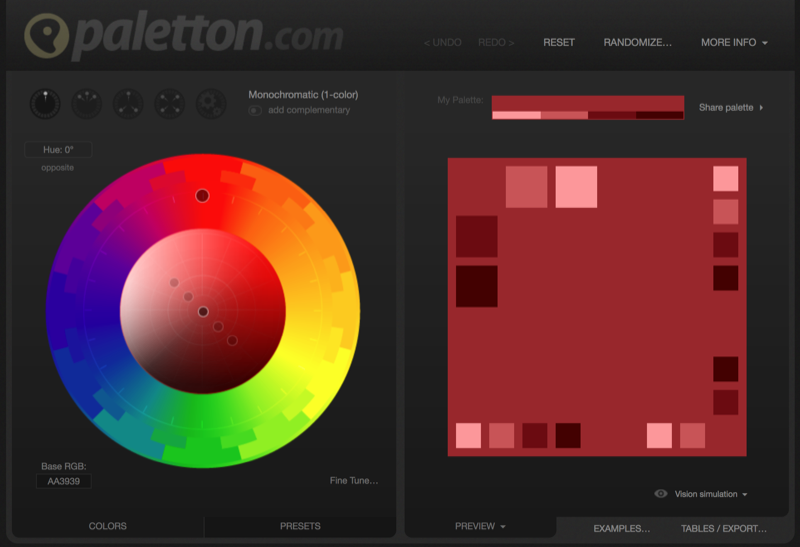
Paletton – مشابه لكل من Coolors و Color CC مع اختلاف رئيسي وهو أنه لا يقتصر على 5 درجات الوان فقط. هذه أداة رائعة لاستخدامها عندما يكون لديك ألوان أساسية وتريد استكشاف المزيد من درجات الالوان.
إذا كنت ترغب في استكشاف جميع الأنواع المختلفة من لوحات الألوان التي تحدثنا عنها أعلاه ، فهذه أداة رائعة للتعرف عليها.

بعد اختيار لوحة الألوان ، تأكد من إضافتها إلى نظام التصميم في إدارة نظام التصميم الجديد في InVision.
ليس لديك حساب DSM حتى الآن؟ تأكد من التسجيل اليوم. مستخدمو DSM الحاليون ، قوموا بتسجيل الدخول أدناه لتفقد هذه الميزات الجديدة .
ترجمة: ضحى عماد، تحرير: جميل جدعون بتصرف من:
invisionapp – الكاتب Will Fanguy المصدر: http://bit.ly/2K5sxPI This post was originally published on the Appcues blog.







